인프런 커뮤니티 질문&답변
수정완료를 눌렀을때 첫번째 데이터는 전송이 안되고 다시 수정완료 버튼을 눌러야 데이터가 전송 됩니다.
작성
·
439
·
수정됨
0
수정완료를 눌렀을때 처음 데이터는 전송이 안되고 다시 수정완료 버튼을 눌러야 데이터가 전송 됩니다.

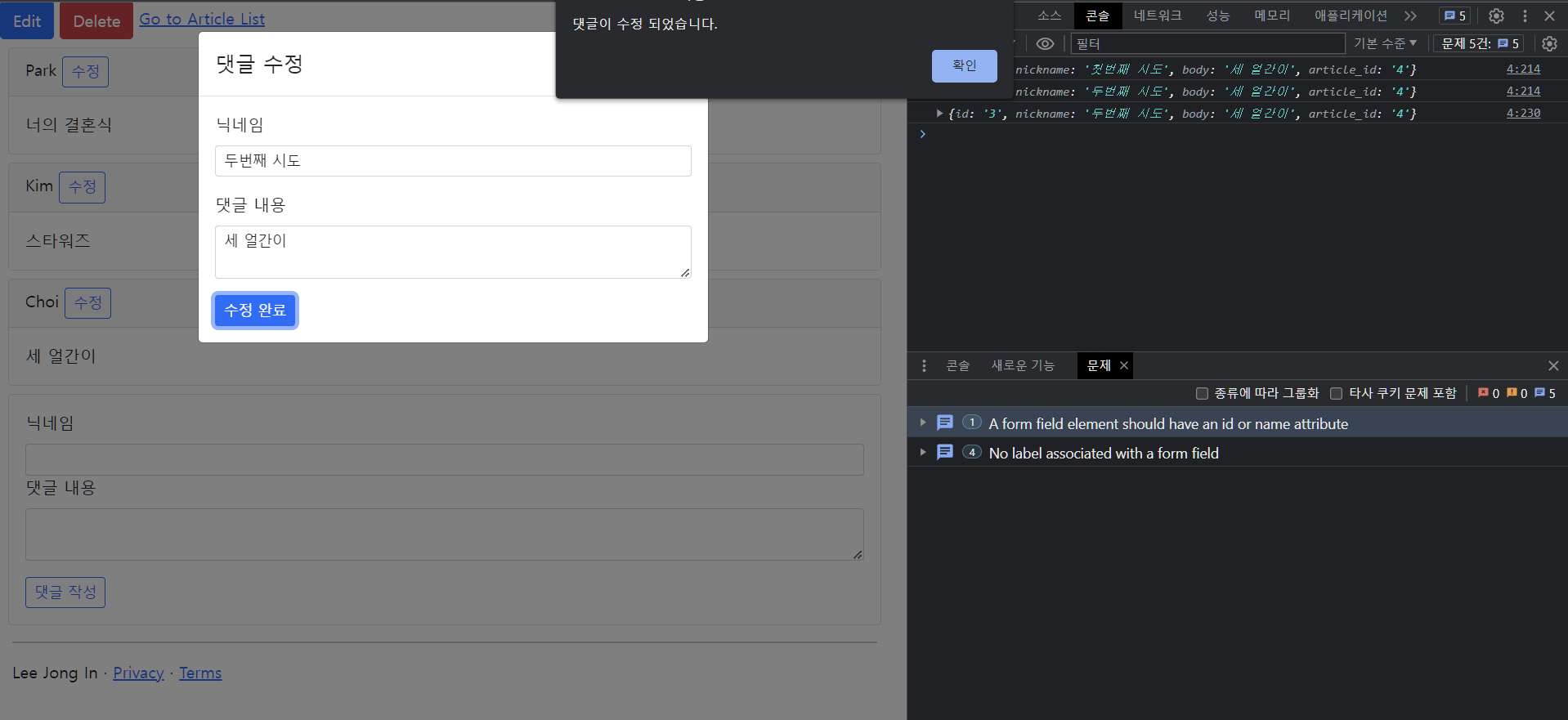
위 사진과 같이 첫번째 시도에 입력한 수정 데이터는 서버로 전송이 되지 않고 있습니다. 다시한번 수정완료 버튼을 눌러야 그제야 데이터가 서버로 전송되는데 어느 부분이 문제 인지를 모르겠습니다.

