인프런 커뮤니티 질문&답변
글 작성이 안 되는 오류
해결된 질문
작성
·
634
0
컴파일은 오류 없이 잘 되는데, 폼에서 짹짹(게시)버튼을 눌러도 글 작성이 되지 않습니다

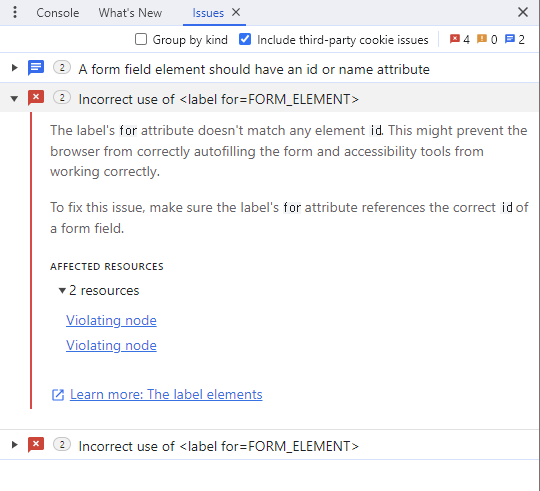
개발자도구에서 나타나는 오류입니

Incorrect use of <label for=FORM_ELEMENT>
The label's
forattribute doesn't match any elementid. This might prevent the browser from correctly autofilling the form and accessibility tools from working correctly.To fix this issue, make sure the label's
forattribute references the correctidof a form field.
PostCard가 작성되지 않는데 코드에서 오류를 못 찾겠어서 질문합니다! 의심스러운 부분들만 올려봅니다..
post.js 코드입니다
const ADD_POST = 'ADD_POST';
export const addPost = {
type: ADD_POST
}
const reducer = (state = initialState, action) => {
switch (action.type) {
case ADD_POST: {
return {
...state,
mainPosts: [dummyPost, ...state.mainPosts],
postAdded: true,
};
};
default: {
return {
...state,
};
};
}
};
PostForm.js 코드입니다
const PostForm = () => {
const { imagePaths } = useSelector((state) => state.post);
const dispatch = useDispatch();
const imageInput = useRef();
const [text, setText] = useState('');
const onChangeText = useCallback((e) => {
setText(e.target.value);
}, []);
const onSubmit = useCallback(() => {
