절대 주소와 상대 주소의 개념
절대 주소와 상대 주소의 개념 부족하면 정리된 폴더 구조를 만들지 못합니다.
퍼블리셔 실무에서 일한 경험이 없는 사람에게 절대 주소 상대 주소의 개념은 어렵습니다. 실무에서 폴더 구조는 훨씬 더 복잡합니다. 절대 주소 상대 주소를 정확히 알지 못하면 개발자와 협업에서 굉장히 힘든 상황을 맞게 됩니다. 필수 중에 필수입니다!!
사실 이 주제는 실무에서 일하면서 자연스럽게(?) 알게 되는 내용입니다. 자연스럽게 에 물음표(?)를 넣은 이유는 모르면 퍼블리싱 실력과 기본기가 좋아도 이걸 잘 모르면 실무에서 개발자와 협업에서 자존심 상하게 되는 경우가 흔합니다. 이런 경우를 겪으면 바로 알려고 노력하니까 자연스럽게 알게 되지만 힘든 과정를 동반하게 됩니다. 곧, 개인 포트폴리오 홈페이지 제작할 때도 마찬가지지만 실무에서 엄청나게 중요한 기본사항 이므로 취업 전에 완벽하게 이해하고 적용해 봐야 합니다.
아래 나오는 간단한 폴더 구조와 파일을 실제로 탐색기 또는 텍스트 에디터에서 예시처럼 만들어 보시고 상대 주소로 링크하고 절대 주소로 링크하는 연습을 해보셔야 합니다. 그래야 실전 개인 포트폴리오 홈페이지 제작에서 혼선 없이 작업할 수 있습니다.
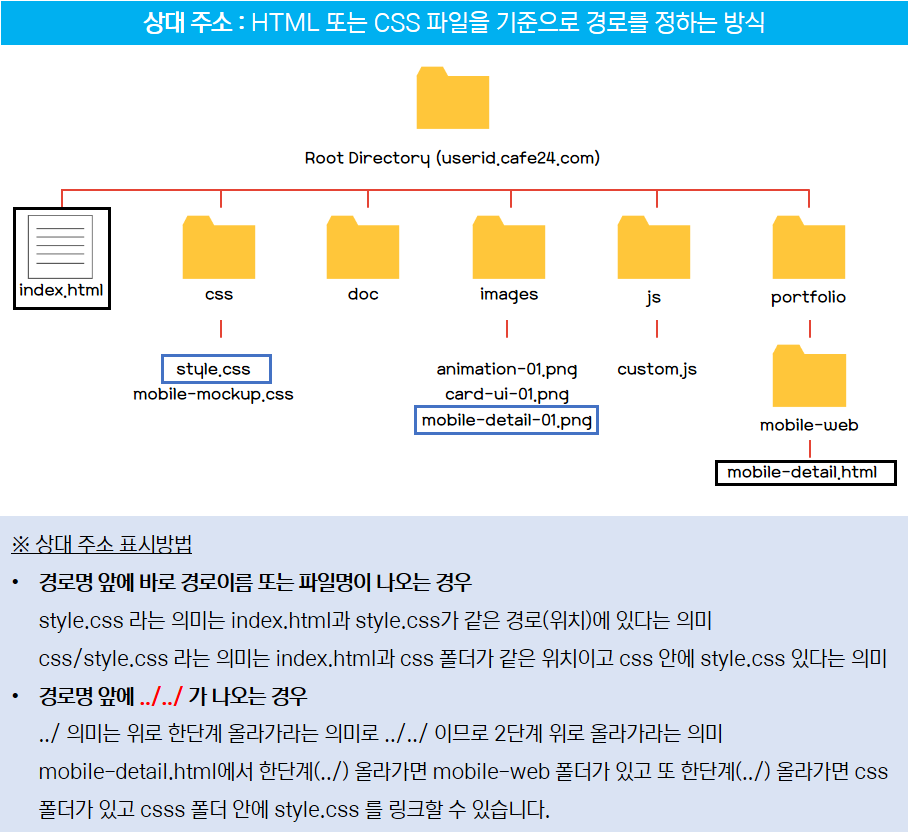
- 상대(Relative) 주소는...
