-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
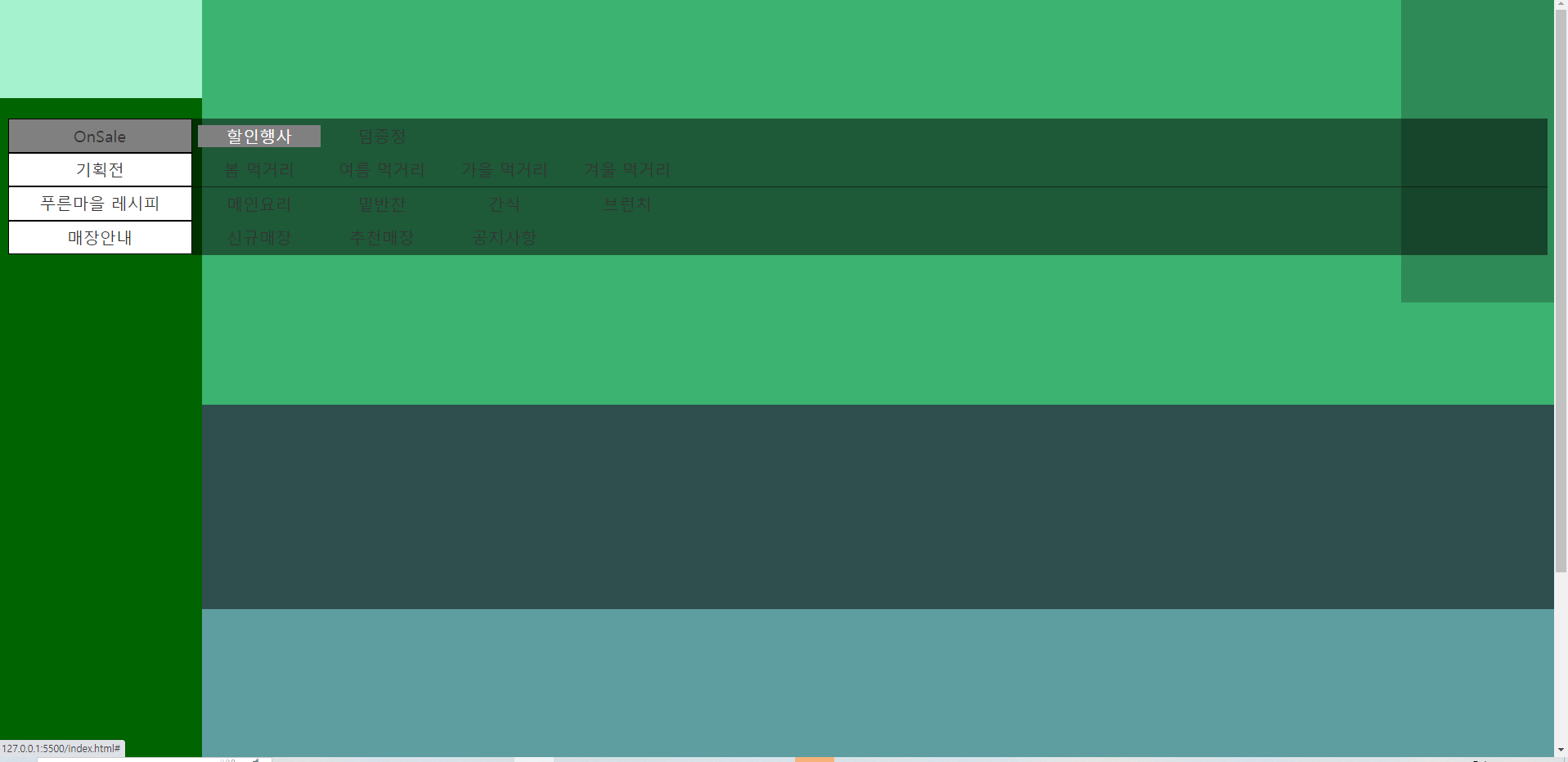
D3 유형 우측 메가 메뉴 질문
23.08.06 21:31 작성 23.08.06 23:23 수정 조회수 319
1
안녕하세요
저는 전에 배우던 스타일이 있어서
메뉴 만들때
.menu를 .gnb로 하고
.sub-menu를 div로 대신 ul로 해서 .lnb로 만듭니다.
