-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
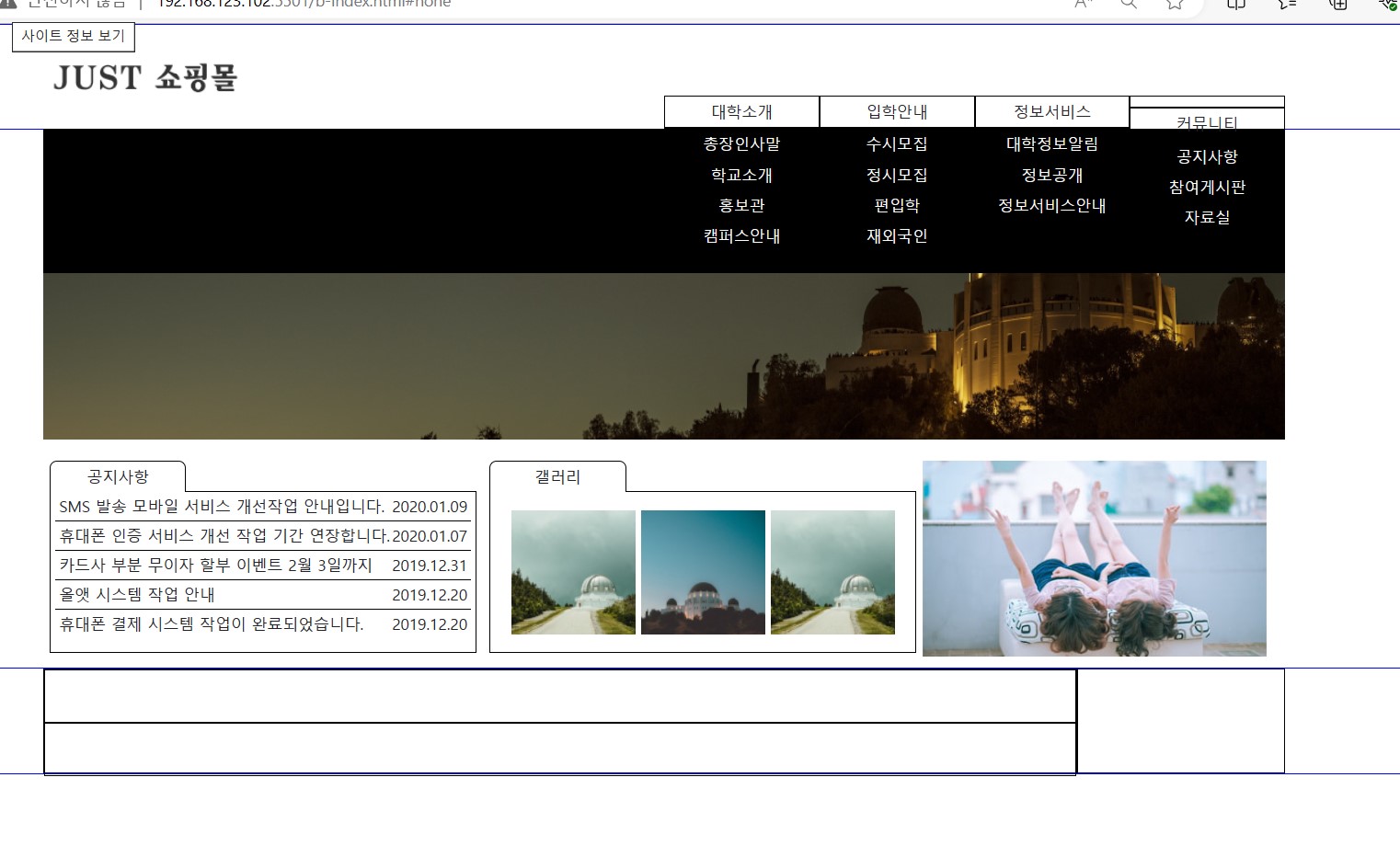
네비게이션 이 사진처럼 덜올라왓는데 커뮤니티쪽에만저런데 뭐가문제일까요 ㅠㅠㅠ
23.08.15 23:26 작성 조회수 152
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>b실전</title>
<link rel="stylesheet" href="css/b.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="headerlogo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">입학안내</a>
<div class="sub-menu">
<a href="#none">수시모집</a>
<a href="#none">정시모집</a>
<a href="#none">편입학</a>
<a href="#none">재외국인</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">대학정보알림</a>
<a href="#none">정보공개</a>
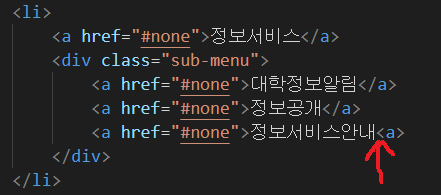
<a href="#none">정보서비스안내<a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">참여게시판</a>
<a href="#none">자료실</a>
</div>
</li>
</ul>
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slider01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slider02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slider03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none"> SMS 발송 모바일 서비스 개선작업 안내입니다. <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 기간 연장합니다.<b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 2월 3일까지<b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내<b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업이 완료되었습니다. <b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery03.jpg" alt="gallery3"></a>
<a href="#none"><img src="images/gallery02.jpg" alt="gallery2"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner-1.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="copyright">
<div></div>
<div></div>
</div>
<div class="family-site"></div>
</footer>
</div>
</div>
</body>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</html>
@charset "UTF-8";
body{
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15px;
}
a{
color: #222328;
text-decoration: none;
}
.container{}
.header-inner{
border: 1px solid blue;
}
header{
display: flex;
width: 1200px;
margin: auto;
justify-content: space-between;
position: relative;
z-index: 10;
}
header > div{
height: 100px;
}
.header-logo{
width: 200px;
