-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
e-2했는데 이게맞는가요 ??
23.08.19 19:57 작성 조회수 172
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>e-2레이아웃연습</title>
<link rel="stylesheet" href="css/e-2.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="center">
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="slide-banner"></div>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image"></div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="family-site"></div>
</footer>
</div>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333;
}
a{
list-style: none;
text-decoration: none;
color: #333;
}
.container{}
.main-content{
display: flex;
}
.main-content > div{
border: 1px solid #000;
}
.left{
width: 200px;
}
.center{
width: 400px;
}
.right{
flex: 1;
}
/*header*/
header{}
header > div{
border: 1px solid red;
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
.items{}
.items > div{
border: 1px solid #000;
}
.news{
height: 250px;
}
.gallery{
height: 250px;
}
.slide-banner{
height: 200px;
}
.slide{}
.slide > div{}
.slide-image{
border: 10px solid blue;
height: calc(100vh - 100px);
}
footer{
display: flex;
}
footer > div{
border: 1px solid green;
height: 100px;
}
.footer-logo{
width: 200px;
}
.copyright{
flex: 1;
}
.family-site{
width: 230px;
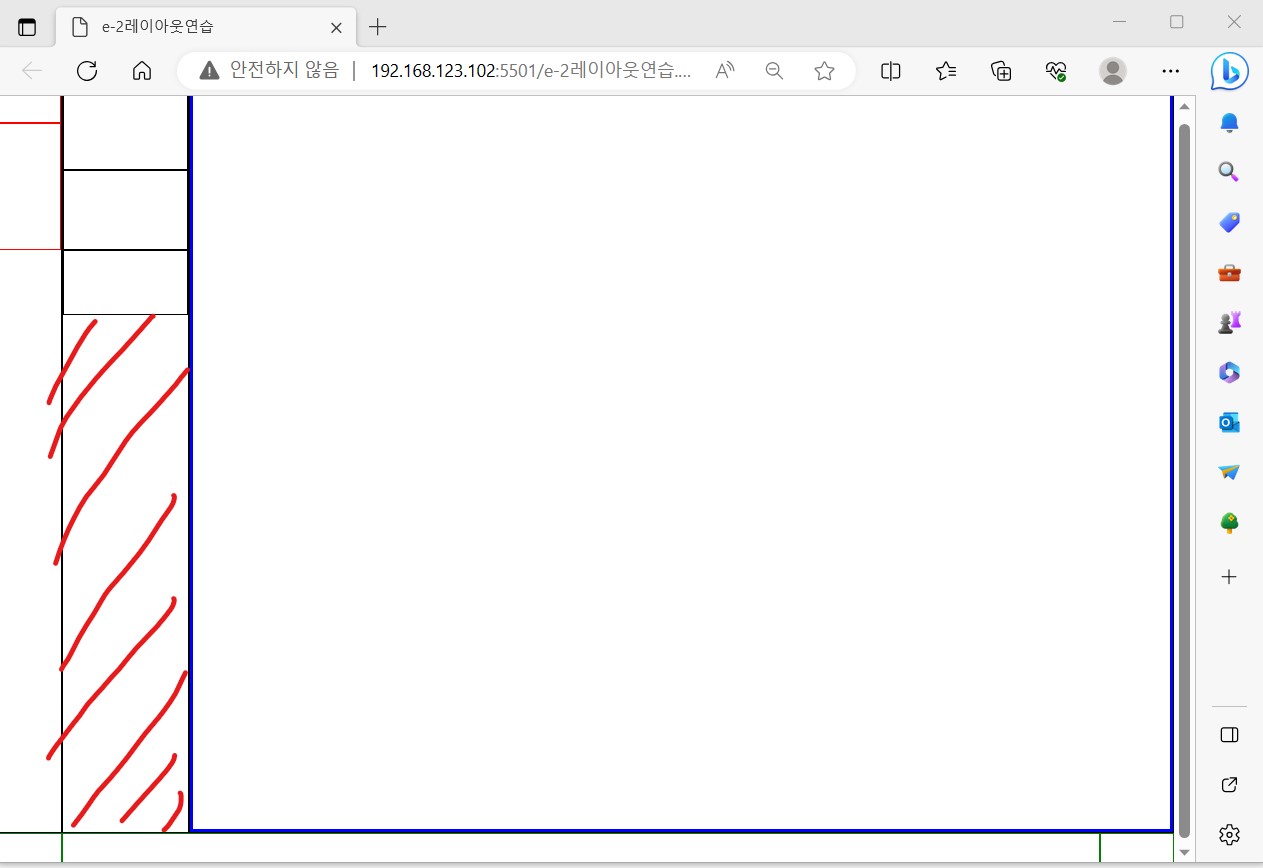
} 선생님 강의하신대로 따라했는데 vh 하고나서 저게맞는지는 모르겠지만 사진에 빨간색 칠해놓은부분이 선생님화면이랑 다르게 길어보여서 그런데 혹시 잘못한부분이 있을까요 ? 계속 문의드려 죄송하네요 ...
선생님 강의하신대로 따라했는데 vh 하고나서 저게맞는지는 모르겠지만 사진에 빨간색 칠해놓은부분이 선생님화면이랑 다르게 길어보여서 그런데 혹시 잘못한부분이 있을까요 ? 계속 문의드려 죄송하네요 ...
