
아주 쓸만한 폰트 아이콘, 부트스트랩 아이콘(Bootstrap Icons)
안녕하세요. 코딩웍스입니다.
이번에 아주 쓸만한 폰트 아이콘, 부트스트랩 아이콘(Bootstrap Icons) 소개합니다.
대표적인 폰트 아이콘으로 폰트어썸(FontAwesome), XEIcon, Google Icon Fonts 등이 있습니다.
각 폰트 아이콘들의 분위기가 다르기 때문에 개인의 취향에 맞게 사용하시면 됩니다.
물론, 하나의 웹사이트에 여러개의 폰트 아이콘을 사용하는 것은 사용 폰트 아이콘의 일관성을 유지하는 의미에서 바람직하지는 않습니다.
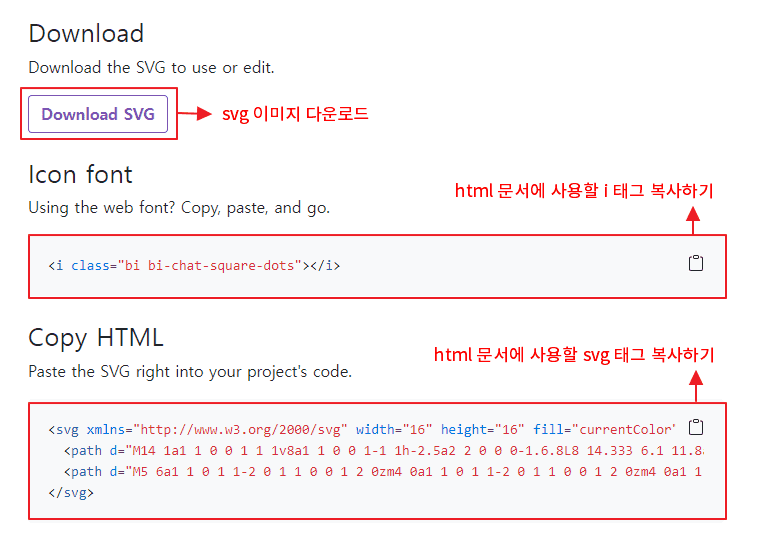
부트스트랩 아이콘(Bootstrap Icons)은 폰트 어썸처럼 사용하기 매우 쉽습니다. 더블어 svg 아이콘을 이미지로 다운로드 받을 수도 있고, svg 코드를 사용할 수도 있도록 다양하게 편의를 제공합니다.
