-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
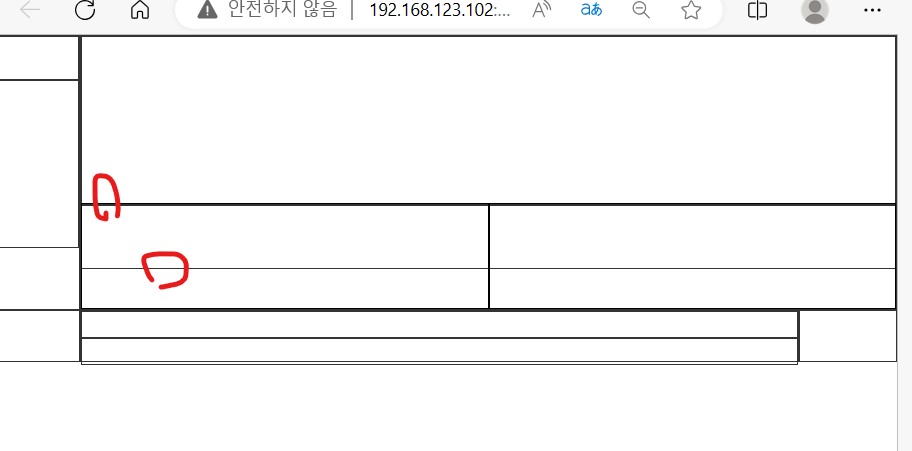
ㅜㅜ확실히 d유형은 헷갈리네요 ㅠㅠ 선생님 사진에 처럼 왜겹쳐져서 보이는걸까요ㅠㅠ
23.08.19 17:54 작성 조회수 152
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>d-4레이아웃연습</title>
<link rel="stylesheet" href="css/d-4.css">
</head>
<body>
<div class="container">
<div class="main-container">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div class="slide-image"></div>
<div class="slide-banner"></div>
</div>
<div class="items">
<div class="news-gallery">
<div class="news"></div>
<div class="gallery"></div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="footer-content">
<div class="footer-link"></div>
<div class="copyright"></div>
</div>
<div class="family-site"></div>
</footer>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #333;
}
a{
list-style: none;
text-decoration: none;
color: #333;
}
/*layout*/
.container{}
.main-container{
display: flex;
}
.main-container > div{
border: 1px solid #333;
}
.left{
width: 200px;
}
.right{
flex: 1;
}
/*header*/
header{}
header > div{
border: 1px solid #333;
}
.header-logo{
height: 100px;
}
.navi{
height: 400px;
}
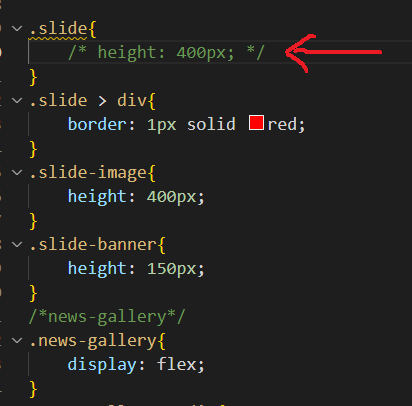
.slide{
height: 400px;
}
.slide > div{
border: 1px solid #333;
}
.slide-image{
height: 400px;
}
.slide-banner{
height: 150px;
}
/*news-gallery*/
.news-gallery{
display: flex;
}
.news-gallery > div{
border: 1px solid #000;
height: 250px;
flex: 1;
}
.news{}
.gallery{}
footer{
display: flex;
}
footer > div{
border: 1px solid #333;
height: 120px;
}
.footer-logo{
width: 200px;
}
.footer-content{
flex: 1;
}
.footer-content> div{
border: 1px solid #333;
height: 60px;
}
.family-site{
width: 230px;
}
 강의 1,2,3,4 할때 마다 조금씩 방식이 바뀌는거같아서 혼란스럽네요 container 하고 main-content인가요 main-container 인가요 ?ㅜㅠ헷갈려요,, 그리고 2 4탭메뉴부분도 똑같다고하셨는데 2에서는 .news, .gallery 하셨는데 4에서는 news-gallery 에 .news/.gallery 로나뉘는거 보고 혼란이왔네요 ..어떤게 정확한건가요 ?? 그리고 3-4유형에서도 item에 shortcut 따로 하는게 맞는걸까요 ㅜ 4번에서 news-gallery부분도 헷갈리네요... 위에첨부한거는 왜 저렇케 겹쳐지는지 모르겠어서 문의남깁니다 ㅠㅠㅠ
강의 1,2,3,4 할때 마다 조금씩 방식이 바뀌는거같아서 혼란스럽네요 container 하고 main-content인가요 main-container 인가요 ?ㅜㅠ헷갈려요,, 그리고 2 4탭메뉴부분도 똑같다고하셨는데 2에서는 .news, .gallery 하셨는데 4에서는 news-gallery 에 .news/.gallery 로나뉘는거 보고 혼란이왔네요 ..어떤게 정확한건가요 ?? 그리고 3-4유형에서도 item에 shortcut 따로 하는게 맞는걸까요 ㅜ 4번에서 news-gallery부분도 헷갈리네요... 위에첨부한거는 왜 저렇케 겹쳐지는지 모르겠어서 문의남깁니다 ㅠㅠㅠ
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.19
.slide의 높이를 400픽셀로 고정하면 나머지 .slide-image와 .slide-banner가 들어갈 높이가 좁아서 겹쳐 보입니다..




답변 1