
가상클래스 :is로 연결선택자 짧게 쓰기
2021.09.22
안녕하세요. 코딩웍스입니다.
CSS 코드 작성하다보면 연결선택자(,)를 자주 사용합니다. 자주 사용하다보니 코드가 길어지는 느낌이 있습니다. 이렇게 코드가 길어지는 부분을 줄일 수 있는 방법으로 :is 라는 가상클래스를 사용하시면 됩니다. :is 가상클래스는 완전 필수적으로 아실 필요는 없지만 참고 정도로 알고 있으시면 효율적으로 CSS 선택자를 줄이면서 간결하게 사용할 수 있습니다.
물론 개별적으로 클래스네임을 줘서 할 수 있는 것도 방법이지만 :is 사용이 좀 더 효율적입니다. 참고로 :is 가상클래스는 CSS Selectors Level 4에 포함된 가상 클래스라서 아직은 실험적입니다. 하지만 크롬, 엣지에서 매우 잘 적용됩니다.
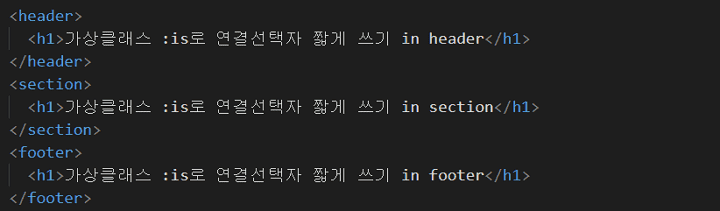
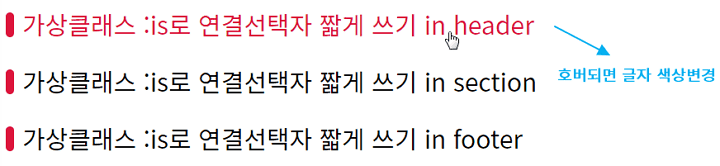
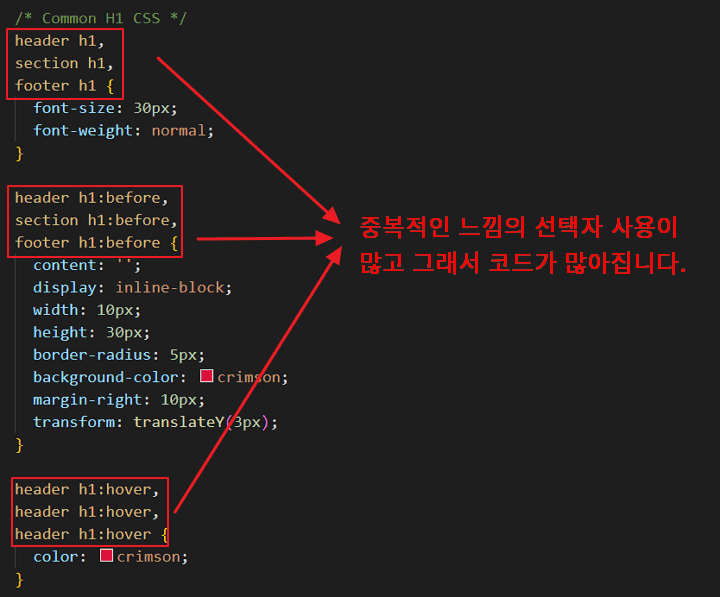
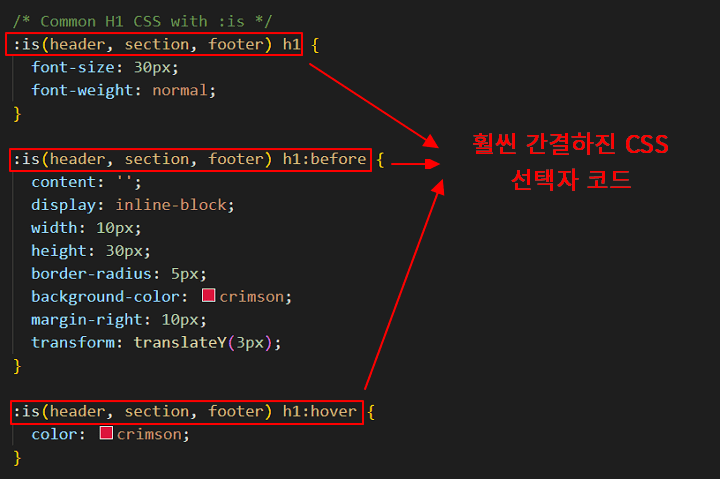
아래에 3가지 모양을 만들기 위한 CSS 코드(글자서식 / :before로 모양만들기 / :hover)
:is 가상클래스를 사용하지 않은 경우
:is 가상클래스를 사용한 경우...
:is 가상클래스 사용 형식
:is(부모 선택자1, 부모 선택자2, 부모 선택자3) 자손요소 선택자 {...}
※ :is 와 여는 괄호 사이에 띄어쓰기 있으면 오류납니다. ex) :is ()
※ ::is 처럼 콜론을 오류납니다. 콜론은 1개만 사용합니다. ex) ::is()
:is를 먼저 사용하지 않고 아래처럼 선택자의 하위 요소로 사용할 수도 있습니다.
form :is(input, span, b) {
font-weight: bold;
}
:is가 form의 자손요소이기 때문에 form과 :is 사이에 반드시 띄어쓰기 있어야 합니다.







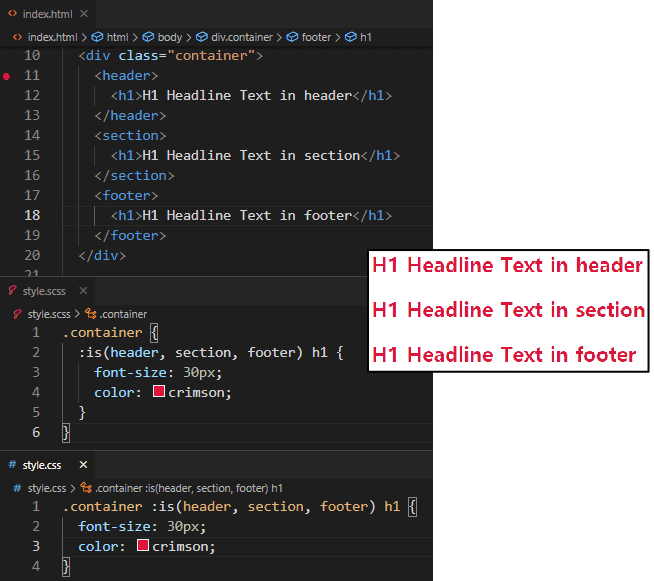
물론 SCSS에서도 사용할 수 있습니다. 예시 이미지 첨부해서 블로글 수정했어요~