이대로 스타일 적용하고 메가 메뉴 만들 때 혹시 주의 사항이 있는지, 시험 때 이대로 풀어도 되는지 궁금합니다.
이대로 적용했을 때는 브라우저에 결과는 잘 나왔었습니다.
html
css
js
저는 와이어프레임 만들 때 border를 사용하지 않고
background-color로 사용하였습니다.
혹시 문제가 있는지 여쭈어봅니다.
코드 복사해서 수정합니다.
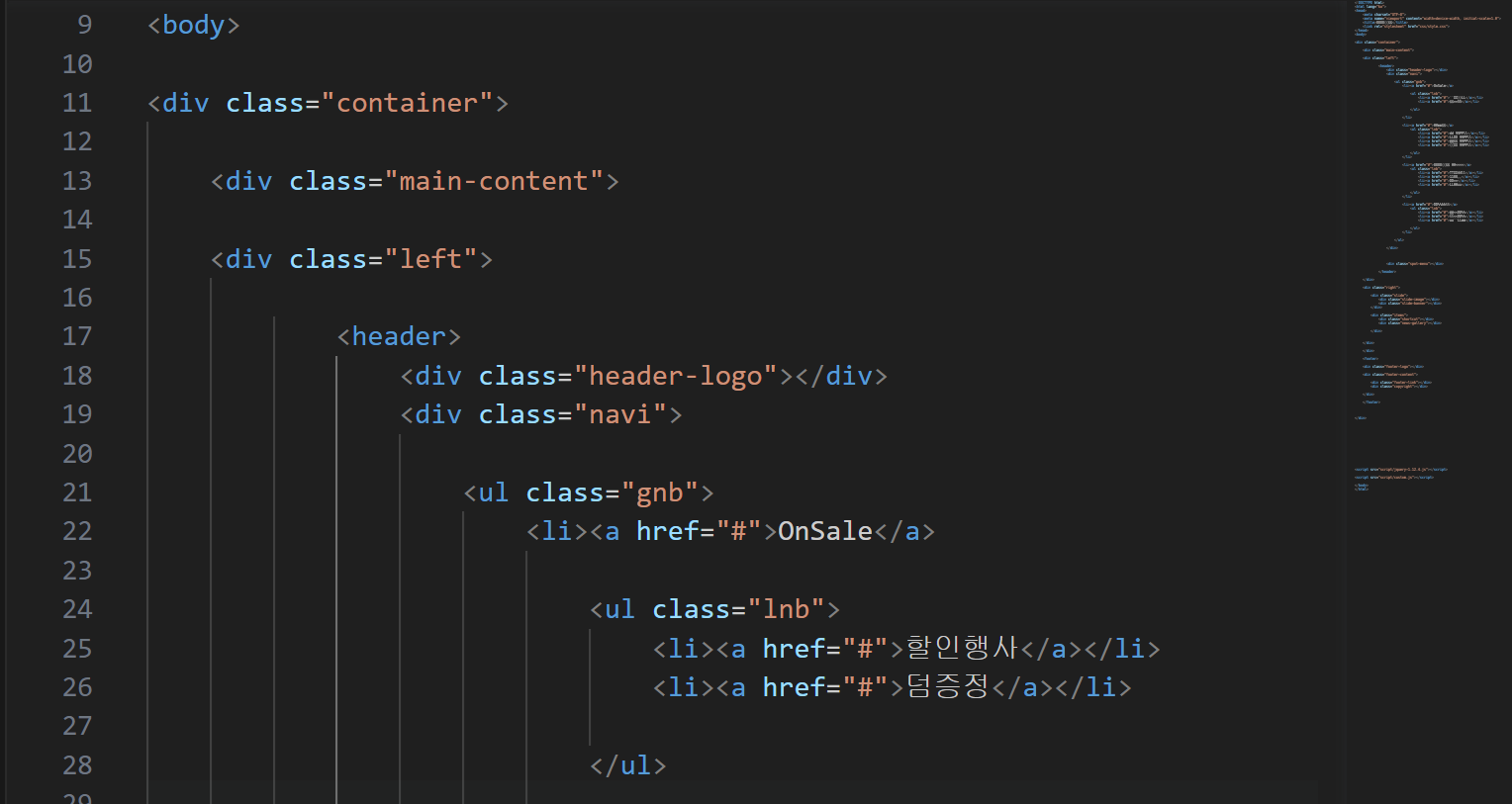
html
<div class="navi">
<ul class="gnb">
<li><a href="#">OnSale</a>
<ul class="lnb">
