-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
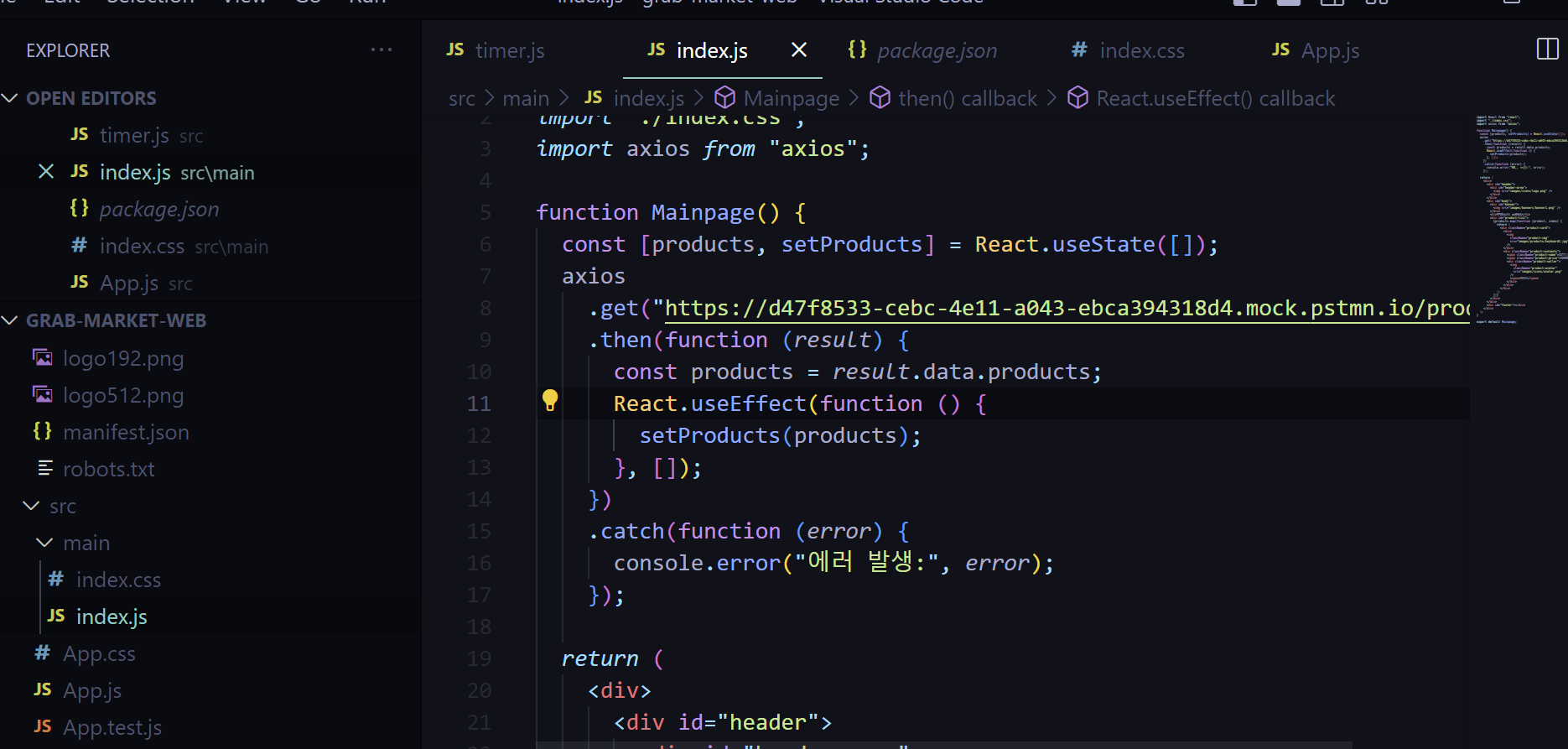
useEffect의 위치 조건을 잘 모르겠습니다.
23.07.29 05:00 작성 조회수 421
1

