인프런 커뮤니티 질문&답변
React Navigation 설치후 에뮬레이터 오류
해결된 질문
작성
·
585
0
npm i @react-navigation/native
npm i @react-navigation/native-stack설치 후 에뮬레이터를 실행하니 다음과 같은 오류가 나왔습니다 우선 버전 문제인가 싶어서 제로초님 깃 세팅과 똑같이 맞춰 봤지만 해결하지 못했습니다.
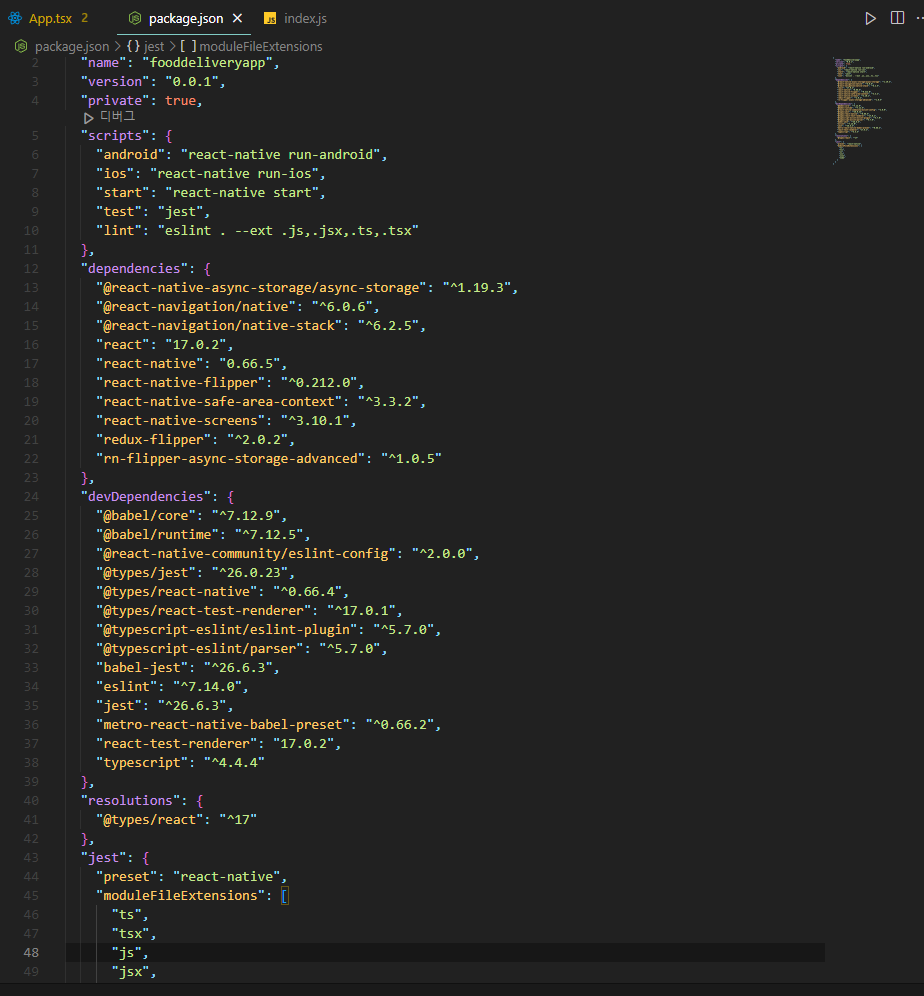
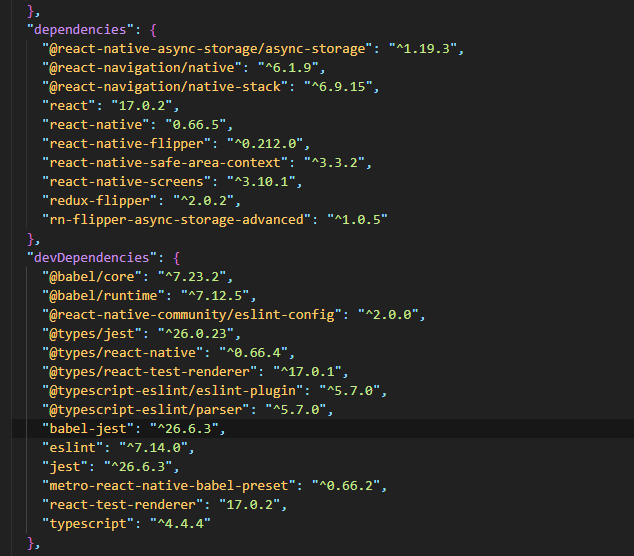
다음은 package.json 사진입니다