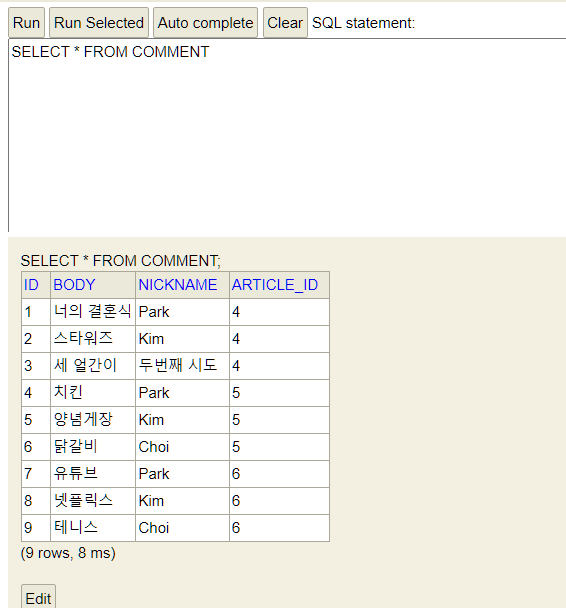
DB를 확인해보봐도 두번째 클릭했을때만 데이터가 전송됩니다.
<_list.mustache>
<div id = "comments-list">
{{#commentDtos}}
<div class = "card m-2" id = "comments-{{id}}">
<div class = "card-header">
{{nickname}}
<!--모달 트리거 버튼-->
<button type="button"
class="btn btn-sm btn-outline-primary"
data-bs-toggle="modal"
data-bs-target="#comment-edit-modal"
data-bs-id="{{id}}"
data-bs-nickname="{{nickname}}"
data-bs-body="{{body}}"
data-bs-article-id="{{articleId}}"
>
수정
</button>
</div>
<div class = "card-body">
{{body}}
</div>
</div>
{{/commentDtos}}
</div>
<!-- Modal -->
<div class="modal fade" id="comment-edit-modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">댓글 수정</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<!--댓글 수정폼 -->
<form name = "edit-form">
<!-- 닉네임 입력-->
<div class = "mb-3">
<label class = "form-label">닉네임</label>
<input type ="text" class = "form-control form-control-sm" id ="edit-comment-nickname">
</div>
<!--댓글 본문 입력-->
<div class = "mb-3">
<label class = "form-label">댓글 내용</label>
<textarea type ="text" class = "form-control form-control-sm" row = "3" id="edit-comment-body"></textarea>
</div>
<!--히든 인풋-->
<input type = "hidden" id = "edit-comment-id" >
<input type = "hidden" id = "edit-comment-article-id" >
<!--전송 버튼-->
<button type = "button" class = "btn btn-outline-primary btn-sm" id="comment-update-btn">수정 완료</button>
</form>
</div>
</div>
</div>
</div>
<!--모달 이벤트 처리-->
<script>
{
// 모달 요소 선택
const commentEditModal = document.querySelector("#comment-edit-modal");
// 모달 이벤트 감지
commentEditModal.addEventListener("show.bs.modal",function(event){
//트리거 버튼 선택
const triggerBtn = event.relatedTarget;
//데이터 가져오기
const id =triggerBtn.getAttribute("data-bs-id");
const nickname =triggerBtn.getAttribute("data-bs-nickname");
const body =triggerBtn.getAttribute("data-bs-body");
const articleId =triggerBtn.getAttribute("data-bs-article-id");
//데이터 반영
document.querySelector("#edit-comment-nickname").value = nickname;
document.querySelector("#edit-comment-body").value = body;
document.querySelector("#edit-comment-id").value = id;
document.querySelector("#edit-comment-article-id").value = articleId;
});
}
{
//수정완료버튼
const commentUpdateBtn = document.querySelector("#comment-update-btn");
//클릭 이벤트 감지 및 처리
commentUpdateBtn.addEventListener("click",function(){
// 수정 댓글 객체 생성
const comment = {
id :document.querySelector("#edit-comment-id").value,
nickname:document.querySelector("#edit-comment-nickname").value,
body:document.querySelector("#edit-comment-body").value,
article_id:document.querySelector("#edit-comment-article-id").value
};
console.log(comment);
// 수정 REST API 호출
{
// 수정 완료 버튼
const commentUpdateBtn = document.querySelector("#comment-update-btn");
//클릭 이벤트 감지 및 처리
commentUpdateBtn.addEventListener("click",function(event){
//수정 댓글 객체 생성
const comment = {
id: document.querySelector("#edit-comment-id").value,
nickname: document.querySelector("#edit-comment-nickname").value,
body:document.querySelector("#edit-comment-body").value,
article_id:document.querySelector("#edit-comment-article-id").value
};
console.log(comment);
//수정 REST API 호출 - fetch()
const url = "/api/comments/" + comment.id;
fetch(url,{
method: "PATCH", //patch 요청
body: JSON.stringify(comment), // 수정된 댓글 객체를 JSON으로 전달
headers: {"Content-Type" : "application/json"}
}).then(response => {
// 응답 코드에 따른 메시지
const msg = (response.ok) ? "댓글이 수정 되었습니다." : "댓글 수정 실패";
alert(msg);
// 현재 페이지 새로고침
window.location.reload();
});
});
}
});
}
</script>