부트스트랩 아이콘(Bootstrap Icons) 사용법
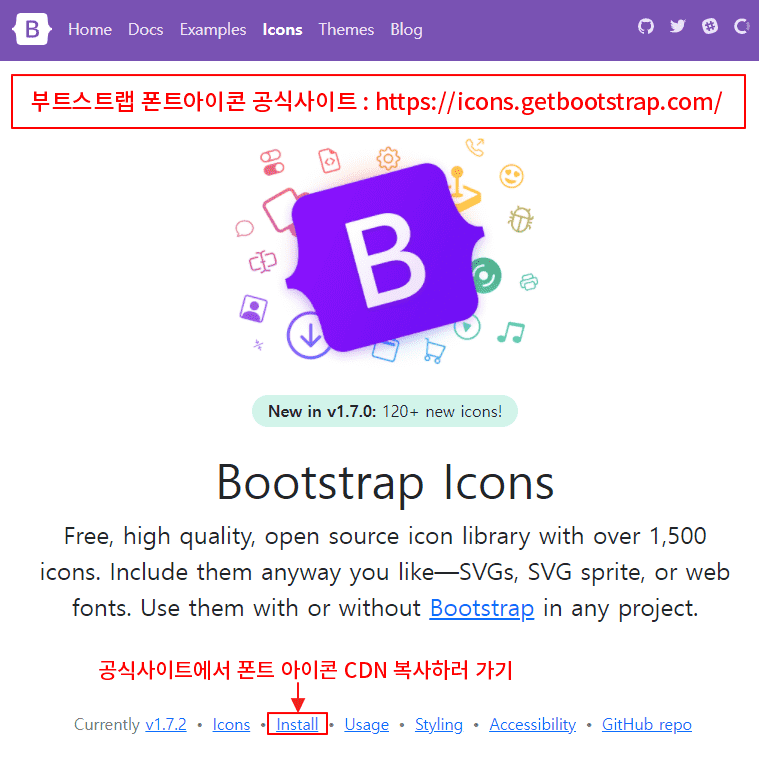
부트스트랩 아이콘 공식사이트 들어가서 시작하시면 됩니다.(https://icons.getbootstrap.com/)
HTML Tag로 부트스트랩 아이콘 넣기
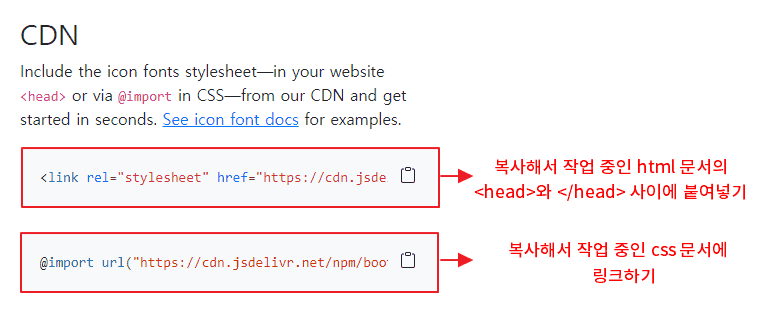
1) 공식사이트에서 폰트 아이콘 CDN 복사하기
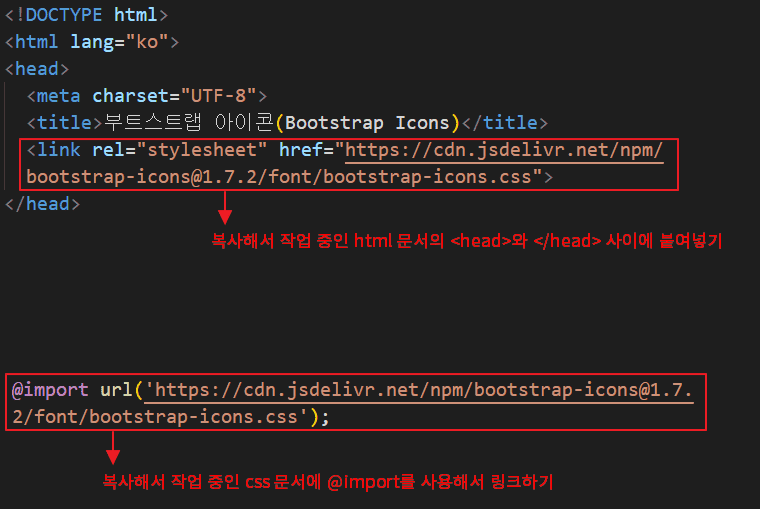
2) 작업 중인 html 문서에 CDN 붙여넣기
3) 공식사이트에서 원하는 아이콘 클릭하고 i 태그 복사하기
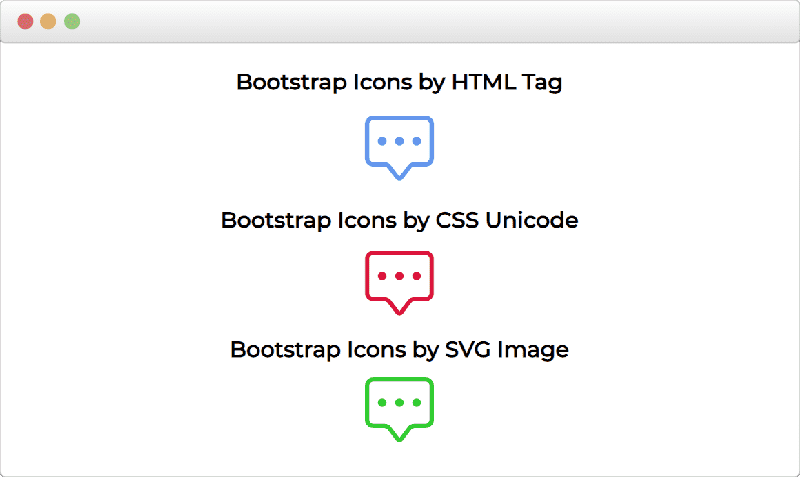
4) 브라우저에 출력된 결과화면
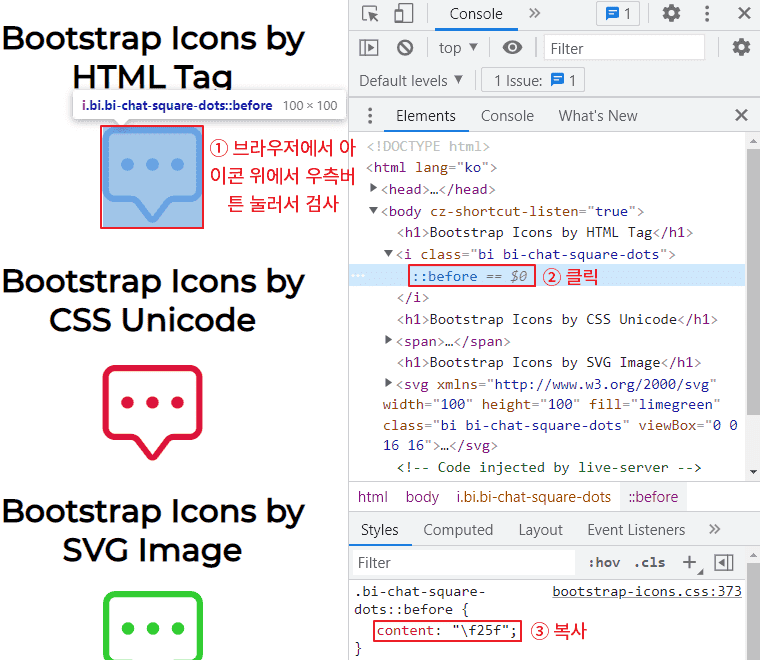