line-height: 130px;
}
.navi{
width: 600px;
}
.content-inner{}
.slide{
width: 1200px;
margin: auto;
}
.slide > div{
height: 300px;
}
.items{
display: flex;
width: 1200px;
margin: auto;
margin-top: 20px;
box-sizing: border-box;
}
.items > div{
height: 200px;
}
.news{
width: 425px;
}
.gallery{
width: 425px;
}
.banner{
width: 350px;
}
.footer-inner{
border: 1px solid blue;
}
footer{
display: flex;
width: 1200px;
margin: auto;
}
footer > div{
height: 100px;
border: 1px solid #000;
}
.copyright{
width: 1000px;
}
.copyright div{
height: 50px;
border: 1px solid #000;
}
.family-site{
width: 200px;
}
/*slide*/
.slide{
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
}
.slide >div{
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide{
0%{
left: 0;
}
30%{
left: 0;
}
35%{
left: -1200px;
}
65%{
left: -1200px;
}
70%{
left: -2400px;
}
95%{
left: -2400px;
}
100%{
left: 0;
}
}
/*new & gallery*/
.tab-inner,
.gallery-inner{
width: 97%;
margin: auto;
}
.btn{}
.btn span{
display: inline-block;
width: 120px;
border: 1px solid #000;
text-align: center;
padding: 5px;
border-radius: 7px 7px 0 0;
border-bottom: none;
background-color: #fff;
margin-bottom: -1px;
}
.tab1,.tab2{
border: 1px solid #000;
padding: 0 4px;
height: 155px;
}
.tab1 a{
display: block;
border-bottom: 1px solid #000;
padding: 4px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
text-align: center;
}
.tab2 img{
width: 120px;
padding-top: 18px;
}
.banner img{
width: 95%;
}
/*navigation*/
.menu{
list-style: none;
padding: 0;
padding-top: 53px;
}
.menu li{
display: block;
width: 25%;
float: left;
box-sizing: border-box;
}
.menu li > a{
border: 1px solid #000;
display: block;
text-align: center;
padding: 5px;
transition: 1;
}
.menu li:hover > a{
background-color: #000;
color: #fff;
}
.sub-menu{
border: 1px solid #000;
}
.sub-menu a{
display: block;
padding: 5px;
text-align: center;
color: #fff;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #fff;
color: #222328;
}
.sub-back{
position: absolute;
left: 0;
top: 100%;
width: 1200px;
height: 140px;
background-color: #000;
z-index: -1;
}

답변을 작성해보세요.
0





답변 1