<li><a href="#">할인행사</a></li>
<li><a href="#">덤증정</a></li>
</ul>
</li>
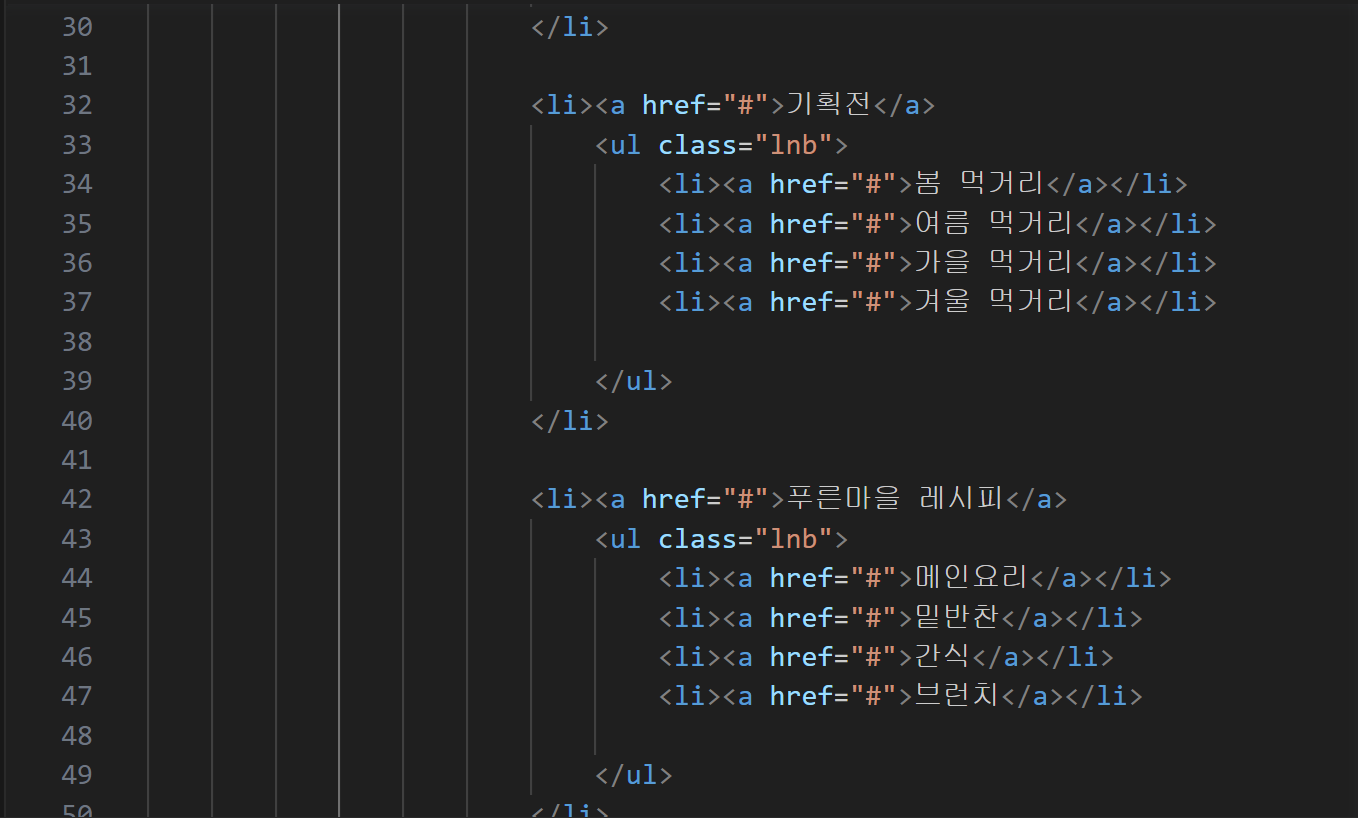
<li><a href="#">기획전</a>
<ul class="lnb">
<li><a href="#">봄 먹거리</a></li>
<li><a href="#">여름 먹거리</a></li>
<li><a href="#">가을 먹거리</a></li>
<li><a href="#">겨울 먹거리</a></li>
</ul>
</li>
<li><a href="#">푸른마을 레시피</a>
