-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
저는 잘 만들었다고 생각했는데 Tab키로 옵젝전환을 시켜보니..
23.08.05 03:00 작성 조회수 186
2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JUST 쇼핑몰</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="headerlogo 1"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">재단소개</a>
<div class="sub-menu">
<a href="#none">설립취지</a>
<a href="#none">연혁</a>
<a href="#none">찾아오시는길</a>
</div>
</li>
<li>
<a href="#none">후원하기</a>
<div class="sub-menu">
<a href="#none">국내후원</a>
<a href="#none">국외후원</a>
<a href="#none">맞춤후원</a>
</div>
</li>
<li>
<a href="#none">자료실</a>
<div class="sub-menu">
<a href="#none">서식자료실</a>
<a href="#none">사진자료실</a>
<a href="#none">후원양식</a>
</div>
</li>
<li>
<a href="#none">스토리</a>
<div class="sub-menu">
<a href="#none">웹진</a>
<a href="#none">보고서</a>
<a href="#none">나의 후원</a>
</div>
</li>
</ul>
</div>
<div class="sub-back"></div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide 1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide 2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide 3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<span>공지사항</span>
<div class="tab1">
<a class="open-modal" href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a>
<a href="#none"><em>휴대폰 인증 서비스 개선 작업 기간 연장</em><b>2020.01.07</b></a>
<a href="#none"><em>카드사 부분 무이자 할부 이벤트</em><b>2019.12.31</b></a>
<a href="#none"><em>올앳 시스템 작업 안내</em><b>2019.12.20</b></a>
<a href="#none"><em>휴대폰 결제 시스템 작업이 완료되었습니다.</em><b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<span>갤러리</span>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery 1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery 2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery 3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner-01.jpg" alt="banner 1"></a>
<a href="#none"><img src="images/banner-02.jpg" alt="banner 2"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-footer.png" alt="footerlogo 1"></a>
</div>
<div class="copyright">
<a href="#none">법적고지</a>
<a href="#none">개인정보취급방침</a>
<a href="#none">개인정보처리방침</a>
<p>
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장<br>
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</p>
</div>
<div class="familysite">
<select>
<option value="">Familysite</option>
<option value="">연습용입니다</option>
<option value="">이쪽도 재밌어요</option>
<option value="">저쪽은 낭떠러지</option>
</select>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>SNS비회원주문하기 종료 안내</h2>
<p>
안녕하세요, JUST 쇼핑몰 MD 홍길동입니다. 안타깝게도 SNS비회원 주문하기 서비스가 한달 뒤 종료될 예정입니다.<br>
회원가입없이 SNS계정을 이용해 그동안 제품주문을 하실수 있었는데, 금번 강화된 개인정보보호법 시행령 제 9조 (부칙 3조 3항)에 의거, SNS를 이용한 상품 주문/결제등이 근래에 많은 보안잇슈로 문제가 되고 있음에 다라 KISA의 권고조치의 일환으로 했습니다.<br> 따라서, 한달뒤인 2019.03.10 이후 모든 비회원 고객님들께서는 회원가입으로 전환 후 실명인증이 되어야 하며, 이는 모든 쇼핑몰/오픈마켓등의 전자상거래서비스의 공통된 사항이라는 점을 안내해드립니다.
