-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
제이쿼리 작성 후 메뉴가 내려 오지 않습니다.
23.08.13 16:12 작성 23.08.13 16:16 수정 조회수 218
1
A1 [최종본 제작] 가로 고정형(A1타입) – Part1에서
style.css에
.sub-menu{display: none; 후
custom.js에
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().slideDown()
}) 하였는데 메뉴가 내려오지 않습니다.
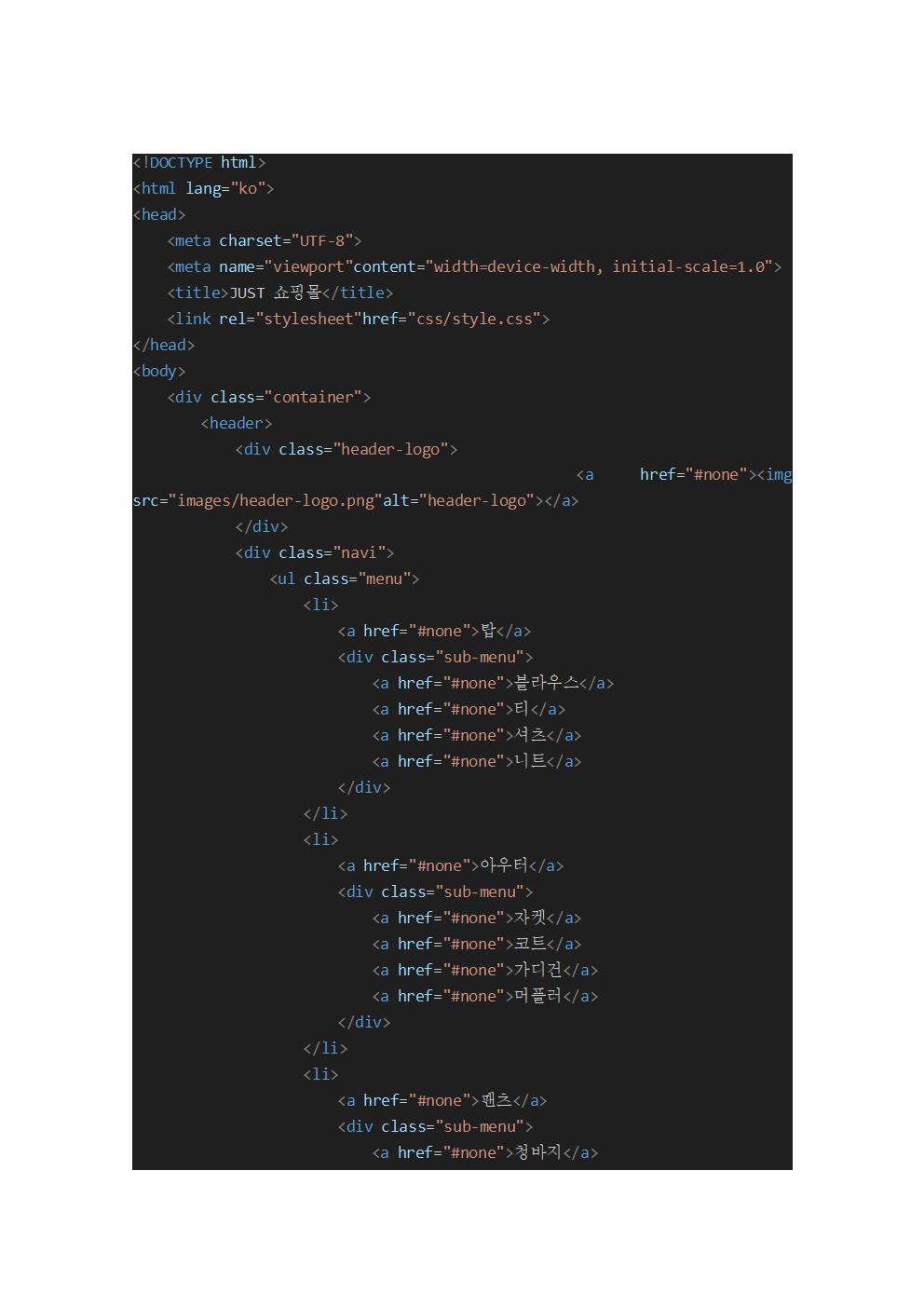
