인프런 커뮤니티 질문&답변
props user data 질문
작성
·
187
0
안녕하세요 선생님.
항상 강의 잘 보고 있습니다.
ㄹ
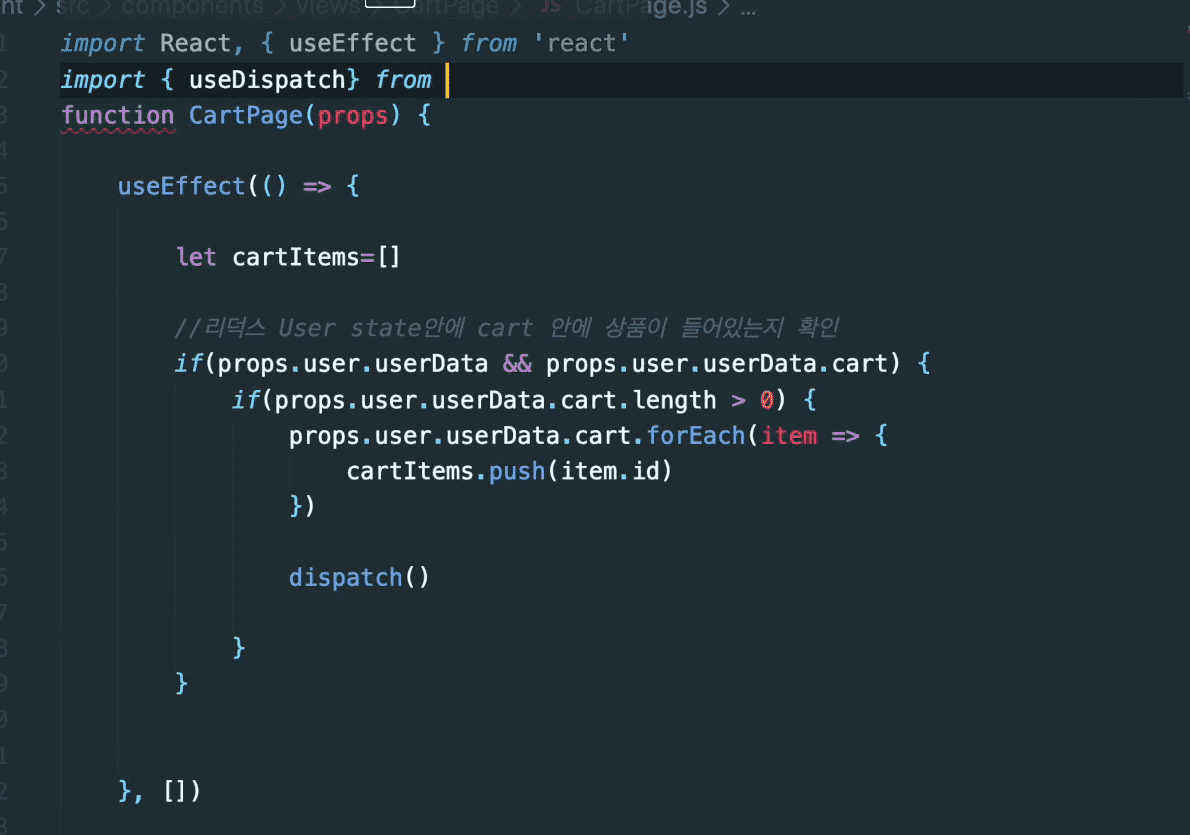
궁금한게 props.user의 담긴 정보가 상품 디테일 페이지를 타고 CartPage로 왔다고 가정하면 props.user.userData의 정보가 있는데요.
즉, 다른 페이지를 타고 CartPage를 갈 경우에는 props.user.userData값이 존재해서 사진의 코드가 정상적으로 작동할텐데
그렇다면, CartPage를 새로고침 할 경우 state의 값이 빈배열로 초기화되고, useEffect에 props.user는 빈배열이더라고요.
질문
1) CartPage에서 새로고침 할 경우 발생하는 문제
2) reducer에서 state의 값을 가져올 때, landigPage 혹은 해당 페이지에서 새로고침 할 경우,
useSelector나 props로 넘겨주는 방식일 때 userData를 받아올 수 있는 방법은 무엇인지가 궁금합니다
감사합니다!!
답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!