상대적인 위치를 말하며, 링크하는 파일의 위치에 따라 링크되는 파일의 경로가 결정됩니다. - 절대(Absolute) 주소는...
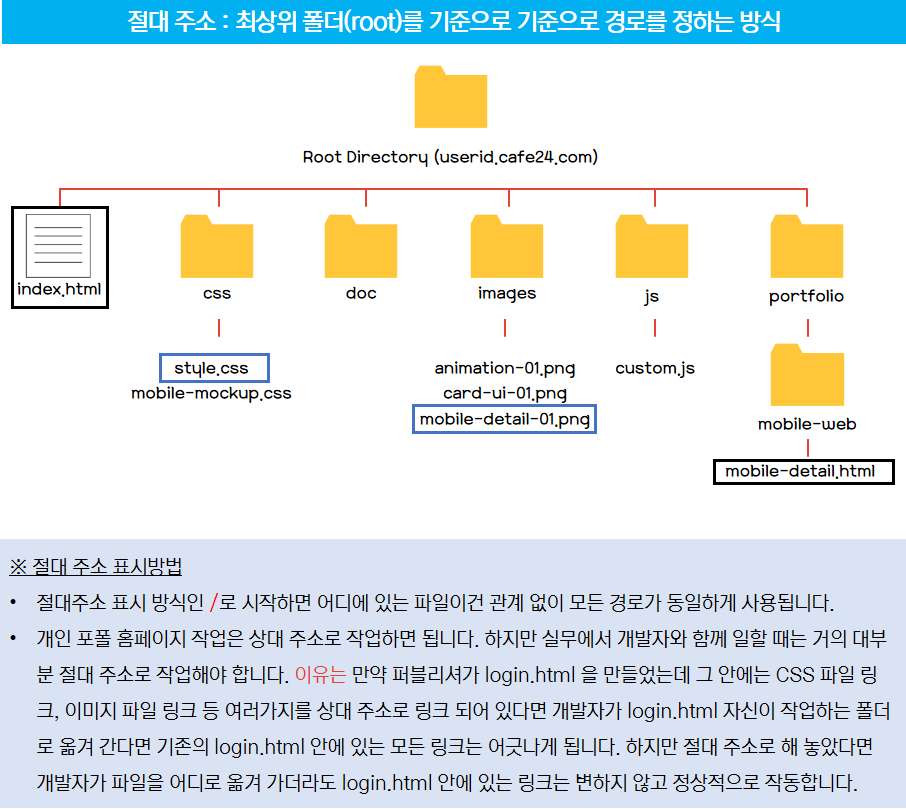
절대적인 위치를 말하며, 링크하는 파일의 위치와 관계없이 링크되는 파일의 절대 경로에 따라 결정됩니다.
index.html 에서 style.css 를 링크하는 경우
<link rel="stylesheet" href="style.css">
mobile-detail.html 에서 style.css 를 링크하는 경우
<link rel="stylesheet" href=“../../style.css">
index.html 에서 mobile-detail-01.png 를 링크하는 경우
<img src="images/mobile-detail-01.png">
mobile-detail.html 에서 mobile-detail-01.png 를 링크하는 경우
<img src="../../images/mobile-detail-01.png">
index.html 에서 style.css 를 링크하는 경우
<link rel="stylesheet" href=“/style.css">
mobile-detail.html 에서 style.css 를 링크하는 경우
<link rel="stylesheet" href=“/style.css">
index.html 에서 mobile-detail-01.png 를 링크하는 경우
<img src=“/images/mobile-detail-01.png">
mobile-detail.html 에서 mobile-detail-01.png 를 링크하는 경우
<img src="/images/mobile-detail-01.png">
슬래시(/)란 루트(Root) 폴더 곧, 가장 상위를 의미합니다.
/style.css 라는 것은 루트에 style.css 파일
/images/card-ui-01.png 라는 것은 루트에 있는 images 폴더 안의 card-ui-01.png 를 말합니다.
댓글을 작성해보세요.