-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
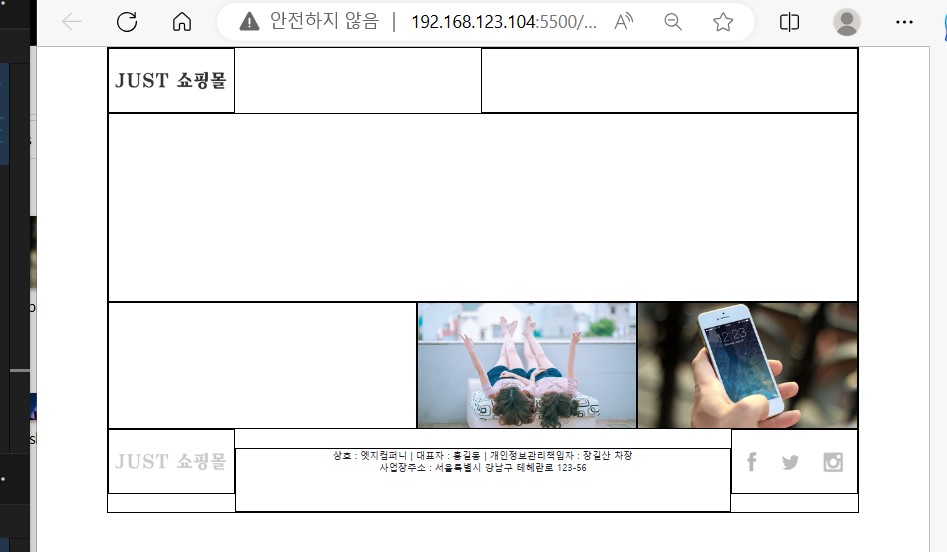
실전사이트 따라하고있는데 copyright부분 css에서 padding주면 사진첨부한거처럼 전체로 내려가는데 뭐가 문제일까요 ,,,??
23.08.12 00:37 작성 조회수 267
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>a실전연습</title>
<link rel="stylesheet" href="css/실전a.css">
</head>
<div class="container">
<header>
<div class="heder-logo">
<a href="none"><img src="images/header-logo.PNG" alt="header logo"></a>
</div>
<div class="navi"></div>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#none">
<img src="images/banner-1.jpg" alt="banner1">
</a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banner-2.jpg" alt="banner2"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footerlogo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장<br>
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/SNS.png" alt=""></a>
</div>
</footer>
</div>
<body>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
}
a{
color: #222328;
text-decoration: none;
}
.container{
width: 1200px;
border: 1px solid #000;
margin: auto;
}
header{
display: flex;
justify-content: space-between;
}
header > div{
height: 100px;
border: 1px solid #000;
}
.heder-logo{
width: 200px;
}
.navi{
width: 600px;
}
.slide{}
.slide > div{
height: 300px;
border: 1px solid #000;
}
.items{
display: flex;
}
.items > div{
height: 200px;
border: 1px solid #000;
}
.news{
width: 500px;
}
.banner{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
display: flex;
}
footer > div{
height: 100px;
border: 1px solid #000;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
/*Image & Text */
.heder-logo,.footer-logo{
line-height: 130px;
}
.copyright{
text-align: center;
margin-top: 30px;
line-height: 20px;
}

답변을 작성해보세요.
1
0

코딩웍스(Coding Works)
지식공유자2023.08.12

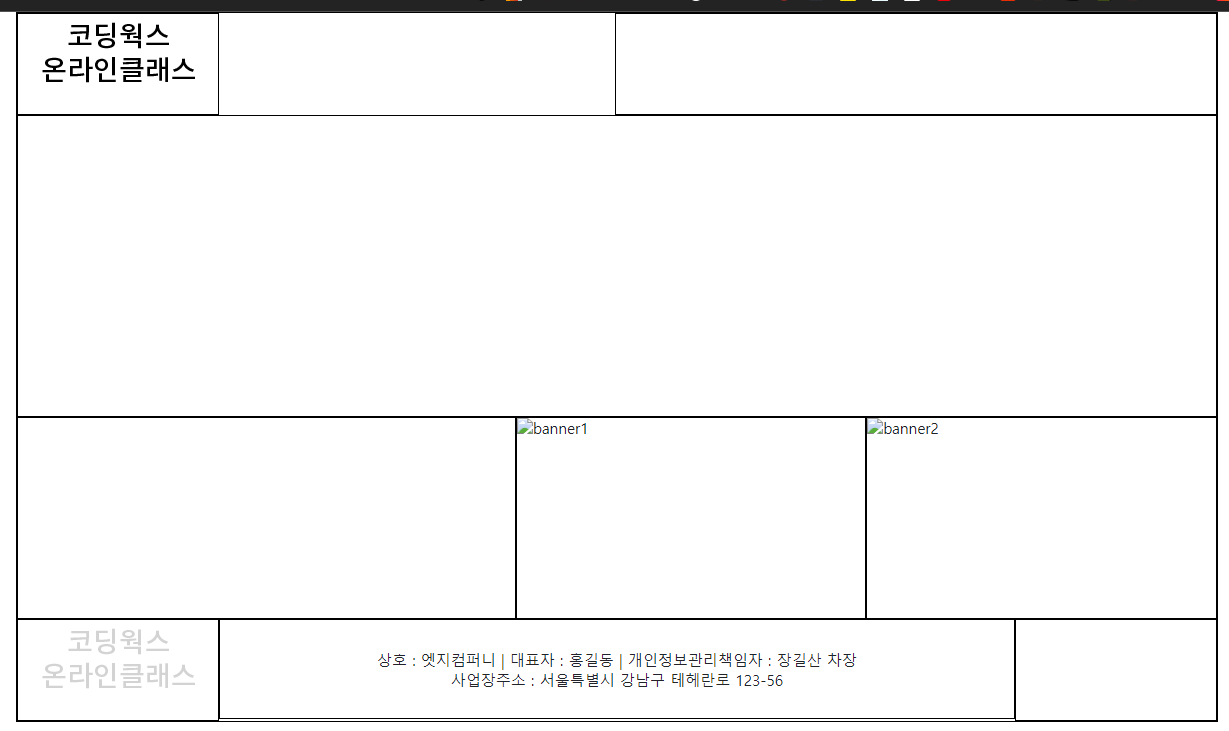
위의 푸터처럼 정상적으로 나오게 하려면 아래처럼 해야 합니다.

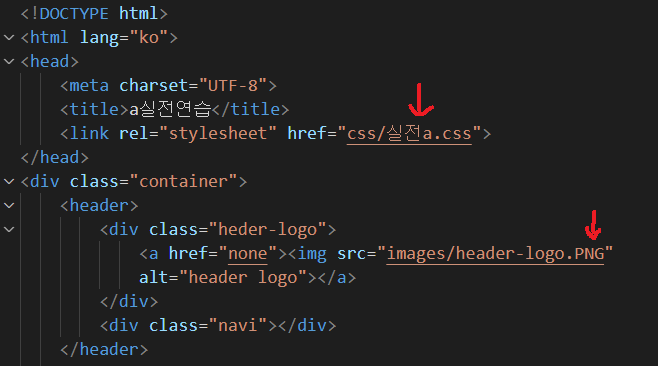
그리고 연습이라도 아래처럼 파일명 한글로 하거나 이미지 확장자 대문자로 하거나 하면 문제가 생길 수 있습니다. 연습이라도 영어 소문자 파일명과 확장자명을 사용하세요.





답변 2