인프런 커뮤니티 질문&답변
LandingPage의 더보기 버튼 구현 중 ESLint 문법 에러 질문입니다.
작성
·
225
0
안녕하세요.
LandingPage의 더보기 버튼 부분에서 강사님의 코드를 따라 치며 강의를 듣던 중 ESLint 문법 에러가 발생하여 질문 드립니다.
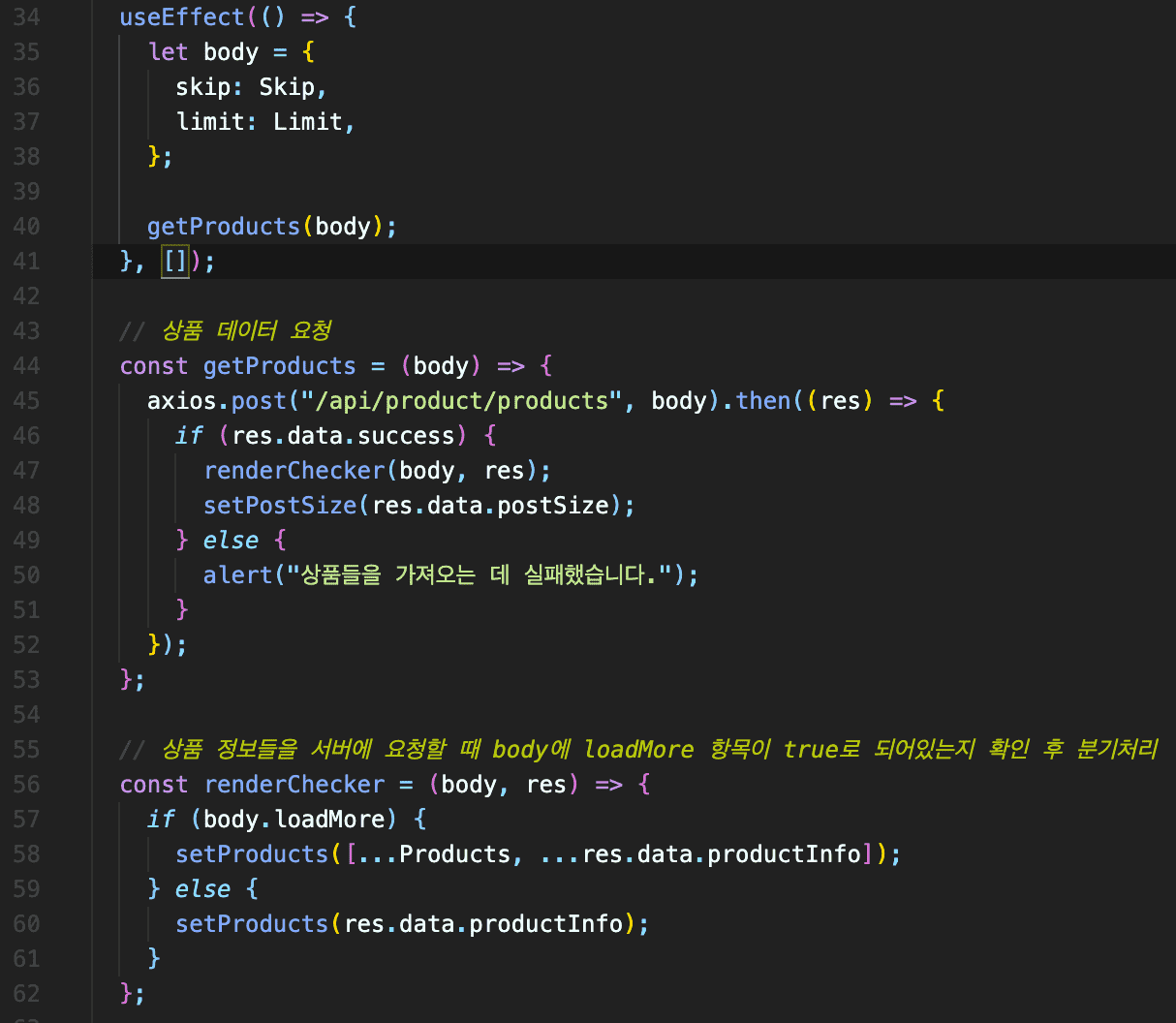
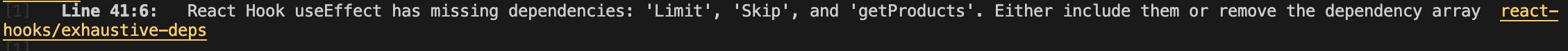
아래와 같이 useEffect를 사용할 때 dependencies에서 에러가 발생했는데요.

파일은 LandingPage.js이며, 코드는 다음과 같습니다.
위 코드를 보시면 강의에서 작성해주신 코드와 조금 다른 점이 있는데, 기존에 47번 째 줄에 들어가는 if, else문을 56번 째 줄의 renderChecker라는 함수를 따로 만들어서 뺀 것입니다.
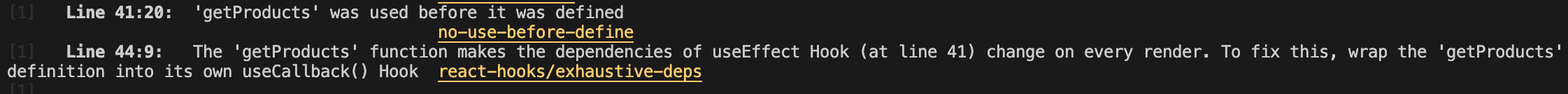
에러 메세지를 토대로 Skip, Limit, getProducts를 41번 째 줄 dependencies에 추가 해봤는데,
이번에는 아래와 같은 에러 메세지가 뜨더라구요.