<ul class="lnb">
<li><a href="#">메인요리</a></li>
<li><a href="#">밑반찬</a></li>
<li><a href="#">간식</a></li>
<li><a href="#">브런치</a></li>
</ul>
</li>
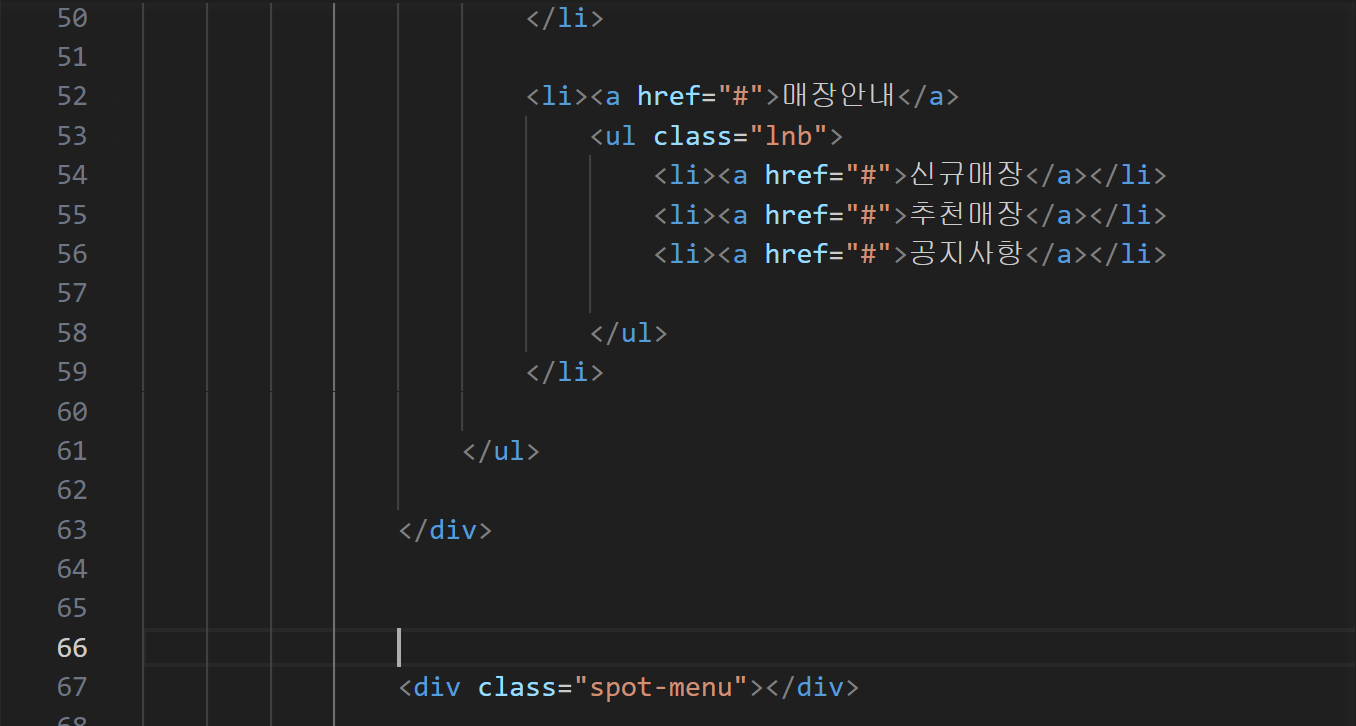
<li><a href="#">매장안내</a>
<ul class="lnb">
<li><a href="#">신규매장</a></li>
<li><a href="#">추천매장</a></li>
<li><a href="#">공지사항</a></li>
</ul>
