-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
혼자해보고 안되서 찾아보고 해도 해결안되서 문의합니다
23.08.20 19:46 작성 23.08.20 19:49 수정 조회수 231
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>d터압 새로 2칼럼 d-1</title>
<link rel="stylesheet" href="css/d-1.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="d-1images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">menu-1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-2</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-3</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-4</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">로그인</a>
<span>|</span>
<a href="#none">회원가입</a>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image"></div>
<div class="slide-banner">
<a href="#none"><img src="d-1images/banner-01.png" alt="bannerimage1"></a>
<a href="#none"><img src="d-1images/banner-02.png" alt="bannerimage2"></a>
<a href="#none"><img src="d-1images/banner-03.png" alt="bannerimage3"></a>
</div>
</div>
<div class="items">
<div class="shortcut">
<img src="d-1images/shortcut-01.png" alt="shortcutimage">
<div class="shortcut-content">
<h3>
얼리버드 선착순 할인 이벤트,
신규강의 최대 30% 할인
</h3>
<p>
운영위원장 후보자 추천을 받고 있습니다. 2020.01.09
홈커밍데이 진행위원회 결과를 다운로드 받으세요. 2020.01.07
카드결제 무이자 이벤트 한시적 10월 20일까지 2019.12.31<br>
보안강화 시스템 작업 안내 공지 2019.12.20
부여 가을연꽃축제 10주년 콘서트 축제
<b>기간 : 2022년 12월 18일 ~ 12월 25일</b>
</p>
</div>
<a href="#none"><img src="d-1images/shortcut-02.png" alt="shortcutlink"></a>
</div>
<div class="news-gallery">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
<div class="tabs">
<div class="tab1">
<a href="#none">운영위원장 후보자 추천을 받고 있습니다. <b>2020.01.09</b></a>
<a href="#none">홈커밍데이 진행위원회 결과를 다운로드 받으세요.<b>2020.01.07</b></a>
<a href="#none">카드결제 무이자 이벤트 한시적 10월 20일까지<b>2019.12.31</b></a>
<a href="#none">보안강화 시스템 작업 안내 공지 <b>2019.12.20</b></a>
<a href="#none">부여 가을연꽃축제 10주년 콘서트 축제 <b>2019.12.20</b></a>
</div>
<div class="tab2">
<a href="#none">
<img src="d-1images/gallery-01.png" alt="gallery-01">
</a>
<a href="#none">
<img src="d-1images/gallery-02.png" alt="gallery-02">
</a>
<a href="#none">
<img src="d-1images/gallery-03.png" alt="gallery-03">
</a>
<a href="#none">
<img src="d-1images/gallery-04.png" alt="gallery-04">
</a>
<a href="#none">
<img src="d-1images/gallery-05.png" alt="gallery-05">
</a>
<a href="#none">
<img src="d-1images/gallery-06.png" alt="gallery-06">
</a>
<a href="#none">
<img src="d-1images/gallery-07.png" alt="gallery-07">
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="d-1images/footer-logo.png" alt="footerlogo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="d-1images/sns-01.png" alt="sns1"></a>
<a href="#none"><img src="d-1images/sns-02.png" alt="sns2"></a>
<a href="#none"><img src="d-1images/sns-03.png" alt="sns3"></a>
</div>
</footer>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a{
list-style: none;
text-decoration: none;
color: inherit;
}
.container{}
.main-content{
display: flex;
}
.main-content > div{
border: 1px solid #000;
}
.left{
width: 200px;
}
.right{
flex: 1;
}
header{}
header> div{
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
/*navigation*/
.menu{
list-style: none;
padding: 0;
margin: 0;
width: 95%;
margin: auto;
margin-top: 15px;
}
.menu li {
}
.menu li > a {
display: block;
border: 1px solid #000;
text-align: center;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: rgba(0, 0, 0, 0.2);
color: #fff;
}
.sub-menu{
display: none;
}
.sub-menu a{
display: block;
text-align: center;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: rgba(0, 0, 0, 0.2);
color: #fff;
}
.spot-menu{
height: 50px;
text-align: center;
}
.spot-menu a:hover{
text-decoration: underline;
}
.slide{
height: 400px;
}
.slide-image{
border: 1px solid #000;
height: 400px;
}
.slide-banner img{
width: 150px;
display: block;
}
.slide-banner{
border: 1px solid #000;
position: absolute;
top: 0;
right: 10px;
}
.items{}
.items > div{
border: 1px solid #000;
}
.shortcut{
height: 250px;
display: flex;
align-items: center;
margin: 0 15px;
gap: 50px;
}
/*news-gallery*/
.news-gallery{
height: 250px;
}
.tab-inner{
width: 90%;
margin: auto;
margin-top: 5px;
}
.tab-inner .btn{}
.btn span{
border: 1px solid #000;
width: 150px;
padding: 5px;
display: inline-block;
text-align: center;
border-radius: 10px 10px 0 0;
margin-right: -6px;
border-bottom: none;
margin-bottom: -1px;
background-color: #eee;
cursor: pointer;
}
.btn span.active{
background-color: #fff;
}
.tabs{
border: 1px solid #000;
padding: 0px 15px;
}
.tabs>div{
}
.tab1{}
.tab1 a{
display: block;
padding: 10px;
border-bottom: 1px solid #000;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{}
.tab2 img{
display: none;
width: 200px;
}
footer{
display: flex;
height: 100px;
align-items: center;
}
footer > div{
text-align: center;
}
.footer-logo{
width: 200px;
}
.copyright{
flex: 1;
padding-top: 35px;
box-sizing: border-box;
}
.sns{
width: 230px;
}
.sns img{
width: 70px;
border-radius: 5px;
}
/*navigation*/
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
/*tab-inner*/
$('.btn span:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn span:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})탭메뉴부분이 .btn a 로 하면 탭메뉴들이 다망가져서 .btn > a했다가 아닌거같아서 span 으로했는데 제이쿼리가 안먹히는데요 또 난감한 질문드려서 죄송하네요,,
선생님 저도 결제해서 강의보는데 모르는거있어서 하다가 안되서 문의글올린겁니다 그리고 초보인데 당연히 제가 맞는지안맞는지 틀렷는지도 궁금한거고요 .. 질문을 많이해서 지적받은거는 조금 그렇네요 결제해서강의보는데 배울려면 제대로배워야할거같아서 안되는거 봐달라고한건데 물론 제가 좀 많이 남겨놔서 죄송하다고도 했지만 하다가 막혀서 선생님 답변보고 질문할까말까 스트레스도받고 망설여지네요 혼자해도 안되서 도움의손길을 요청하는건데 댓글보고 조금 질문하기도 불편해졌네요 이번주시험이라 예민하기도하고 진도는안나가지고 마음만 급해져서 문의많이했습니다 귀찮게 해드려서 죄송하네요