그래서 첫 번 째 에러 메세지(Line 41:20)를 해결하기 위해, getProducts 함수를 useEffect 위로 올리고, 기존의 renderChecker 함수를 없애고 getProducts 함수에 다시 그 내용을 넣었습니다.
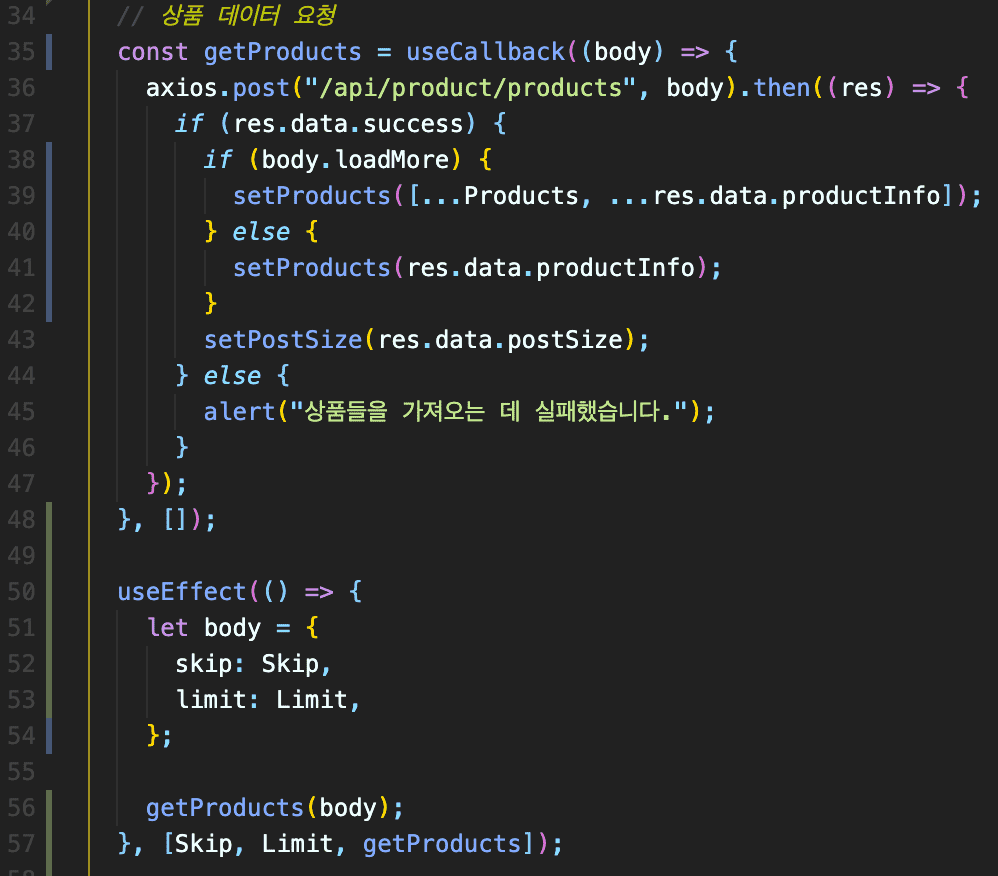
그리고 두 번 째 에러 메세지(Line 44:9)를 해결하기 위해, useCallback을 사용하여 아래와 같이 작성해 보았습니다.
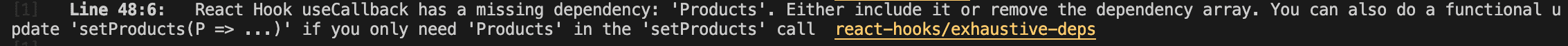
그랬더니 이번엔 아래와 같이 에러가 떴습니다.
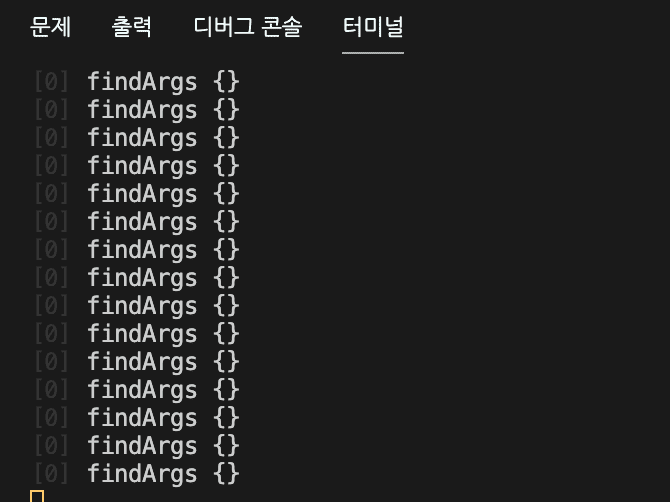
그래서 39, 41번째 줄의 setProducts를 setProducts(() => ...) 와 같은 형식으로 바꾸고, 48번 째 줄의 dependencies에 [Products]를 추가하니, 아래와 같이 기존에 product.js(서버쪽)에서 continents, price 필터 테스트를 위해 작성했던 console이 무한으로 찍히더라구요.
에러메세지를 구글링해가며 계속 해결 시도를 해보았으나, 제 선에서 해결하지 못해서 이렇게 도움을 요청드립니다ㅠ
답변 주시면 감사하겠습니다!
답변