dispatch(addPost);
setText('')
}, []);
return (
<Form style={{ margin: '10px 0 20px' }} encType="multipart/form-data" onFinish={onSubmit}>
<Input.TextArea
value={text}
onChange={onChangeText}
maxLength={140}
placeholder='새로운 글 작성'
/>
<div>
<input type="file" multiple hidden ref={imageInput} />
<Button onClick={onClickImageUpload}>이미지 업로드</Button>
<Button type="primary" style={{ float: 'right' }} htmlType="submit">게시</Button>
</div>
<div>
{imagePaths?.map((v) => (
<div key={v} style={{ display: 'inline-block' }}>
<img scr={v} style={{ width: '200px' }} alt={v} />
<div>
<Button>제거</Button>
</div>
</div>
))}
</div>
</Form>
)
};
pages/index.js 코드입니다
const Home = () => {
const { isLoggedIn } = useSelector((state) => state.user);
const { mainPosts } = useSelector((state) => state.post);
return (
<AppLayout>
{isLoggedIn && <PostForm />}
{mainPosts.map((post) => <PostCard key={post.id} post={post} />)}
</AppLayout>
);답변 1
0
그게 사실은 dummyPost 코드를 새로 작성한 것은 아니고 질문글에 안 올렸던거라 달라진게 없는 것 같습니다!
조금 의심가는건
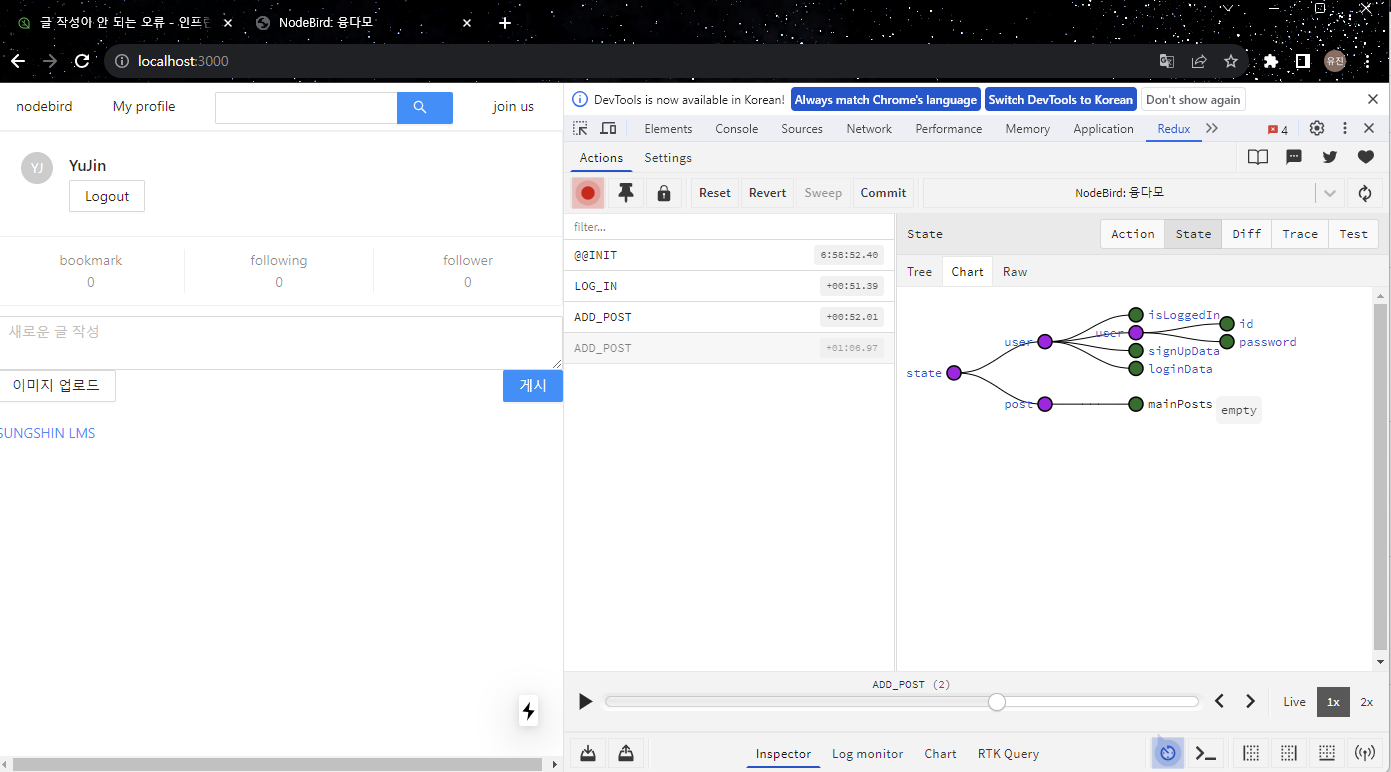
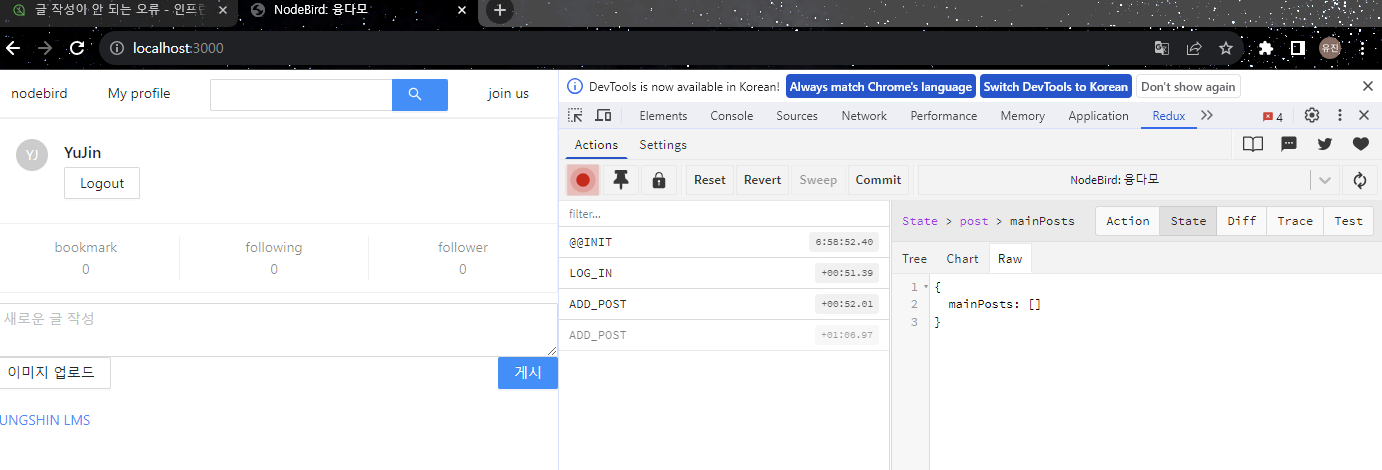
데브툴즈에서 States를 보면