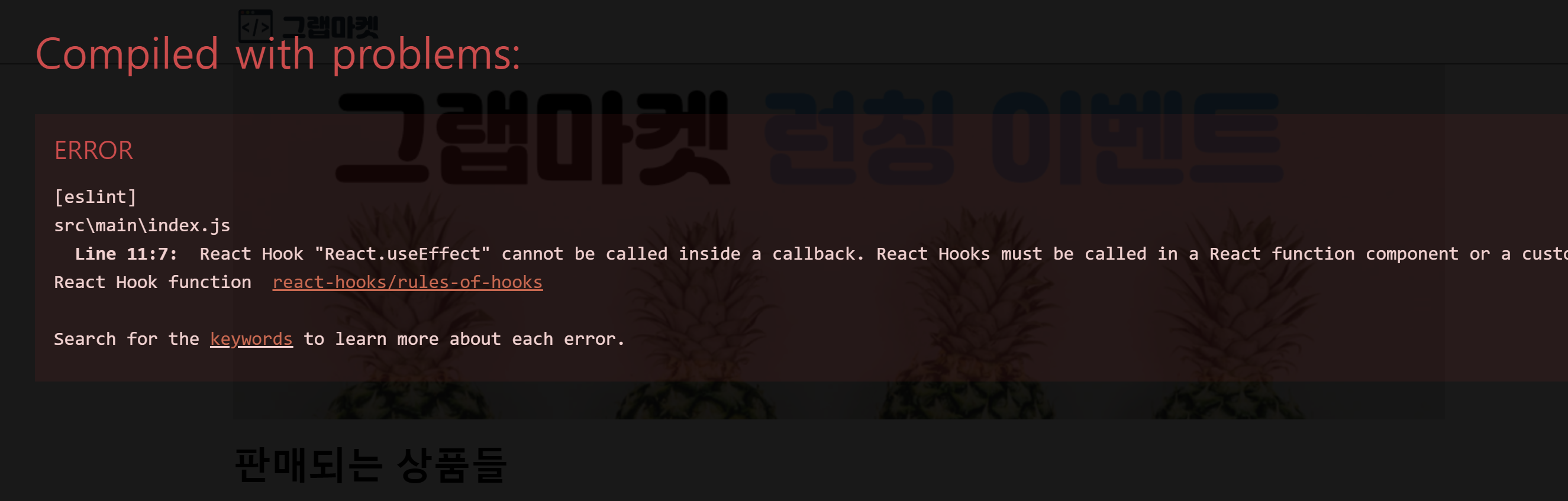
 useEffect를 setProducts(products);앞에 쓰는 것은 왜 에러인가요? 재실행하고 싶은 구간에만 써주면 되는 것이 아닌가요?
useEffect를 setProducts(products);앞에 쓰는 것은 왜 에러인가요? 재실행하고 싶은 구간에만 써주면 되는 것이 아닌가요?
답변을 작성해보세요.
1

그랩
지식공유자2023.08.07
react의 기본 규칙으로 use~~ 같은 함수(Hook이라고 칭합니다)들은 해당 컴포넌트의 최상위에서만 작성이 가능합니다.
따라서 React.useEffect는 if나 특정 함수 안에다가 작성하면 안되고 맨 바깥쪽에 작성해주셔야 합니다.
0

인프런 AI 인턴
2023.07.31
안녕하세요, 인프런 AI 인턴이에요.
useEffect는 React 컴포넌트의 렌더링 후에 특정 작업을 수행하는 Hook입니다. useEffect 안에서는 보통 API 호출, 이벤트 등록, 구독 등의 작업을 할 수 있어요.
보통 useEffect는 컴포넌트가 렌더링될 때마다 실행되지만, 특정 상황에 따라 실행을 제어하기 위해 의존성 배열(dependency array)을 사용할 수도 있어요. 의존성 배열에 명시한 값이 변경되었을 경우에만 useEffect가 실행되게 되는 거죠.
useEffect 내부에서 특정 상태를 변경하면, 그 상태를 의존성 배열에 넣는 것이 좋아요. 그렇지 않으면 의존성 배열에 값을 넣지 않았을 때 경고 메시지가 발생할 수 있습니다. 따라서 setProducts(products)를 useEffect의 의존성 배열 안에 넣는다면 에러가 발생하지 않을 겁니다.
만약 useEffect를 특정 상황에 따라 재실행하고 싶으시다면, 의존성 배열에 해당 상황이 변하는 값을 추가하시면 됩니다.
자세한 내용이나 실제 코드를 보면 더 자세한 도움을 드릴 수 있을 것 같아요. 추가적인 질문이 있으시면 언제든지 물어보세요. 좋은 하루되세요~!




답변 3