부트스트랩 아이콘 유니코드(Unicode) 사용하기
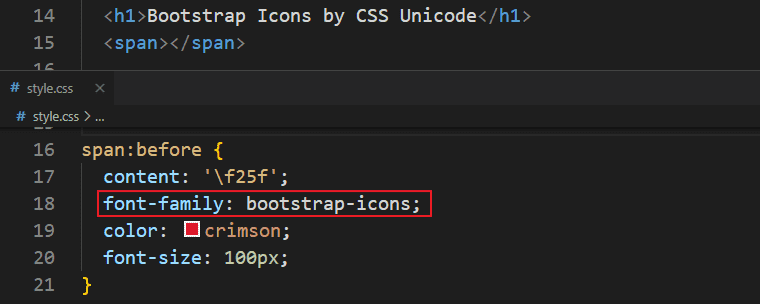
CSS에서 :before :after에서 사용할 유니코드는 XEIcon 처럼 개발자 도구를 이용해서 유니코드를 알아내서 CSS에서 사용하시면 됩니다. 주의하실건 CSS에서 font-family: bootstrap-icons 를 반드시 넣어 주어야 합니다.
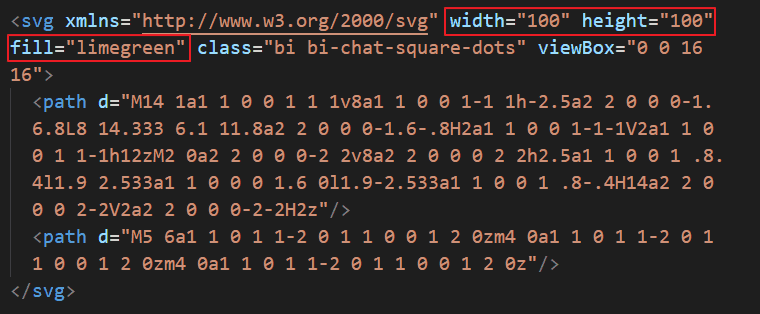
부트스트랩 아이콘 svg 코드에서 크기와 색상 변경하기
svg 코드를 넣은 경우 코드 내부의 속성을 변경해서 크기와 색상을 변경할 수 있습니다. 하지만 CSS 선택자로서 디자인하는 것이 효율적입니다.
svg {
width: 100px;
height: 100px:
color: limegreen;
}











블로그도 하다 보니 재미가 붙네요, 댓글 감사합니다^^