
Beautify를 대신하는 코드 포맷터(Code Formatter) prettier 사용법
안녕하세요. 코딩웍스입니다.
비주얼 스튜디오 코드에서 코드 포맷터(Code Formatter) 익스텐션으로 양대 산맥으로 유명한 beautify가 서비스를 중단했습니다. 이런 유명한 익스텐션이 서비스를 중단하는 경우가 흔하지 않는데... 저도 지금까지 너무 잘 사용하고 있었는데 아쉽습니다. 물론 기존에 설치되어 있다면 계속 사용할 수 있지만 삭제하고 다시 설치하거나 다른 컴퓨터에서 설치하려면 불가능합니다.
업데이트 내용 [2022년 8월 4일]
beautify 익스텐션이 해당 블로그 글을 쓸 때는 설치 버튼이 아예 나오지 않았는데 코딩웍스가 노트북을 새로 세팅하면서 다시 익스텐션을 깔 때 혹시나 해서 beautify 익스텐션을 설치했는데 설치되고 사용도 잘 됩니다. 굳이 prettier를 당장은 사용할 필요 없습니다.
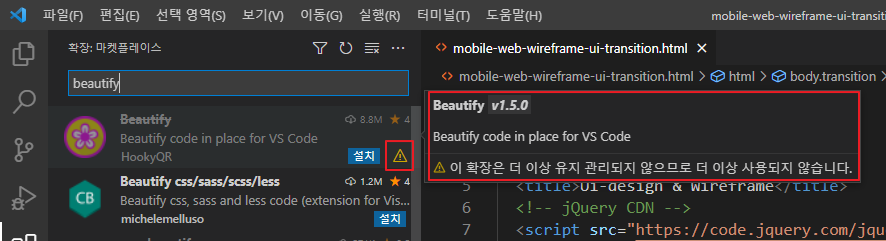
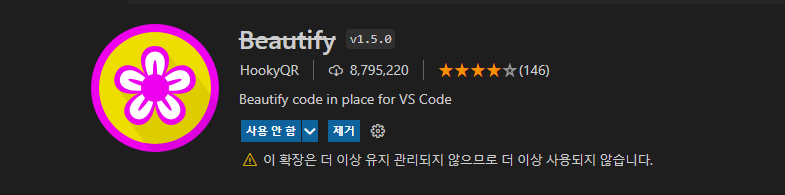
익스텐션 검색에서 beautify 검색하시면 '이 확장은 더 이상 유지 관리되지 않으므로 더 이상 사용되지 않습니다.' 라는 문구는 beautify 기능은 사용 가능하나 업데이트 되거나 오류로 인한 수정 보완은 추후 없다는 메세지로 보입니다. 현재로도 충분히 만족하니 상관 없습니다.
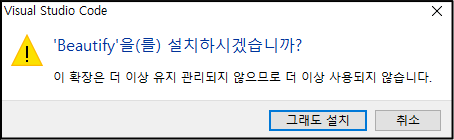
아래처럼 그래도 설치하겠느냐는 창이 뜨면 그래도 설치 누룹니다.
코딩웍스가 설치하고 삭제하고 단축키 세팅하고를 3번 반복해봤는데 전혀 문제 없이 사용 잘 됩니다.
================================================================================
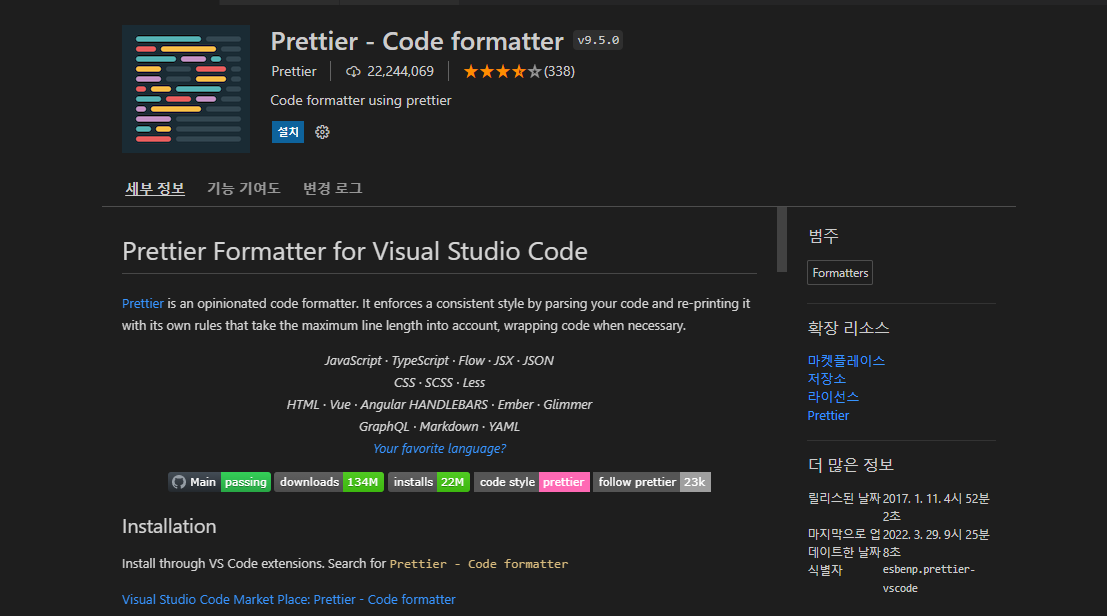
그래서 다른 코드 포맷터(Code Formatter)를 사용해야 합니다. 코드 포맷터(Code Formatter) 익스텐션으로 양대 산맥으로 유명한 프리티어(prettier)를 설치해서 사용해야 합니다.
