-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
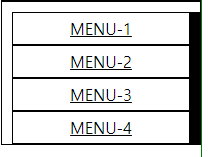
html과 css 구문 모두 똑같은데 sub-menu가 슬라이드 뒤에 숨어요ㅠ
23.08.10 03:42 작성 조회수 275
1

해당 부분 html-<header>
<article class="header-logo">로고</article>
<article class="navi">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
</ul>
</article>
</header>해당 부분 css-
.menu {
padding: 0;
list-style: none;
width: 90%;
margin: auto;
margin-top: 10px;
position: relative;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
color: #000;
transition: 0.3s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub {
border: 1px solid #000;
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
/* display: none; */
}
.sub > a {
display: block;
color: #fff;
padding: 5px;
transition: 0.3s;
}
.sub a:hover {
background-color: #000;
color: #fff;
}인터넷 찾아보고 z-index도 넣어봤는데 소용이 없습니다ㅠㅠ

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
2. 왼쪽 드롭다운 네비게이션(2가지 타입) - HTML+CSS+JQUERY
강의실 바로가기
답변을 작성해보세요.
1
0

코딩웍스(Coding Works)
지식공유자2023.08.10
전체 코드를 올려주셔야 확인할 수 있어요.
앞으로는 전체 코드와 브라우저 화면 캡쳐를 올려서 질문해주시면 더 정확히 답변 드릴 수 있습니다.

한아
질문자2023.08.10
전체 html, css, JS입니다! 인터넷에 찾아보니 z-index를 넣으면 된다고 하는데 학원 다니며 공부할 땐 header에 z-index를 10을 주고 시작했었는데 지금은 그게 다 해결이 안 되는 것 같아요ㅠㅠ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>세로형 01</title>
<link rel="stylesheet" href="세로형02.css" type="text/css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<article class="header-logo">로고</article>
<article class="navi">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub">
<a href="#none">sub-1</a>
<a href="#none">sub-2</a>
<a href="#none">sub-3</a>
<a href="#none">sub-4</a>
</div>
</li>
</ul>
</article>
</header>
</div>
<div class="right">
<div class="slide">
<div>슬라이드</div>
</div>
<section class="con">
<article class="news">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">
<a class="modal-open" href="#none">공지사항이다<b>2023-08-10</b></a>
<a href="#none">공지사항이다<b>2023-08-10</b></a>
<a href="#none">공지사항이다<b>2023-08-10</b></a>
<a href="#none">공지사항이다<b>2023-08-10</b></a>
<a href="#none">공지사항이다<b>2023-08-10</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="img/01.jpg" alt="01"></a>
<a href="#none"><img src="img/02.jpg" alt="02"></a>
<a href="#none"><img src="img/03.jpg" alt="03"></a>
</div>
</div>
</div>
</article>
<article class="banner">배너</article>
<article class="shortcut">바로가기</article>
</section>
<footer>
<div class="footer-logo">로고</div>
<div class="copyright">
<div>하단 메뉴</div>
<div>copyright</div>
</div>
</footer>
</div>
</div>
<!-- modal -->
<div class="modal">
<div class="modal-cotent">
<h1>공지사항 봐라</h1>
<p>가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
<a href="#none" class="modal-close">X 닫기</a>
</div>
</div>
<!-- JS -->
<script src="js/jquery-1.12.4.js"></script>
<script src="js/script.js"></script>
</body>
</html>
@charset "utf-8";
.container {
width: 1000px;
}
/* container */
.left {
float: left;
height: 750px;
}
/* header */
header {
overflow: hidden;
}
header > article {
width: 200px;
border: 1px solid #000;
box-sizing: border-box;
}
.header-logo {
height: 100px;
}
/* header-logo */
.menu {
padding: 0;
list-style: none;
width: 90%;
margin: auto;
margin-top: 10px;
position: relative;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
color: #000;
transition: 0.3s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub {
border: 1px solid #000;
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
/* display: none; */
}
.sub > a {
display: block;
color: #fff;
padding: 5px;
transition: 0.3s;
}
.sub a:hover {
background-color: #000;
color: #fff;
}
/* navi */
.slide {
overflow: hidden;
}
.slide > div {
height: 350px;
border: 1px solid green;
}
.con {
overflow: hidden;
}
.con > article {
height: 200px;
float: left;
border: 1px solid orange;
box-sizing: border-box;
}
.news {
width: 300px;
}
.banner {
width: 250px;
}
.shortcut {
width: 250px;
}
.tab-inner {
width: 95%;
margin: auto;
}
.btn span {
display: inline-block;
border: 1px solid #000;
padding: 5px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
background-color: #eee;
border-bottom: none;
margin-bottom: -1px;
cursor: pointer;
}
.btn span.active {
background-color: #fff;
}
.tabs > div {
border: 1px solid #000;
height: 160px;
}
.tab1 {
padding: 0 5px;
}
.tab1 a {
display: block;
color: #000;
border-bottom: 1px solid #000;
padding-top: 8px;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
display: none;
text-align: center;
}
.tab2 a img {
width: 80px;
padding-top: 40px;
}
footer {
overflow: hidden;
}
footer > div {
height: 100px;
border: 1px solid blue;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 600px;
}
.copyright div {
height: 50px;
border: 1px solid gray;
}
/* modal */
.modal {
left: 0;
top: 0;
background-color: #2b2b2b3f;
position: absolute;
width: 100%;
height: 100%;
display: none;
}
.modal-cotent {
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -100%);
border: 1px solid #000;
padding: 10px 15px;
border-radius: 10px;
}
.modal-cotent h1 {
color: #fff;
background-color: #000;
text-align: center;
padding: 10px;
border-radius: 8px;
}
.modal-cotent p {
text-align: center;
padding-bottom: 20px;
}
.modal-close {
display: inline-block;
border: 1px solid #000;
padding: 5px 10PX;
border-radius: 5px;
background-color: rgb(180, 180, 180);
color: #000;
float: right;
}
// navi
$('.menu li').mouseenter(function(){
$(this).children('.sub').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub').stop().slideUp()
})
// tab
$('.btn span:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
$('.btn span:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
})
// modal
$('.modal-open').click(function(){
$('.modal').fadeIn()
})
$('.modal-close').click(function(){
$('.modal').fadeOut()
})

답변 2