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
D유형(D1 최종본 제작) - 왼쪽 개별 아래 메뉴, 상하 슬라이드, 뉴스 갤러리 탭 메뉴 #02
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.20
질문을 많이 해서라기 보다 기본적으로 혼자 해결할 수 있는 질문들이어서 그랬습니다. 이번주 시험인지는 몰랐습니다. 기본적인 레이아웃 부분을 질문하길래 이제 막 시작한 줄 알았어요. 기분 푸시고 다시 열심히 하세요.
그리고 이런 완성본 단계에서 생기는 문제는 코드가 많아서 이런건 혼자 해결하기 어려우니까 얼마든지 질문해도 됩니다.
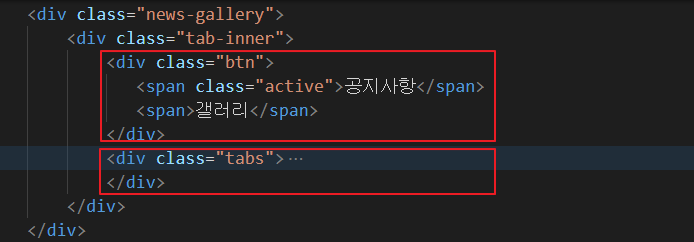
이번 문제는 html 구조가 잘 못되어 있습니다. 강의에서 html 구조는 .btn과 .tabs가 부모자식 관계가 아닌데 지금은 부모 자식 관계로 되어 있습니다. 아래처럼 바꿔 주면 탭 잘 작동합니다.

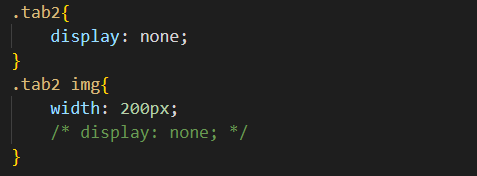
CSS에서 잘 못되어 있습니다. display: none의 위치를 바꿔줘야 합니다. 현재 상태라면 탭이 작동하더라도 이미지가 안보이는 상태라서 이미지가 나오지 않습니다.



답변 1