프리티어(prettier) 사용법
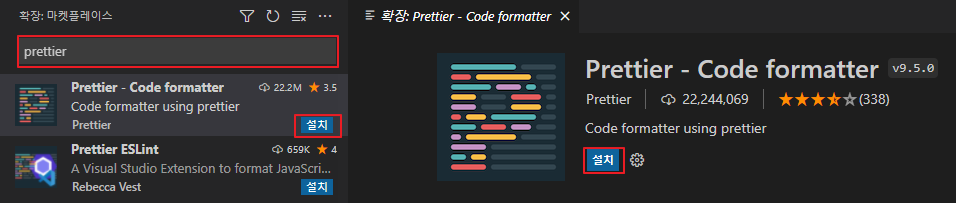
1) 익스텐션 이름으로 검색 후 설치합니다.
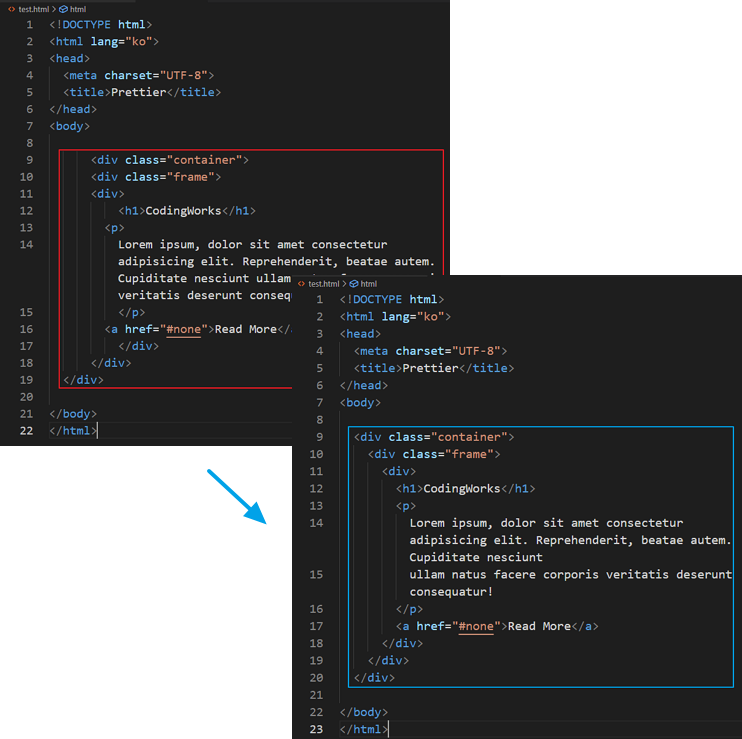
2) 코드 정리를 할 경우 단축키 Alt + Shift + f 를 누릅니다. (단축키 세팅도 할 수 있지만 저는 그냥 기본값으로 씁니다.)
아래처럼 인덴트가 잘 정리됩니다.
프리티어(prettier)의 다른 기능으로는 저장을 하면 바로 코드 정리가 되게 하는 옵션이 있습니다.
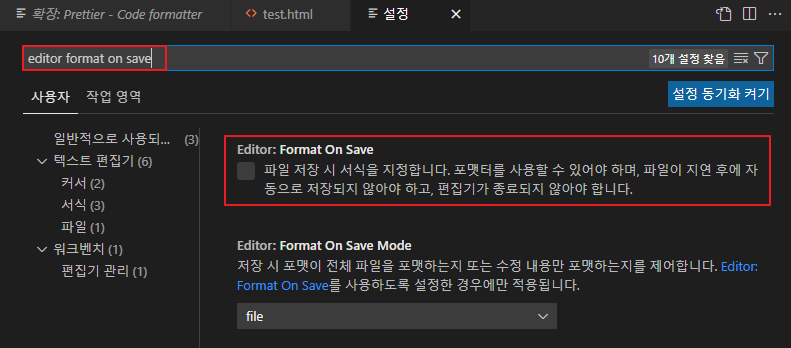
1) 설정 들어갑니다.
2) editor format on save 검색합니다.
3) Format On Save 체크합니다.
블로그 글을 작성하면서도 Beautify가 정말 사용하기 편하고 익숙한데.. 아쉽네요. 물론 제 노트북에서는 Beautify를 지우지 않아서 계속 사용할 수 있지만 다른 사용자가 Beautify를 앞으로 사용하지 못하는 점이 역시 아쉽네요.










와! 좋은 글 감사합니다.