</li>
</ul>
</div>css
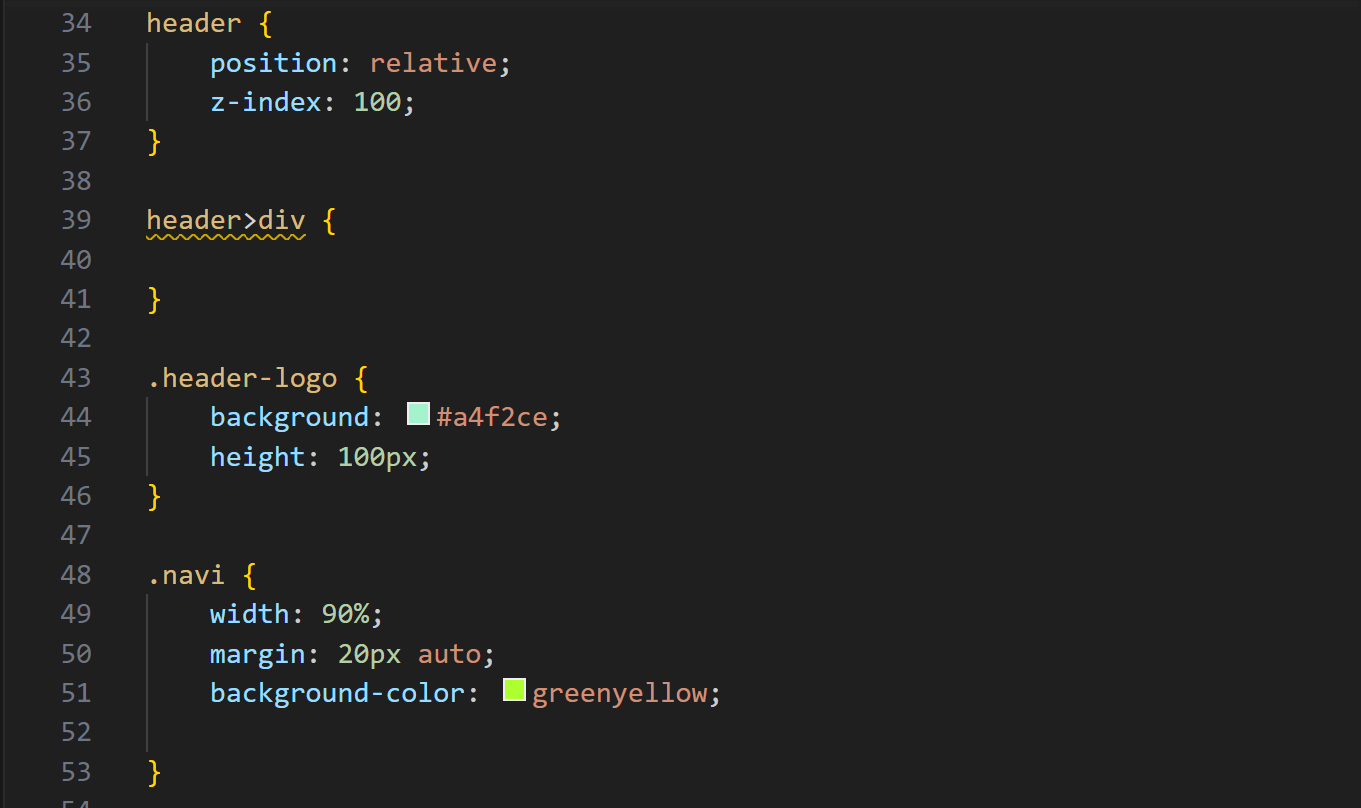
.navi {
width: 90%;
margin: 20px auto;
background-color: greenyellow;
}
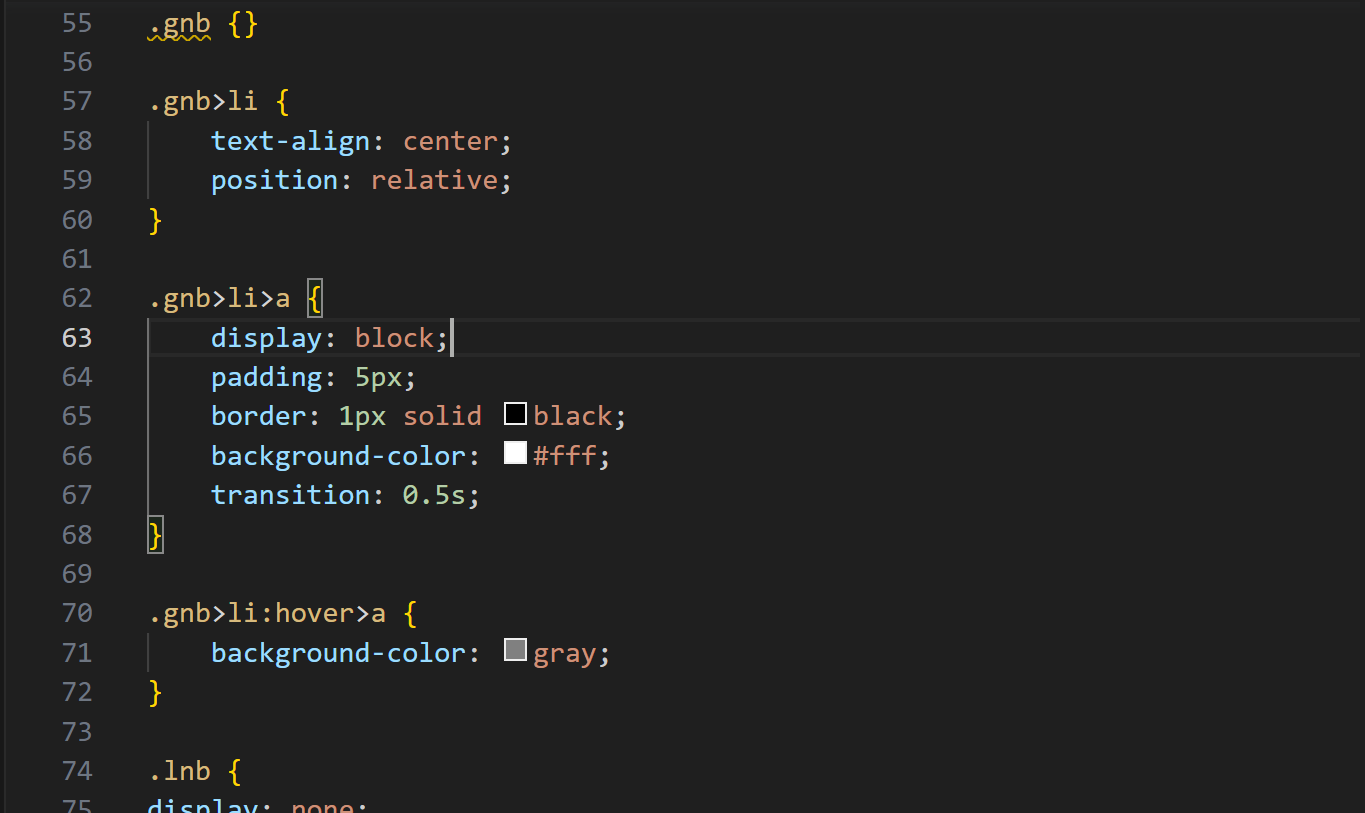
.gnb {}
.gnb>li {
text-align: center;
position: relative;
}
.gnb>li>a {
display: block;
padding: 5px;
border: 1px solid black;
background-color: #fff;