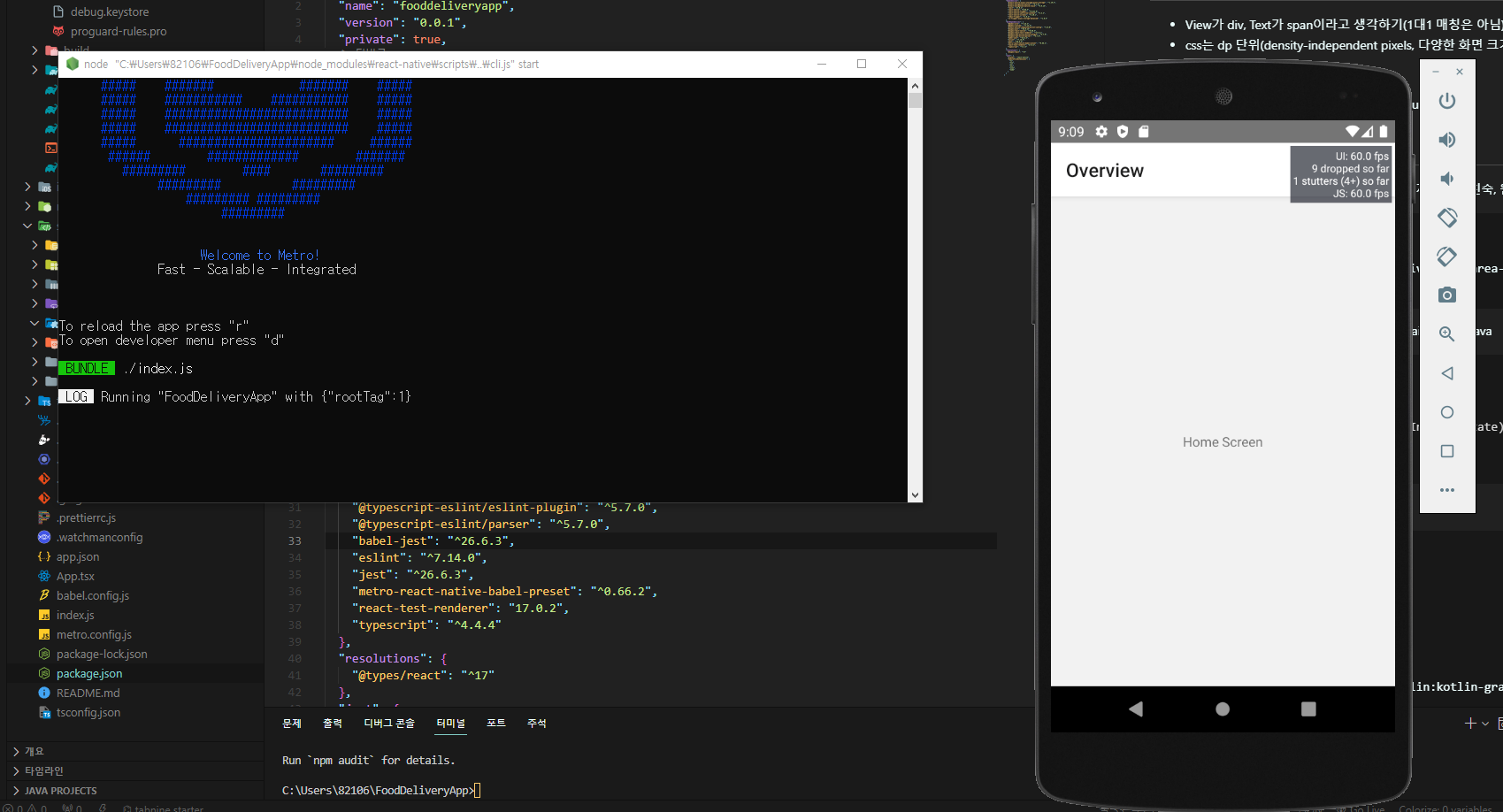
다음은 메트로와 에뮬 사진과 텍스트입니다.

transform[stderr]: Browserslist: caniuse-lite is outdated. Please run:
transform[stderr]: npx browserslist@latest --update-db
transform[stderr]: Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating BUNDLE ./index.js
error: SyntaxError: C:\Users\82106\FoodDeliveryApp\node_modules\@react-navigation\native\node_modules\@react-navigation\core\src\types.tsx: Unexpected token, expected "?" (705:52)
703 | [RouteName in keyof ParamList]?: NonNullable<
704 | ParamList[RouteName]
> 705 | > extends NavigatorScreenParams<infer T extends {}>
| ^
706 | ? string | PathConfig<T>
707 | : string | Omit<PathConfig<{}>, 'screens' | 'initialRouteName'>;
708 | };
또한 일반적인 설치가 안되어서 --force로 설치 하였습니다 뭐가 문제일까요 ㅠㅠ
답변 1
1
제로초(조현영)
지식공유자
https://github.com/react-navigation/react-navigation/issues/10209
이런 비슷한 문제일 것 같은데요. 깃헙에서 검색하면 쉽게 찾을 수 있습니다.
전부 최신버전으로 업데이트 하세요. @babel/core도 최신 버전으로 업데이트 하셔야할 수 있습니다.






크아아 해결 했습니다.
말씀하신대로 네비게이션과 바벨코어 쪽을 업데이트했습니다.


정말 버전 차이 문제가 많긴하네요 ㄷㄷ 많이 배워갑니다.