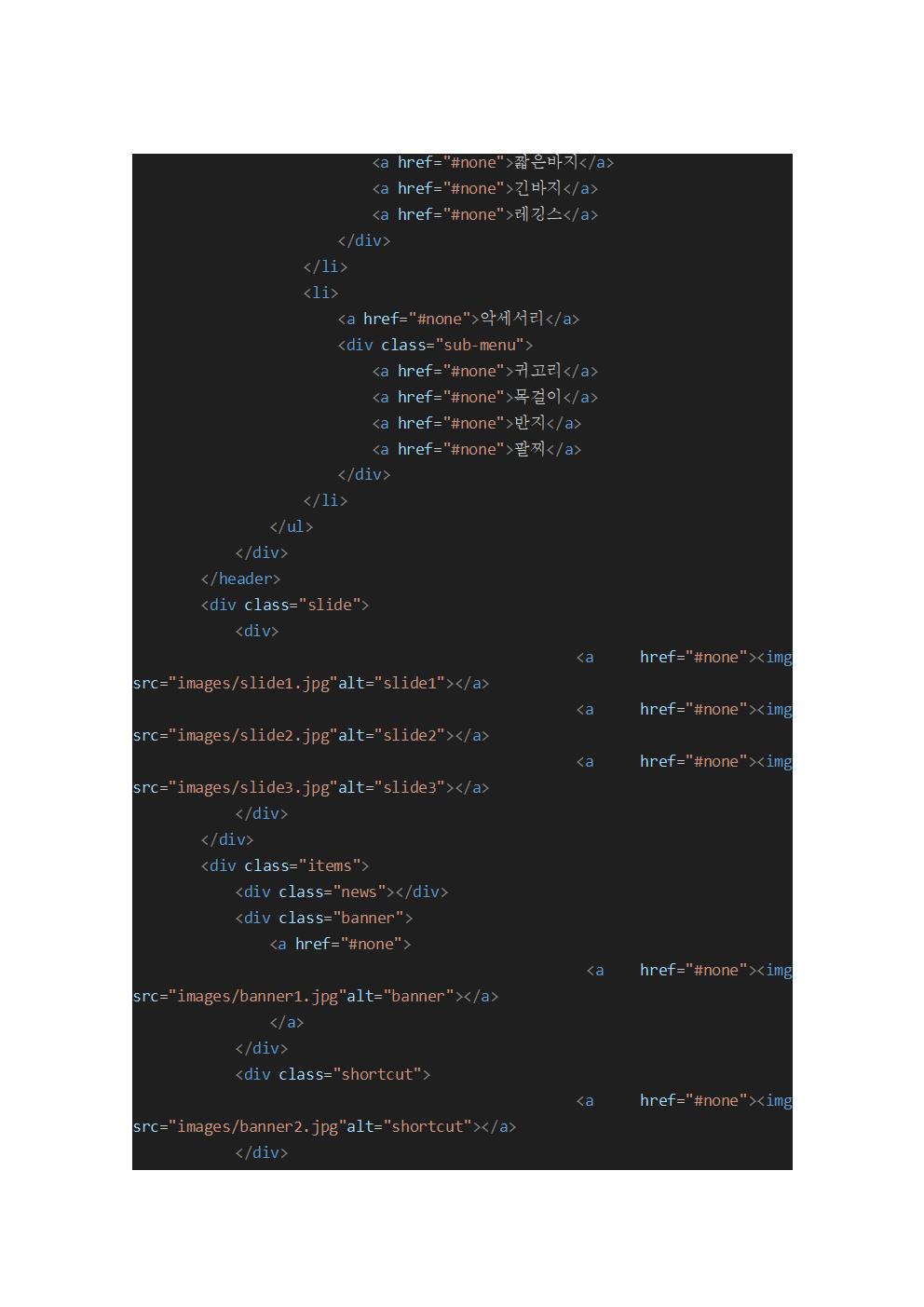
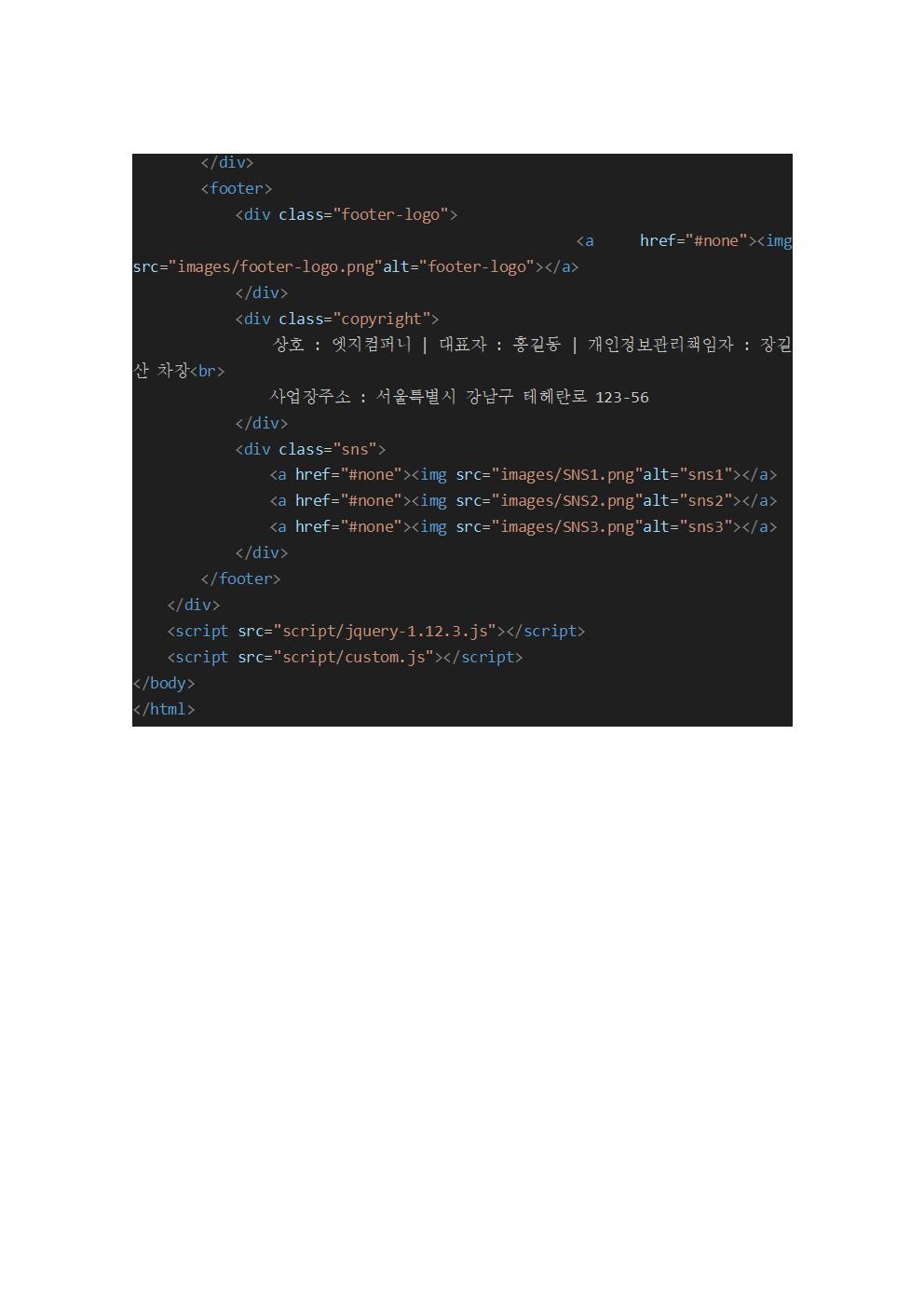
index.html



