인프런 커뮤니티 질문&답변
Vue3으로 강의를 듣고 있는데 마지막 router에서 막혔습니다
해결된 질문
작성
·
730
0
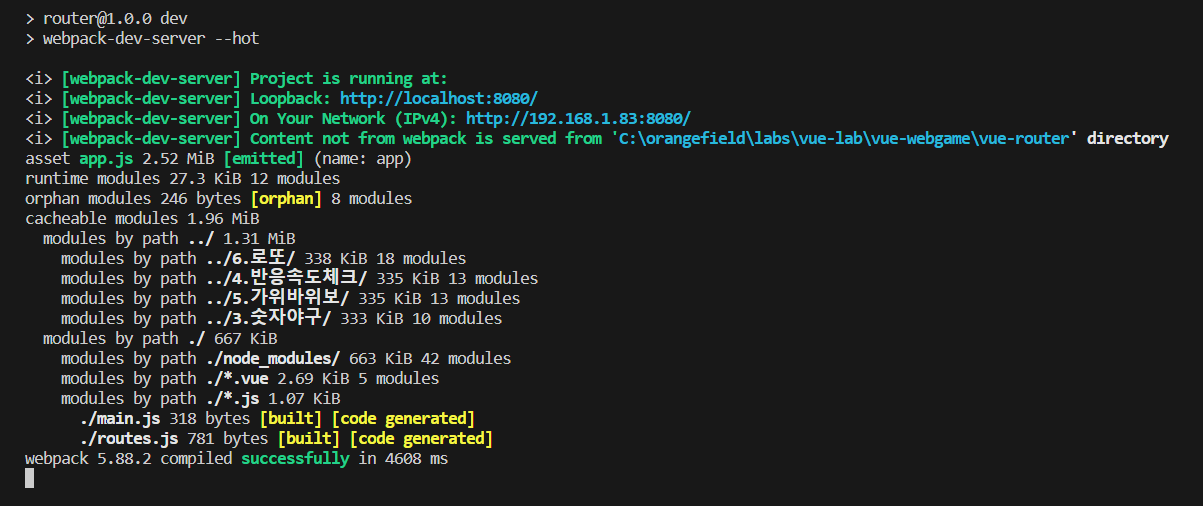
main.js
import { createApp } from 'vue';
import Router from './Router';
import routes from './routes';
createApp(Router)
.use(routes)
.mount('#root');
Router.vue
<template>
<div>
<div>
<router-link to="/number-baseball">숫자야구</router-link>
<router-link to="/response-check">반응속도</router-link>
<router-link to="/rock-scissors-paper">가위바위보</router-link>
<router-link to="/lotto-generator">로또생성기</router-link>
</div>
<router-view /> <!-- 바뀌는 부분 -->
</div>
</template>
<script>
import router from './routes';
export default router;
</script>
routes.js
import { createRouter, createWebHistory } from 'vue-router';
import NumberBaseball from '../3.숫자야구/NumberBaseball';
import ResponseCheck from '../4.반응속도체크/ResponseCheck';
import RockScissorsPaper from '../5.가위바위보/RockScissorsPaper';
import LottoGenerator from '../6.로또/LottoGenerator';
const routes = [
{ path: '/number-baseball', component: NumberBaseball },
{ path: '/response-check', component: ResponseCheck },
{ path: '/rock-scissors-paper', component: RockScissorsPaper },
{ path: '/lotto-generator', component: LottoGenerator },
];
const router = createRouter({
history: createWebHistory(),
routes, //
});
export default {
}

Vue는 3.3.4 버전, Vue-router는 4.2.4 버전을 사용하고 있습니다







아 이것저것 해보다가 지운 코드를 복사했었네요
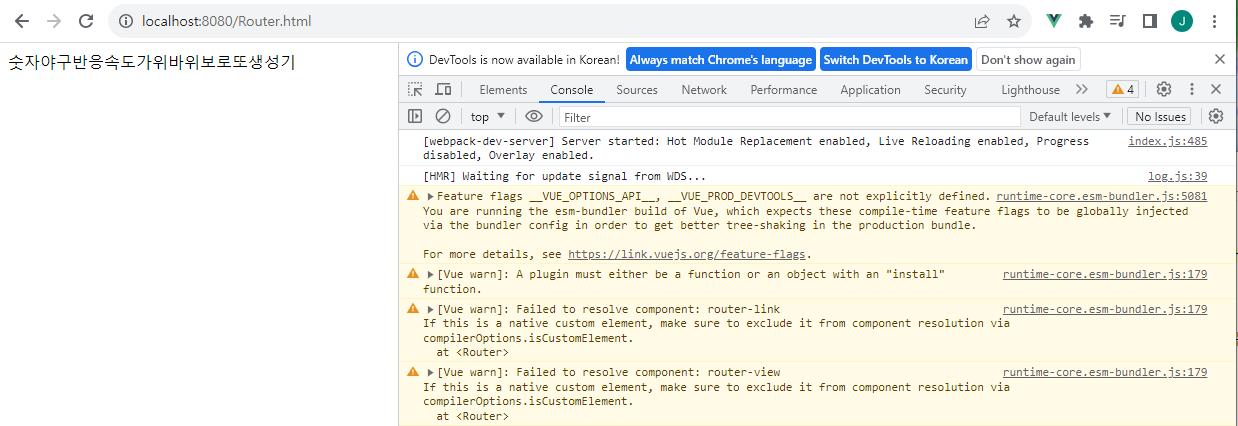
export default 안에 router를 넣어봤지만 결과는 같았습니다. 터미널이랑 콘솔도 변화가 없었습니다
가 아니라 어라 갑자기 됐어요!!!!!!!!!!!!!!
됐습니다!!!!!!!!!!!!
아래의 두 코드에 차이가 있나요?