인프런 커뮤니티 질문&답변
MentionsTextarea 와 autoSize 사이 버그가 하나 있습니다.
해결된 질문
작성
·
366
답변 1
1
최석우
질문자
몇가지 테스트 중인데
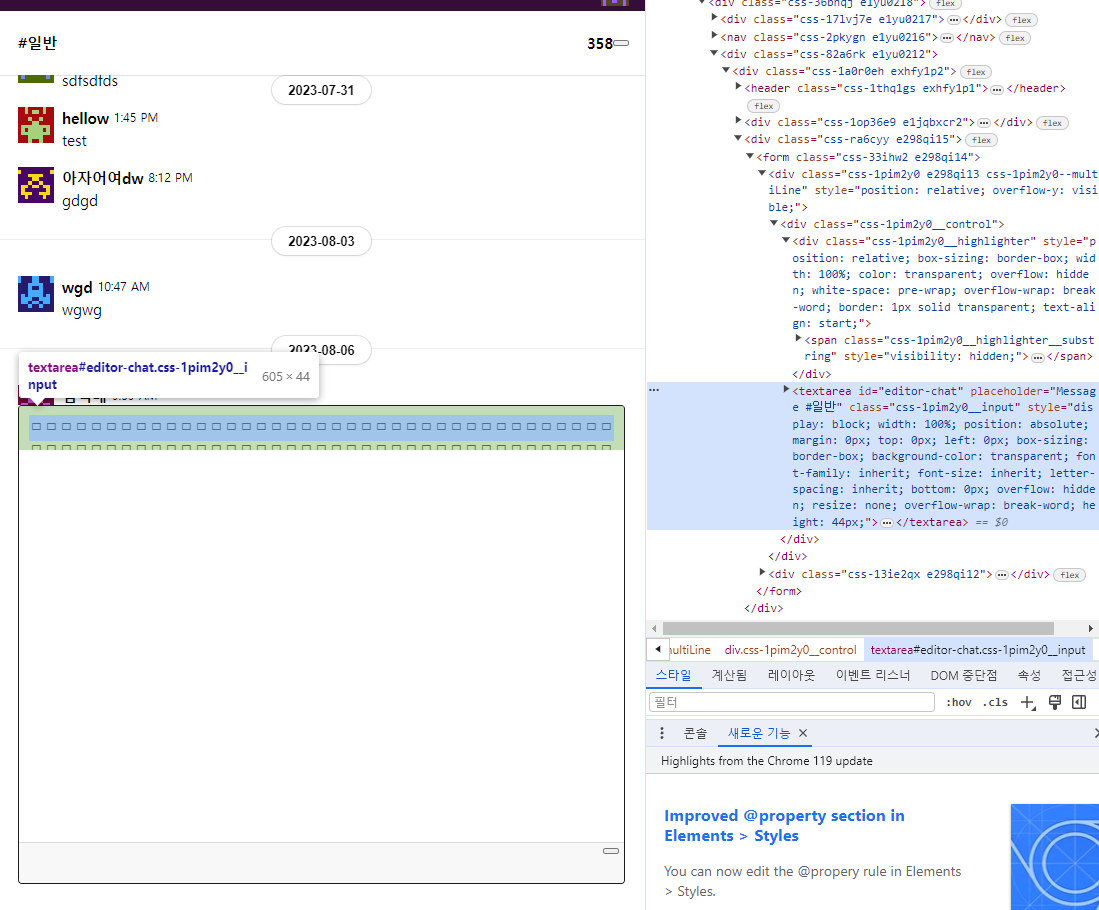
react-mentions을 이용하여 입력 영역을 만들시 auto-size를 적용하지 않아도 자동으로 높이조절이 되는것으로 확인햇습니다.
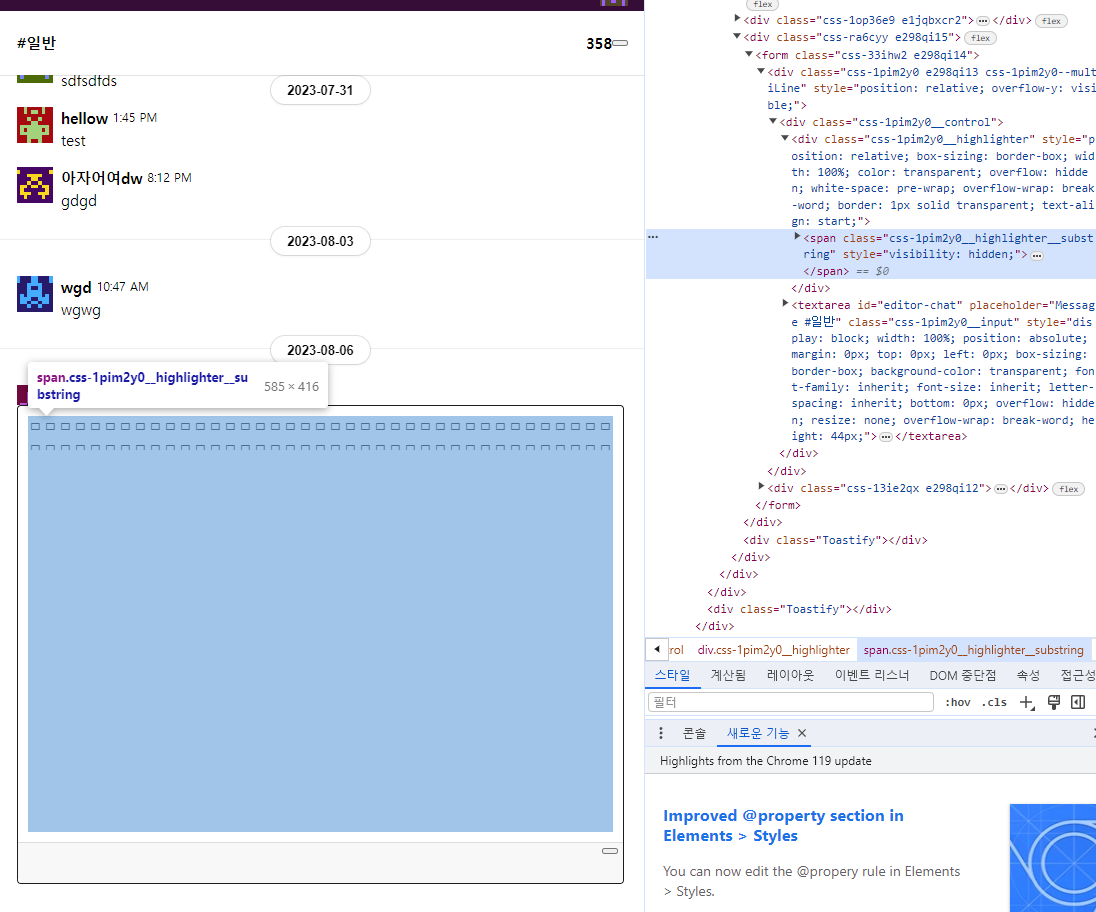
추가적으로 aaaaaaaaaaaaaaaaa와 같이 입력시 with가 늘어나는 현상은
높이를 담당하는 span 영역에 react-mentions 에서 높이를 조절해주는 span에
word-break:"breack-all" 속성을줘서 줄 바꿈 단위만 단어 위주로 해주게 되면 정상적으로 작동합니다.








해결보다는 이슈 공유를 목적으로 남겨놨습니다. ㅎㅎ