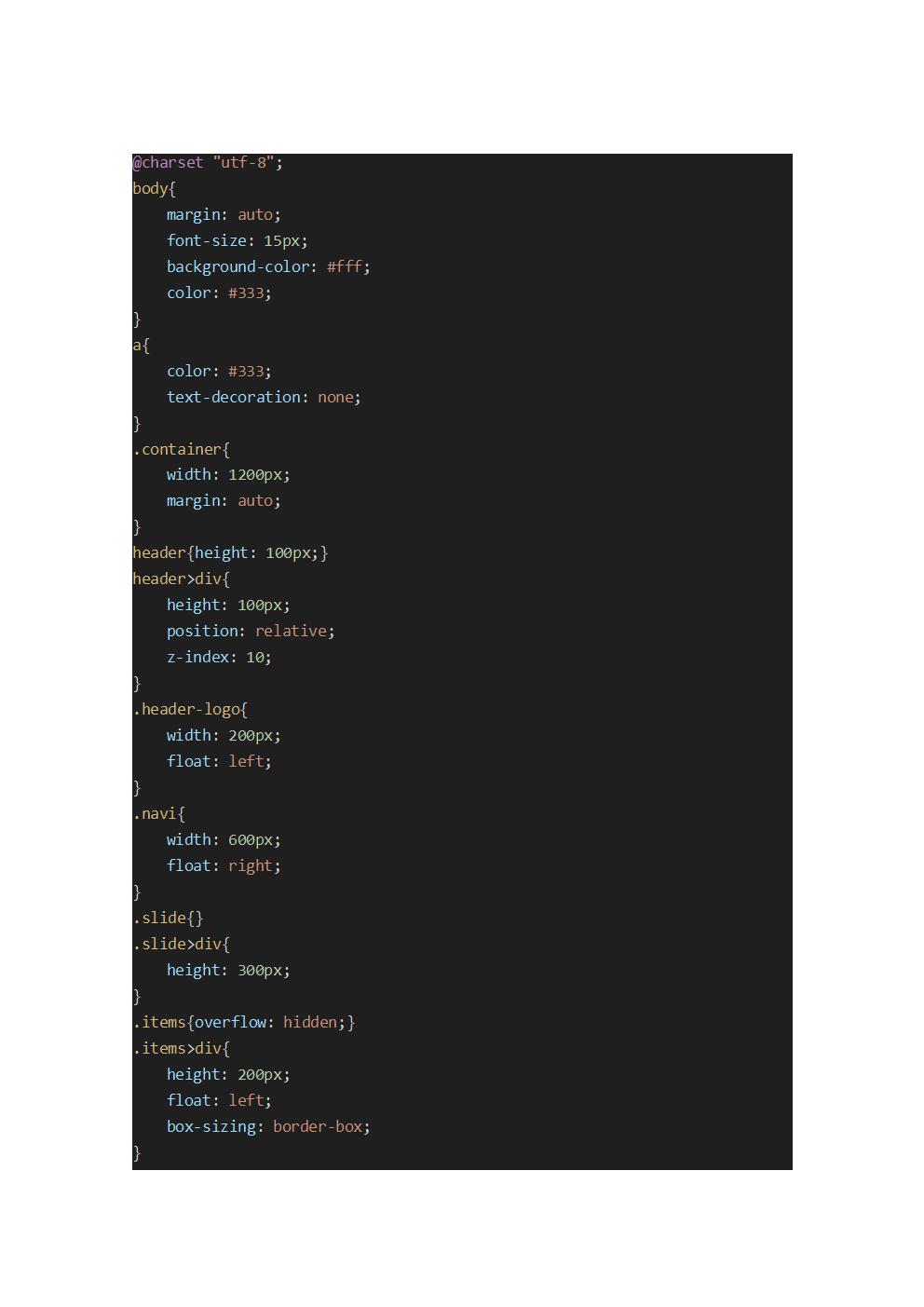
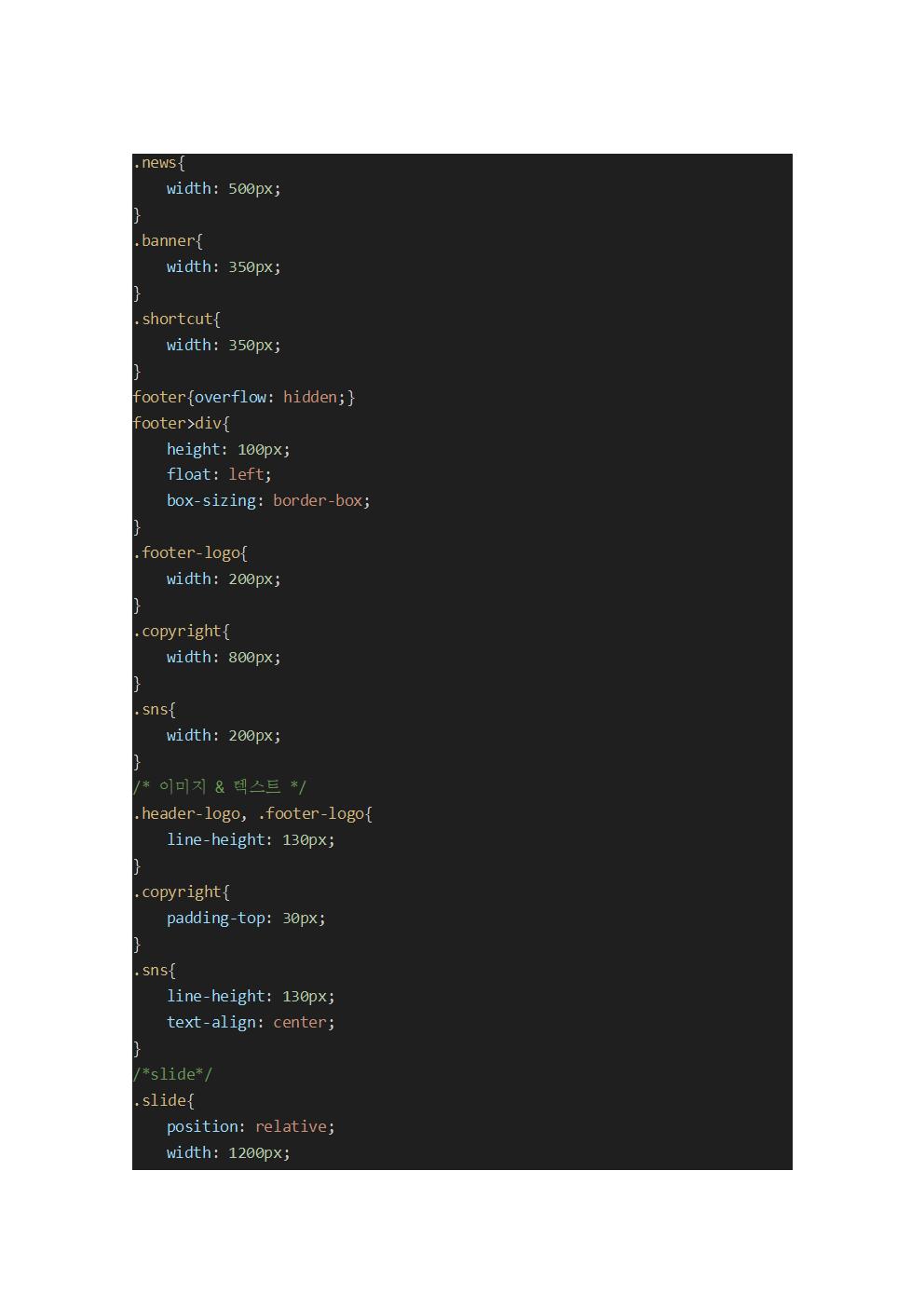
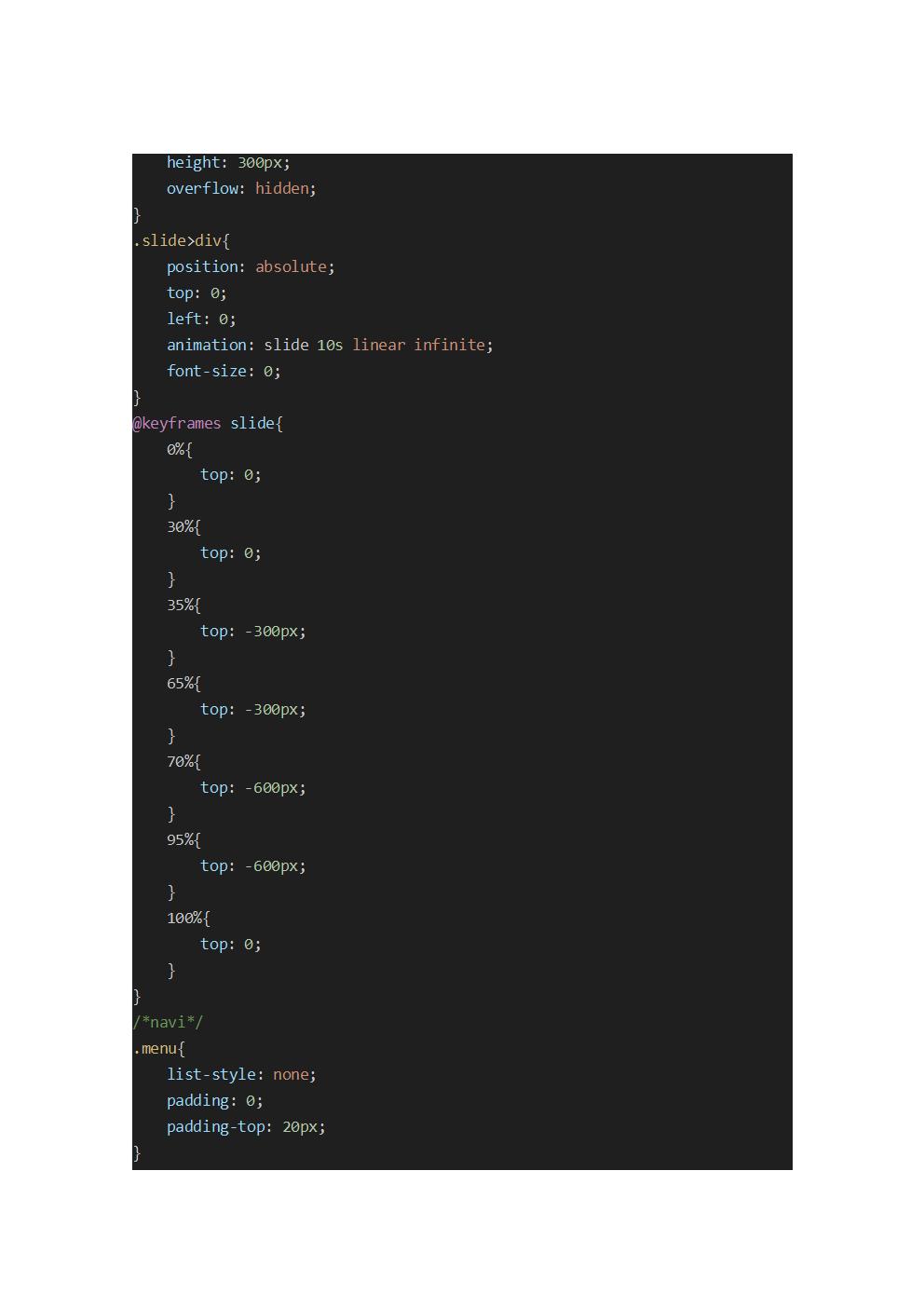
