-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
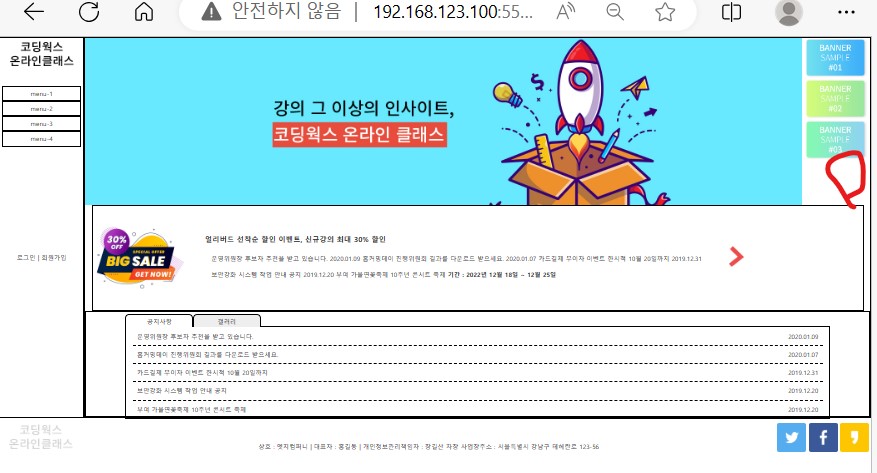
애니메이션이작동안되고 사진부분이 원래 빈공간이 생기는게 맞을까요?
23.08.21 19:22 작성 23.08.21 19:32 수정 조회수 206
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>d터압 새로 2칼럼 d-1</title>
<link rel="stylesheet" href="css/d-1.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="d-1images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">menu-1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-2</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-3</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-4</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<span>|</span>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner">
<a href="#none"><img src="d-1images/slide-d-01.jpg" alt="slide1"></a>
<a href="#none"><img src="d-1images/slide-d-02.jpg" alt="slide2"></a>
<a href="#none"><img src="d-1images/slide-d-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="slide-banner">
<a href="#none"><img src="d-1images/banner-01.png" alt="bannerimage1"></a>
<a href="#none"><img src="d-1images/banner-02.png" alt="bannerimage2"></a>
<a href="#none"><img src="d-1images/banner-03.png" alt="bannerimage3"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<img src="d-1images/shortcut-01.png" alt="shortcutimage">
<div class="shortcut-content">
<h3>
얼리버드 선착순 할인 이벤트,
신규강의 최대 30% 할인
</h3>
<p>
운영위원장 후보자 추천을 받고 있습니다. 2020.01.09
홈커밍데이 진행위원회 결과를 다운로드 받으세요. 2020.01.07
카드결제 무이자 이벤트 한시적 10월 20일까지 2019.12.31<br>
보안강화 시스템 작업 안내 공지 2019.12.20
부여 가을연꽃축제 10주년 콘서트 축제
<b>기간 : 2022년 12월 18일 ~ 12월 25일</b>
</p>
</div>
<a href="#none"><img src="d-1images/shortcut-02.png" alt="shortcutlink"></a>
</div>
<div class="news-gallery">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#none">운영위원장 후보자 추천을 받고 있습니다. <b>2020.01.09</b></a>
<a href="#none">홈커밍데이 진행위원회 결과를 다운로드 받으세요.<b>2020.01.07</b></a>
<a href="#none">카드결제 무이자 이벤트 한시적 10월 20일까지<b>2019.12.31</b></a>
<a href="#none">보안강화 시스템 작업 안내 공지 <b>2019.12.20</b></a>
<a href="#none">부여 가을연꽃축제 10주년 콘서트 축제 <b>2019.12.20</b></a>
</div>
<div class="tab2">
<a href="#none">
<img src="d-1images/gallery-01.png" alt="gallery-01">
</a>
<a href="#none">
<img src="d-1images/gallery-02.png" alt="gallery-02">
</a>
<a href="#none">
<img src="d-1images/gallery-03.png" alt="gallery-03">
</a>
<a href="#none">
<img src="d-1images/gallery-04.png" alt="gallery-04">
</a>
<a href="#none">
<img src="d-1images/gallery-05.png" alt="gallery-05">
</a>
<a href="#none">
<img src="d-1images/gallery-06.png" alt="gallery-06">
</a>
<a href="#none">
<img src="d-1images/gallery-07.png" alt="gallery-07">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="d-1images/footer-logo.png" alt="footerlogo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="d-1images/sns-01.png" alt="sns1"></a>
<a href="#none"><img src="d-1images/sns-02.png" alt="sns2"></a>
<a href="#none"><img src="d-1images/sns-03.png" alt="sns3"></a>
</div>
</footer>
</div>
<!--modal-->
<div class="modal">
<div class="content-modal">
<h2>
부여 가을연꽃축제 팸투어 모집
</h2>
<p>
예비 청년상인들을 위해 진행하는 부여에서 청춘의 미래를 디자인하다. 청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다.
팸투어는 전액 무료로 진행되며 참가비 없습니다.<br>
이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를 실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다.
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!
</p>
<div class="close-modal">X 닫기</div>
</div>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a{
list-style: none;
text-decoration: none;
color: inherit;
}
.container{}
.main-content{
display: flex;
}
.main-content > div{
border: 1px solid #000;
}
.left{
width: 200px;
}
.right{
flex: 1;
}
header{}
header> div{
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
/*navigation*/
.menu{
list-style: none;
padding: 0;
margin: 0;
width: 95%;
margin: auto;
margin-top: 15px;
}
.menu li {
}
.menu li > a {
display: block;
border: 1px solid #000;
text-align: center;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: rgba(0, 0, 0, 0.2);
color: #fff;
}
.sub-menu{
display: none;
}
.sub-menu a{
display: block;
text-align: center;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: rgba(0, 0, 0, 0.2);
color: #fff;
}
.spot-menu{
height: 50px;
text-align: center;
}
.spot-menu a:hover{
text-decoration: underline;
}
.slide{
height: 400px;
}
.slide-image{
height: 400px;
position: relative;
overflow: hidden;
}
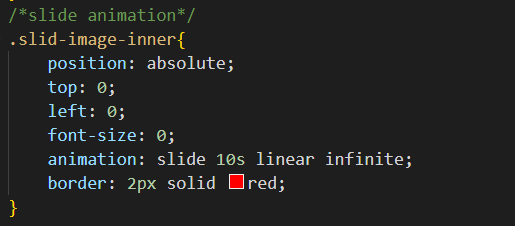
/*slide animation*/
.slid-image-inner{
position: absolute;
top: 0;
left: 0;
font-size: 0;
animation: slide 10s linear infinite;
}
.slid-image-inner a{}
.slid-image-inner a img{}
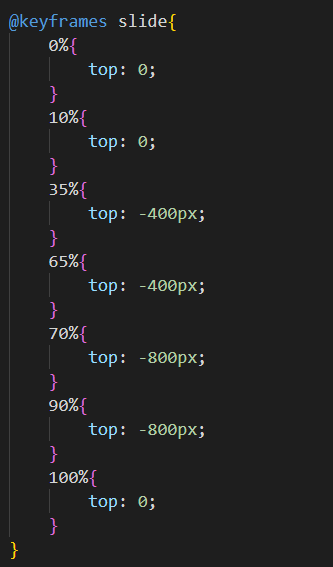
@keyframes slide{
0%{
top: 0;
}
10%{
top: 0;
}
35%{
top: -400px;
}
65%{
top: -400px;
}
70%{
top: -800px;
}
90%{
top: -800px;
}
100%{
top: 0;
}
}
.slide-banner img{
width: 150px;
display: block;
}
.slide-banner{
position: absolute;
top: 0;
right: 10px;
}
.items{}
.items > div{
border: 1px solid #000;
}
.shortcut{
height: 250px;
display: flex;
align-items: center;
margin: 0 15px;
gap: 50px;
}
/*news-gallery*/
.news-gallery{
height: 250px;
}
.tab-inner{
width: 90%;
margin: auto;
margin-top: 5px;
}
.tab-inner .btn{}
.btn span{
border: 1px solid #000;
width: 150px;
padding: 4px;
display: inline-block;
text-align: center;
border-radius: 10px 10px 0 0;
margin-right: -6px;
border-bottom: none;
margin-bottom: -2px;
background-color: #eee;
cursor: pointer;
}
.btn span.active{
background-color: #fff;
}
.tabs{
border: 1px solid #000;
padding: 0px 15px;
}
.tabs>div{
}
.tab1{}
.tab1 a{
display: block;
padding: 10px;
border-bottom: 1px dashed #000;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
display: none;
}
.tab2 img{
margin: 47px 20px;
width: 170px;
align-items: center;
}
footer{
display: flex;
height: 100px;
align-items: center;
}
footer > div{
text-align: center;
}
.footer-logo{
width: 200px;
}
.copyright{
flex: 1;
padding-top: 35px;
box-sizing: border-box;
}
.sns{
width: 230px;
}
.sns img{
width: 70px;
border-radius: 5px;
}
/*modal*/
.modal{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.2);
display: none;
}
.content-modal{
width: 500px;
height: 400px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
h2{
background-color: blue;
text-align: center;
padding: 5px;
color: #fff;
}
p{
line-height: 2.5em;
padding: 0 15px;
}
.close-modal{
float: right;
padding: 5px 7px;
border: 1px solid #000;
margin-right: 25px;
cursor: pointer;
}
/*navigation*/
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
/*tab-inner*/
$('.btn span:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn span:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
/*modal*/
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})사진첨부한곳처럼 빈공간이 나오는게 정상인건가요 ? 애니메이션 작동이 안되는데 사진때문에 그런걸까요 object-fit cover 해도 저상태에서 애니메이션 움직이지도 않아요,