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333333;
font-size: 15px;
}
a {
text-decoration: none;
color: #333333;
}
.container {
margin: auto;
/* border: 1px solid red; */
width: 1200px;
}
header {
height: 100px;
position: relative;
z-index: 10;
}
header > div {
height: 100px;
/* border: 1px solid green; */
}
.header-logo {
width: 200px;
float: left;
}
.header-logo > a {
line-height: 130px;
}
.navi {
width: 600px;
float: right;
}
.menu {
padding: 0;
width: 600px;
}
.menu li {
text-align: center;
list-style: none;
float: left;
width: 25%;
padding-top: 55px;
}
.menu li > a{
border: 1px solid black;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
position: relative;
display: none;
}
.sub-menu > a{
display: block;
padding: 8px;
transition: 0.5s;
color: #fff;
}
.sub-menu > a:hover {
background-color: #fff;
color: #333333;
}
.sub-back {
display: none;
width: 100%;
height: 150px;
top: 100%;
left: 0;
background-color: #000;
position: absolute;
z-index: -1;
}
.slide {
height: 300px;
width: 1200px;
position: relative;
overflow: hidden;
}
.slide > div {
position: absolute;
width: 3600px;
/* border: 1px solid black; */
left: 0;
top: 0;
height: 300px;
font-size: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -1200px;
}
65% {
left: -1200px;
}
70% {
left: -2400px;
}
95% {
left: -2400px;
}
100% {
left: 0;
}
}
.items {
overflow: hidden;
margin-top: 10px;
}
.items > div {
/* border: 1px solid blue; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 425px;
}
.gallery {
width: 425px;
}
.tab-inner {
width: 95%;
margin: auto;
}
.tab-inner span {
border: 1px solid black;
border-radius: 5px 5px 0 0;
display: inline-block;
width: 80px;
padding: 8px;
text-align: center;
background-color: #fff;
border-bottom: 0;
}
.tab1 {
border: 1px solid black;
padding: 0 4px;
height: 150px;
background-color: #fff;
margin-top: -2px;
}
.tab1 em {
width: 50%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-style: normal;
position: relative;
}
.tab1 b {
float: right;
}
.tab1 a {
display: block;
border-bottom: 1px solid black;
padding: 2.5px;
}
.tab1 a:last-child {
border-bottom: 0px;
}
.tab1 a b{
font-weight: normal;
}
.tab2 {
background-color: #fff;
margin-top: -2px;
border: 1px solid black;
text-align: center;
padding-top: 20px;
height: 130px;
}
.tab2 img {
width: 120px;
}
.banner {
width: 350px;
}
footer {
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.footer-logo > a {
line-height: 130px;
}
.copyright {
width: 800px;
text-align: center;
padding-top: 10px;
overflow: hidden;
}
.copyright > a {
box-sizing: border-box;
}
.copyright > p {
padding-bottom: 10px;
}
.familysite {
width: 200px;
text-align: center;
padding-top: 35px;
}
.modal {
position: absolute;
background-color: #00000049;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content {
position: absolute;
transform: translate(-50%,-50%);
width: 350px;
background-color: #fff;
top: 50%;
left: 50%;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.356);
}
.modal-content span {
}
.close-modal {
float: right;
border: 1px solid black;
padding: 5px;
}
$('.menu li').mouseenter(function(){
$('.sub-menu,.sub-back').stop().slideDown()
});
$('.menu li').mouseleave(function(){
$('.sub-menu,.sub-back').stop().slideUp()
});
$('.open-modal').click(function(){
$('.modal').fadeIn()
});
$('.close-modal').click(function(){
$('.modal').fadeOut()
});이게 이렇게해서 Html, css ,jQuery 3개 잘 만들어 보았으나, 직접 웹 페이지에서 탭키로 누르려고하면 아이템 부분의 공지사항이랑 갤러리가 없어져버립니다.. 왜 이렇게 되는걸까요!..
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.08.05
저도 테스트를 해보니 .banner에 tab이 체크되면서 공지사항이 없어지네요.
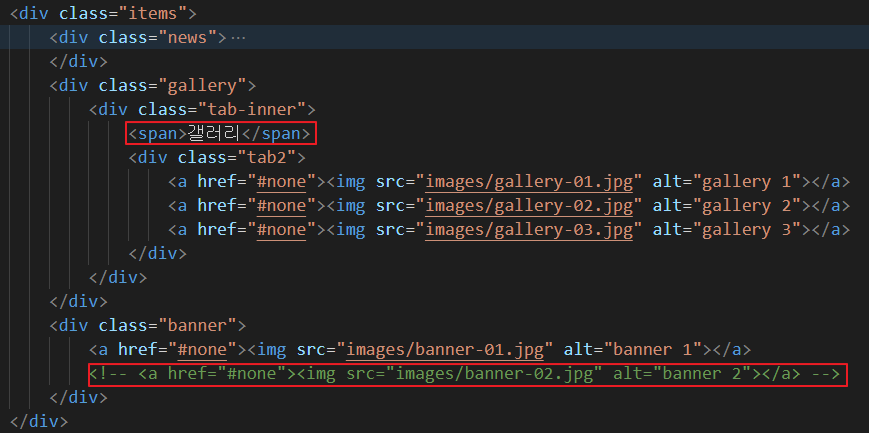
그래서 코드를 봤더니 .banner에 이미지가 2개가 있네요. 하나는 지워주세요.
왜 tab 때문에 없어지는지 이유는 명확히 모르겠어요.
그리고 span 태그 대신에 a태그로 사용하세요. 그래야 감점이 없어요.
<span>갤러리</span> ==> <a href="#none">갤러리</a>


에겜이
질문자2023.08.05
진짜 강의 열심히 듣고난 후 처음으로 아무도움없이 기출 풀어봤는데 도움 정말 많이되었습니다!
주말에도 바쁘실텐데 답글 달아주셔서 감사합니다 ~ 'ㅅ' !!



답변 1