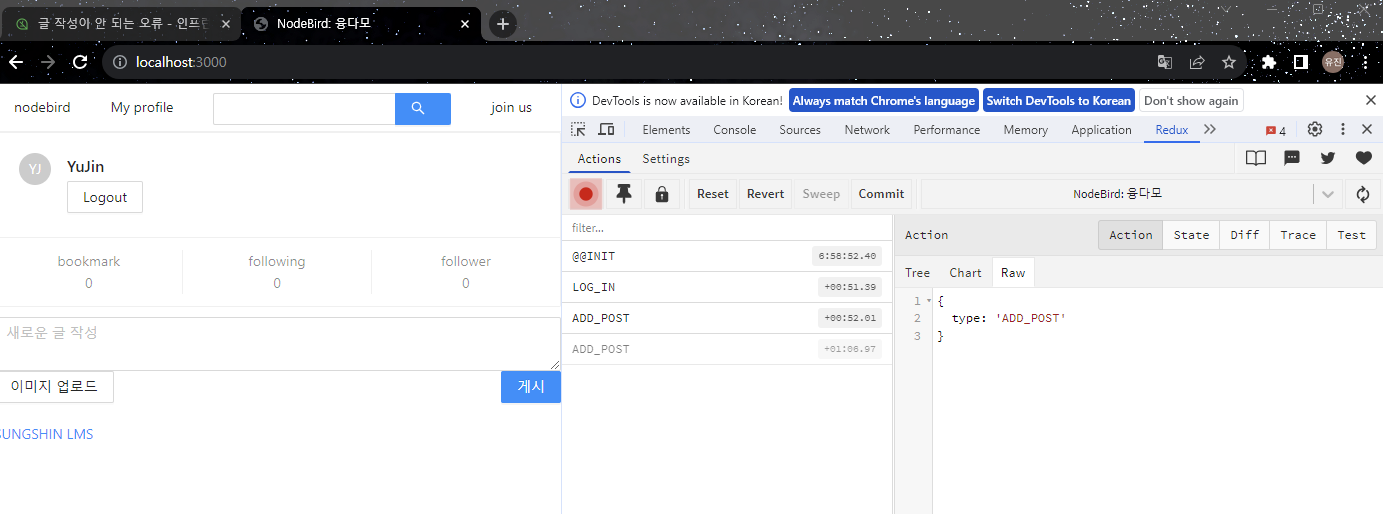
글작성에 데이터를 입력하고 게시버튼을 눌러도 mainPosts가 비어있다고 나오는데 원래 그런걸까요??
Action을 보면 ADD_POST가 잘 나옵니다!

addPost의 state의 mainPosts에 dummyPost가 들어있어야 합니다. 그리고 postAdded도 true여야 하고요. 넥스트 한 번 재시작해보세요.






post.js에 작성했습니다만 글 작성이 아직 안됩니다ㅠㅜ