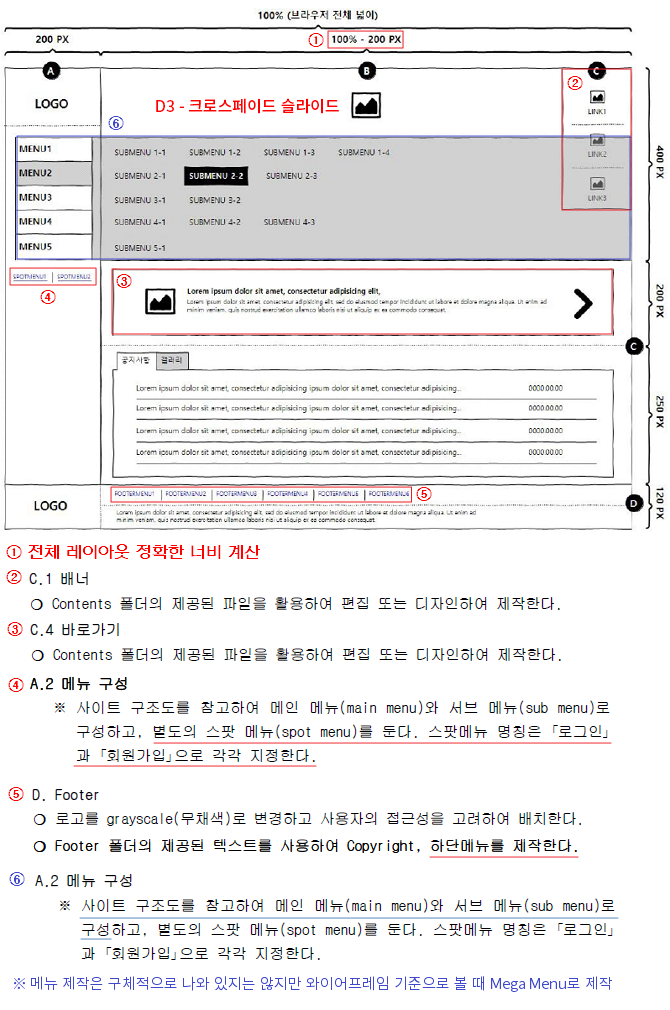
[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
D유형(D1 최종본 제작) - 왼쪽 개별 아래 메뉴, 상하 슬라이드, 뉴스 갤러리 탭 메뉴 #02
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.22
빈공간이 생기는게 정상이 아니라 아래 처럼 배너 이미지 3개가 슬라이드 위로 올라가야 하는거 아닌가요? 아래 공개도면을 참고하세요.