transition: 0.5s;
}
.gnb>li:hover>a {
background-color: gray;
}
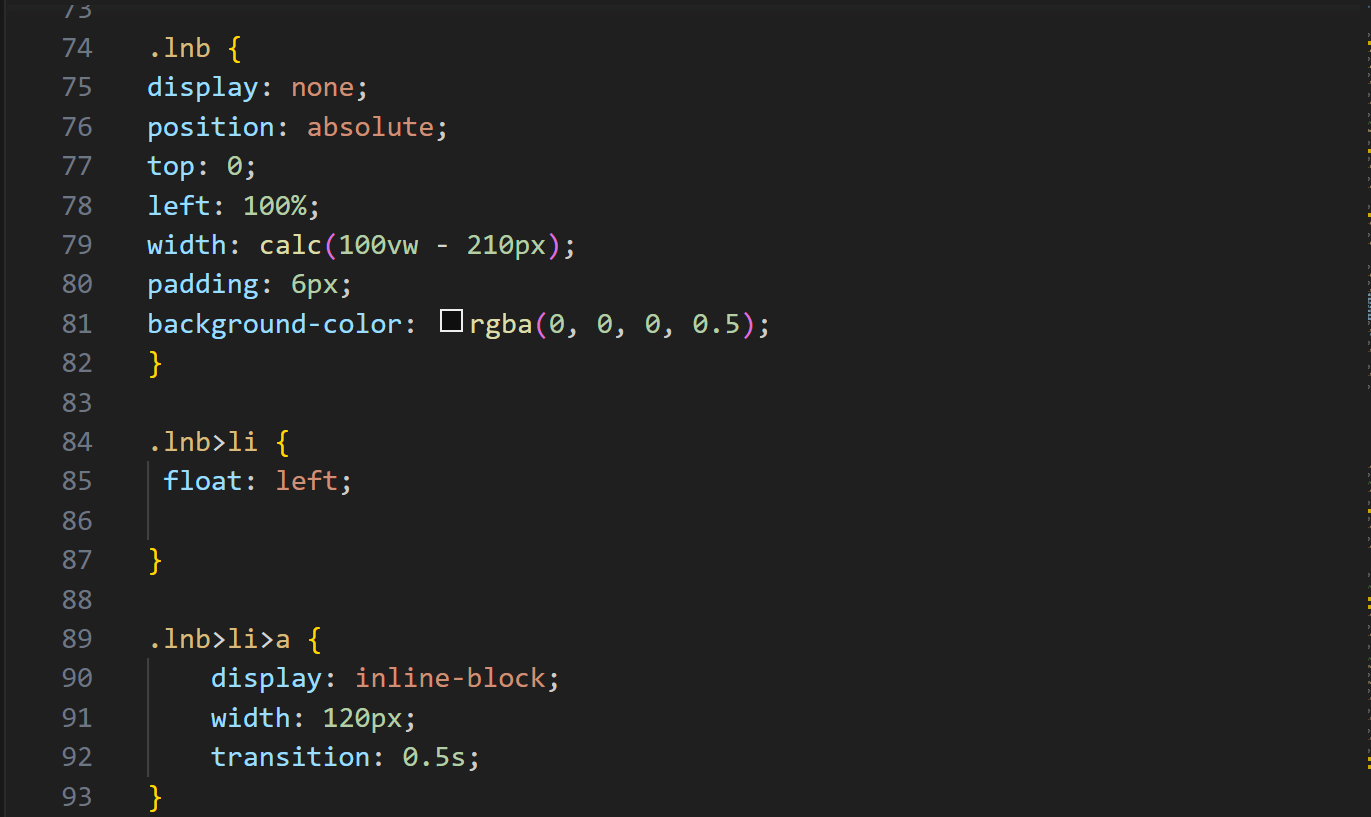
.lnb {
display: none;
position: absolute;
top: 0;
left: 100%;
width: calc(100vw - 210px);
padding: 6px;
background-color: rgba(0, 0, 0, 0.5);
}
.lnb>li {
float: left;
}
.lnb>li>a {
display: inline-block;
width: 120px;
