인프런 커뮤니티 질문&답변
ShellRoute 실행 결과가 이상합니다 ..
해결된 질문
작성
·
544
0

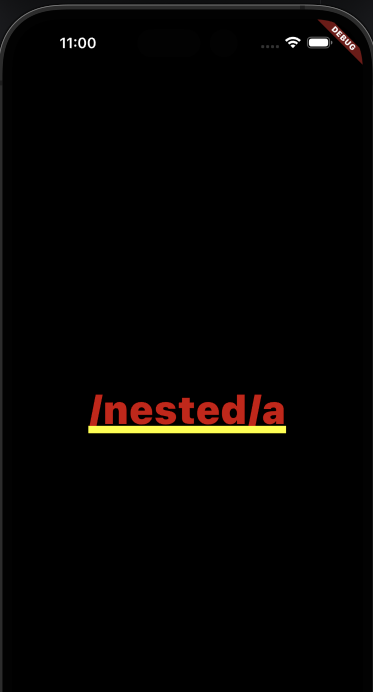
선생님이랑 코드 똑같이 쓰고 라우트 위치도 맞는데 NestedScreen 가보면 이렇게 나옵니다.
아래는 더러울 수도 있지만 코드 전체 첨부합니다.
class NestedScreen extends StatelessWidget {
final Widget child;
NestedScreen({super.key, required this.child});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(GoRouterState.of(context).matchedLocation),
),
body: child,
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'home',
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: 'person',
),
BottomNavigationBarItem(
icon: Icon(Icons.notifications),
label: 'notifications',
),
],
),
);
}
}
// router.dart
ShellRoute(
builder: (context, state, child) {
return NestedScreen(child: child);
},
routes: [
GoRoute(
path: 'nested/a',
builder: (_, state) => NestedChildScreen(routeName: '/nested/a'),
),
GoRoute(
path: 'nested/b',
builder: (_, state) => NestedChildScreen(routeName: '/nested/b'),
),
GoRoute(
path: 'nested/c',
builder: (_, state) => NestedChildScreen(routeName: '/nested/c'),
),
],
),





안녕하세요! 해당 현상은 최상위에 Scaffold 위젯이 존재하지 않을때 생기는 문제입니다. 라우트를 변경할때 최상위에 Scaffold 위젯이 없는 상황을 만드신 것 같습니다. 감사합니다!