-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
모달창이 안되는데 뭐가문제인걸까요 ,,,??
23.07.25 10:20 작성 23.07.25 10:20 수정 조회수 162
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none"class="active">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-madal" href="#none">핸드폰수리일정안내입니다.<b>2022.07.24</b></a>
<a href="#none">핸드폰 택배일정 안내입니다.<b>2022.07.24</b></a>
<a href="#none">핸드폰 현금영수증안내입니다.<b>2022.07.24</b></a>
<a href="#none">핸드폰 주문시안내입니다.<b>2022.07.24</b></a>
<a href="#none">핸드폰 환불및교환 안내입니다.<b>2022.07.24</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
</div>
<div class="gallery"></div>
<div class="shortcut"></div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
<!--modal-->
<div class="modal">
<div class="modal-content">
<h2>sns비회원주문하기 종료 안내</h2>
<p>안녕하세요 just쇼핑몰 md 홍길동입니다.안타깝게도 비회원주문하기서비스가
한달뒤 종료될 예정입니다 회원가입없이 sns계정을 이용해 그동안 제품주문을
하실수있엇는데 금번 강화된 개인정보보호법 시행령 제 9조 의거, sns를 이용한상품주문/
결제등이 근래에 많은 부안잇슈로 문제가 되고 있음에 따라 kisa의 권교조치의 일환으로 했습니다
따라서 한달뒤인 2022.05.07일 이후 모든 비회원 고객님들께서는 회원가입으로 전환후 실명인증
하여야하며 모든쇼핑몰 오픈마켓등의 전자상거래서비스의 공통된 사항이라는점 안내해드립니다.
</p>
<a class=close-modal href="#none">x 닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "UTF-8";
.container{
border: 1px solid #000;
width: 1200px;
margin: auto;
}
header{
display: flex;
justify-content: space-between;
}
header >div{
border: 1px solid #000;
height: 100px;
}
.header-logo{
width: 200px;
}
.navi{
width: 600px;
}
.slide{}
.slide >div{
border: 1px solid #000;
height: 300px;
}
.items{
display: flex;
}
.items >div{
border: 1px solid #333;
height: 200px;
}
.news{
width: 500px;
}
.gallery{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
display: flex;
}
footer >div{
border: 1px solid #333;
height: 100px;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
/*tab-inner*/
.tab-inner{
width: 95%;
margin: auto;
}
.btn{}
.btn a{
display: inline-block;
border: 1px solid #000;
width: 120px;
text-align: center;
border-radius: 5px 5px 0 0;
padding: 5px;
margin-right: -6px;
border-bottom: none;
margin-bottom: -1px;
background-color: #ddd;
cursor: pointer;
}
.btn a.active{
background-color: #fff;
}
.tabs{}
.tabs div{
border: 1px solid #000;
height: 155px;
padding: 0 10px;
}
.tab1{
}
.tab1 a{
display: block;
color: #000;
text-decoration: none;
border-bottom: 1px solid #333;
padding: 4px;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a b{
float: right;
font-weight: normal;
}
.tab2{
display: none;
text-align: center;
}
.tab2 img{
width: 120px;
margin-top: 20px;
}
/*modal*/
.modal{
background-color:rgba(0, 0, 0, 0.9));
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: none;
}
.modal-content{
background-color: #fff;
width: 350px;
padding: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 10px;
}
.modal-content h2{
background-color: #000;
color: #fff;
padding: 5px;
text-align: center;
}
.modal-content p{
line-height: 1.5em;
}
.close-modal{
border: 1px solid#000;
padding: 3px 7px;
float: right;
}
/*modal*/
$('.open-modal').click(function(){
$('.modal').show()
$('.close-modal').click(function(){
$('.modal').hide()
})
})모달창이 안떠서요 ,,,뭐때매안뜨는지 아무리 봐도 모르겠서요..,.,.ㅜㅜㅠ

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
2. 레이어 팝업 제작 HTML+CSS 구조 만들기, 레이어 팝업 제이쿼리
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.07.25
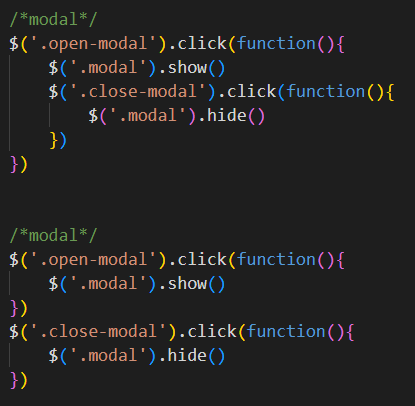
코드를 아래처럼 하셔야 합니다. 그리고 기왕이면 show() hide() 보다는 fadeIn() fadeOut()으로 하시는게 더 좋습니다.



답변 1