transition: 0.5s;
}
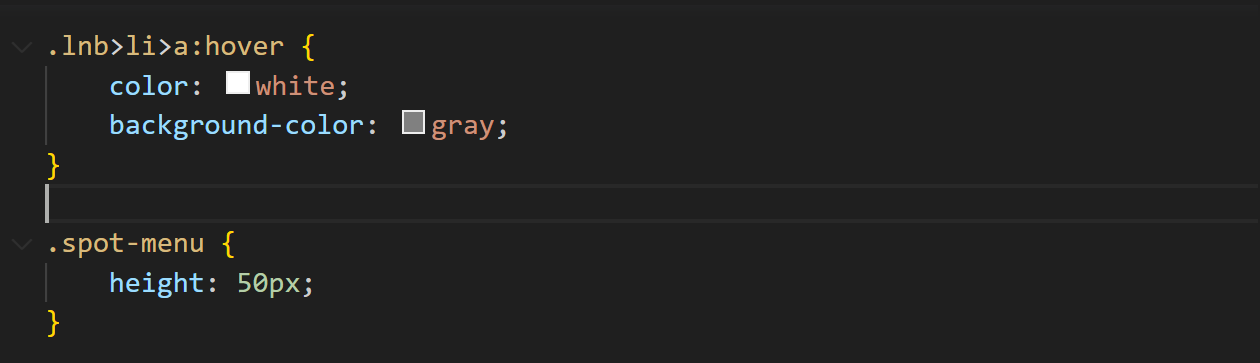
.lnb>li>a:hover {
color: white;
background-color: gray;
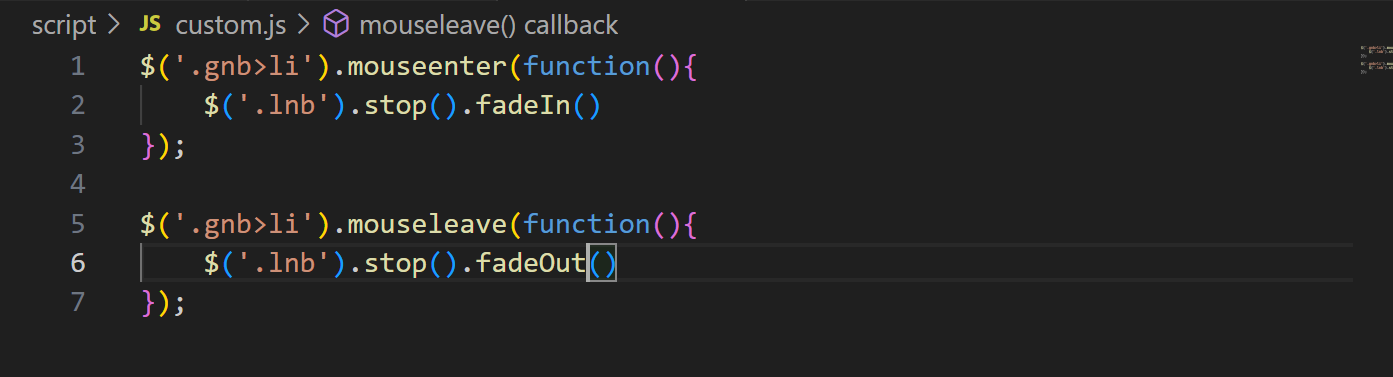
}js
$('.gnb>li').mouseenter(function(){
$('.lnb').stop().fadeIn()
});
$('.gnb>li').mouseleave(function(){
$('.lnb').stop().fadeOut()
});
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.07
확인해 보니까 정상적으로 네비게이션 잘 되네요.
그런데 시험보시기 전에는 클래스 네임과 html 구조를 강의와 동일하게 하시는게 좋습니다.
그래야 질문 주실 때 제가 바로 찾아서 해결할 수 있습니다.
클래스 네임과 html 구조가 다르면 어떻게 구성되었는지 제가 찾아보고 알아내야 해서 시간이 걸립니다.
시험을 위해서는 강의와 같이 하시고 시험 이후에는 클래스 네임과 html 구조는 원하는데로 하세요.
그리고 다음에 코드 올리실 때는 지금 처럼 부분 코드만 올리지 마시고 전체 코드를 올려주세요.
0













답변 2