0

jkjk7088
질문자2023.08.22
아 그리고 제가 노트북으로 해서 창이 이상한지는 모르겠는데 사진처럼 빈공간 생기는 게 정상인건가요 ??ㅜ
저 시험 토요일에 시험칩니다 ...
0

코딩웍스(Coding Works)
지식공유자2023.08.21
CSS 선택자에 오타 있어요. slide-image-innerr에서 e가 빠져서 애니메이션이 안된겁니다.

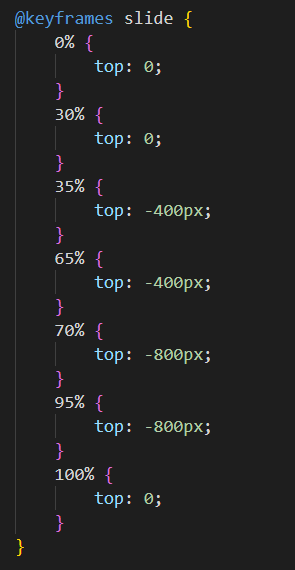
그리고 키프레임 구간을 이상하게 해서 슬라이드가 되더라도 부자연스럽습니다.

아래처럼 해야 합니다..

참... 이번주에 실기시험이라고 하셨는데 며칠날에 시험 보시나요?



답변 3