style.css


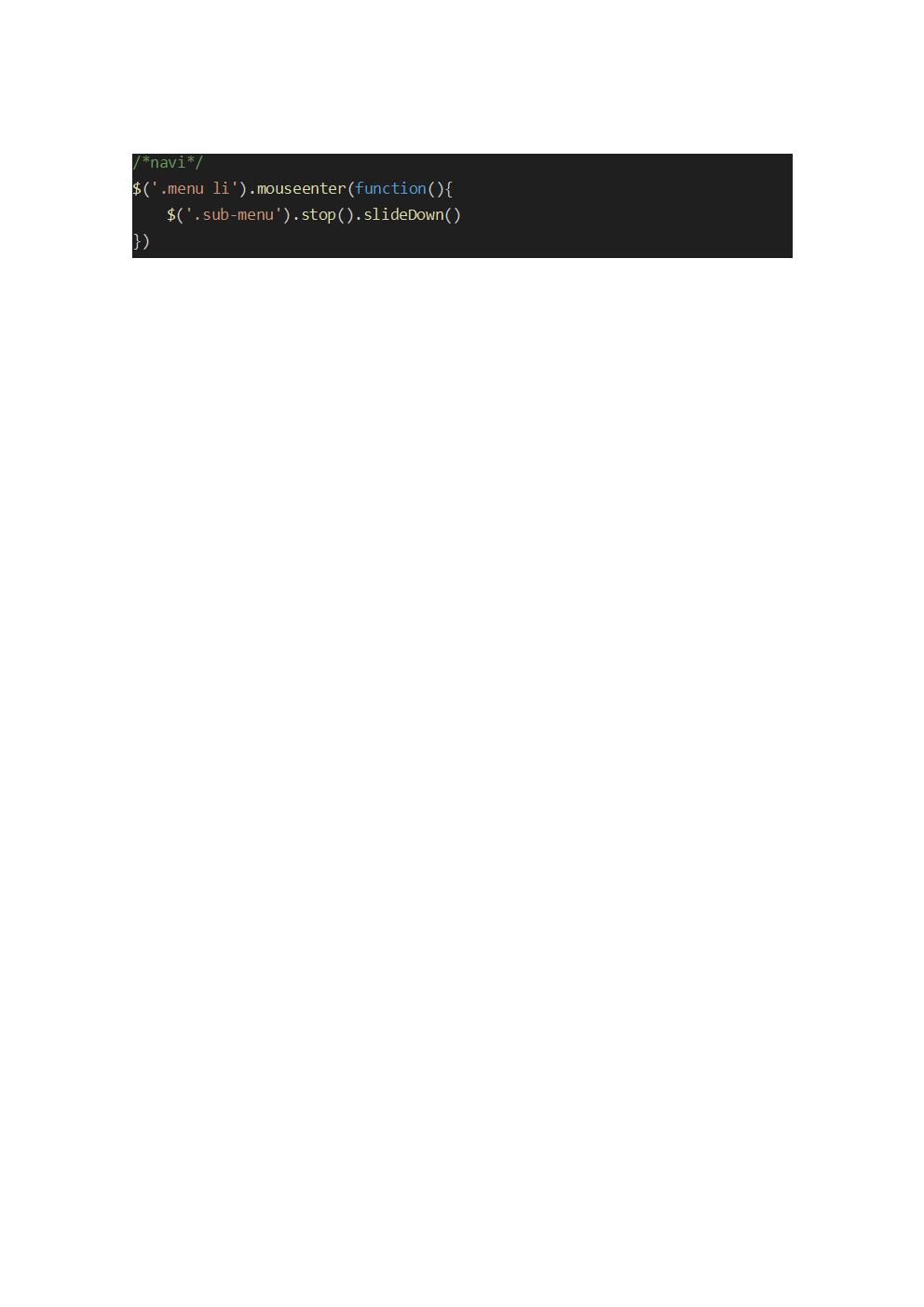
 custom.js
custom.js

파일 첨부가 되지 않아 화면 캡처해서 올립니다. 무엇이 잘 못 되었습니까?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.13
코드 복사해서 테스트 해봤는데 정상적으로 메뉴 내려옵니다.