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.19
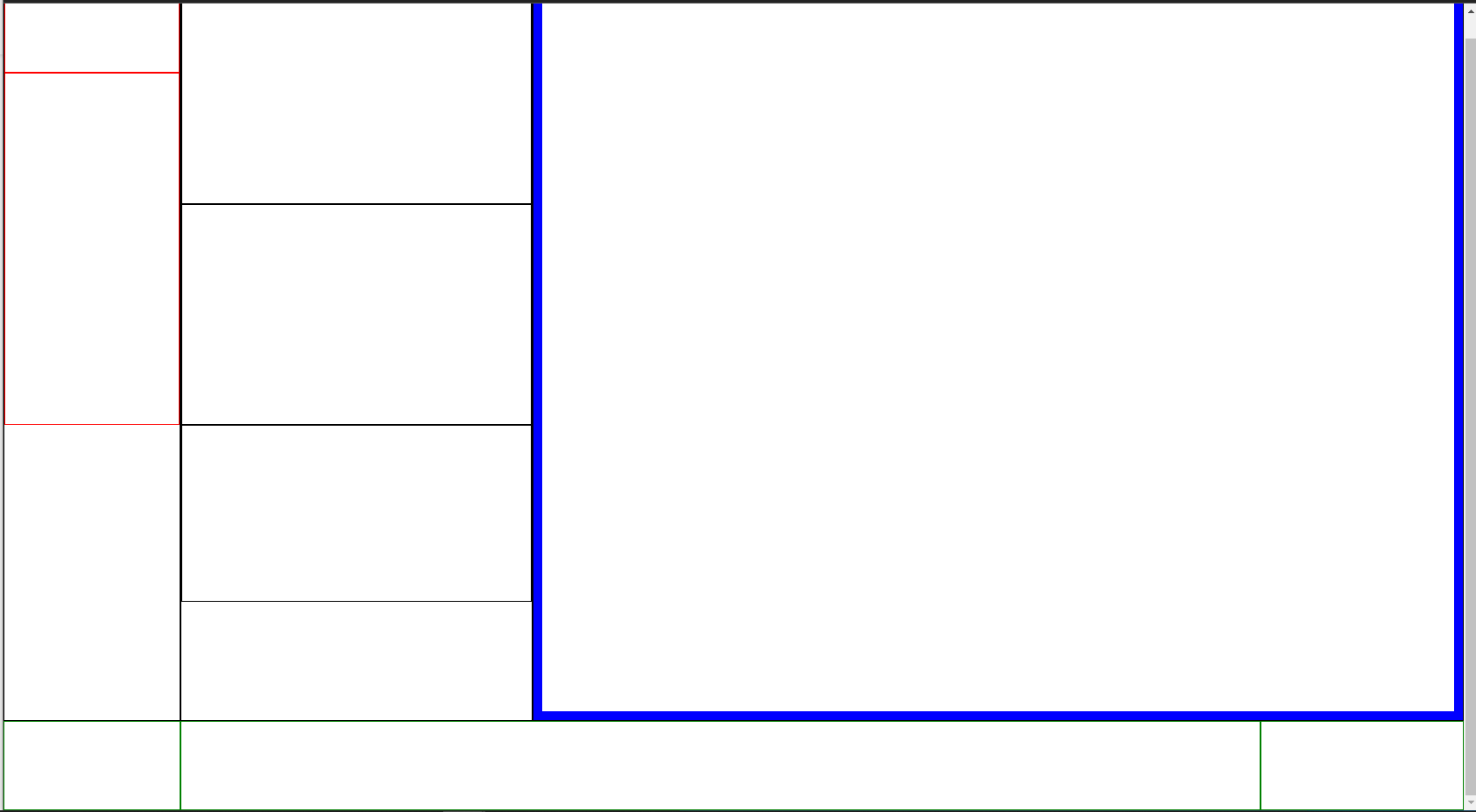
코드 복사해서 테스트 해봤는데 아래처럼 잘 나옵니다.

그리고 한가지 말씀 드리고 싶은게 있는데요. 오해하지 말고 들어주세요.
지금까지 올라오는 질문들 빠르게 모두 답변드렸는데요. 이 정도로 질문하시면 말씀드려야 할 것 같습니다.
궁금해서 질문하시는건 충분히 이해하지만 하루에 질문이 5개를 하시고 그것도 한시간 간격으로 4개를 연속으로 올리시면 답변하는 사람 입장에서 난감합니다. 다른 사람도 질문하고 싶지만 혼자서 어떻게든 해보고 하다 하다 안되면 질문하는 편인데.. 질문이 너무 많으세요. 제 입장에서 질문 올라 왔는데 질문을 무시할 수도 없고 답변을 해야 하는데 이렇게 많은 질문들과... 그리고 문제 없는데 확인해 달라고 하는 질문성이 아닌 질문글들이 많아지면 저도 힘들지만 다른 수강생들도 질문게시판에 질문이 많으면 다른 수강생들이 질문을 주저하게 됩니다.
앞으로는 혼자서 하다 하다 안되면 질문주세요. 레이아웃 만들고 좀 이상하다고 질문하시고 이런 식으로 조금 해보고 질문하시면 위에 말씀드렸듯이 답변드리는 입장에서 난처합니다. 부탁드립니다~



답변 1