아마도 제이쿼리 라이브러리 파일이 문제인 듯 합니다.
jquery-1.12.3.js
이 파일을 다른 것으로 받아서 해보세요.
0

HL5PFM
질문자2023.08.13
복사해서 올립니다.
◎index.html◎
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JUST 쇼핑몰</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">탑</a>
<div class="sub-menu">
<a href="#none">블라우스</a>
<a href="#none">티</a>
<a href="#none">셔츠</a>
<a href="#none">니트</a>
</div>
</li>
<li>
<a href="#none">아우터</a>
<div class="sub-menu">
<a href="#none">자켓</a>
<a href="#none">코트</a>
<a href="#none">가디건</a>
<a href="#none">머플러</a>
</div>
</li>
<li>
<a href="#none">팬츠</a>
<div class="sub-menu">
<a href="#none">청바지</a>
<a href="#none">짧은바지</a>
<a href="#none">긴바지</a>
<a href="#none">레깅스</a>
</div>
</li>
<li>
<a href="#none">악세서리</a>
<div class="sub-menu">
<a href="#none">귀고리</a>
<a href="#none">목걸이</a>
<a href="#none">반지</a>
<a href="#none">팔찌</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide1.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide2.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide3.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#none">
<a href="#none"><img src="images/banner1.jpg" alt="banner"></a>
</a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banner2.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장<br>
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/SNS1.png" alt="sns1"></a>
<a href="#none"><img src="images/SNS2.png" alt="sns2"></a>
<a href="#none"><img src="images/SNS3.png" alt="sns3"></a>
</div>
</footer>
</div>
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
=========================================================
◎style.css◎
@charset "utf-8";
body{
margin: auto;
font-size: 15px;
background-color: #fff;
color: #333;
}
a{
color: #333;
text-decoration: none;
}
.container{
width: 1200px;
margin: auto;
}
header{height: 100px;}
header>div{
height: 100px;
position: relative;
z-index: 10;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
.slide{}
.slide>div{
height: 300px;
}
.items{overflow: hidden;}
.items>div{
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 500px;
}
.banner{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{overflow: hidden;}
footer>div{
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
/* 이미지 & 텍스트 */
.header-logo, .footer-logo{
line-height: 130px;
}
.copyright{
padding-top: 30px;
}
.sns{
line-height: 130px;
text-align: center;
}
/*slide*/
.slide{
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide>div{
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
font-size: 0;
}
@keyframes slide{
0%{
top: 0;
}
30%{
top: 0;
}
35%{
top: -300px;
}
65%{
top: -300px;
}
70%{
top: -600px;
}
95%{
top: -600px;
}
100%{
top: 0;
}
}
/*navi*/
.menu{
list-style: none;
padding: 0;
padding-top: 20px;
}
.menu li{
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
transition: 0.5s;
}
.menu li:hover{
background-color: #000;
color: #fff;
}
.sub-menu{
background-color: #fff;
border: 1px solid black;
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #000;
color: #fff;
}
.menu li>a{
border: 1px solid black;
display: block;
padding: 5px;
}
==========================================================
◎custom.js◎
/*navi*/
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().slideDown()
})



답변 2