-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
텝메뉴 색상이 변경이 이상합니당 ㅠㅠ
23.07.20 16:25 작성 23.07.20 16:28 수정 조회수 106
2

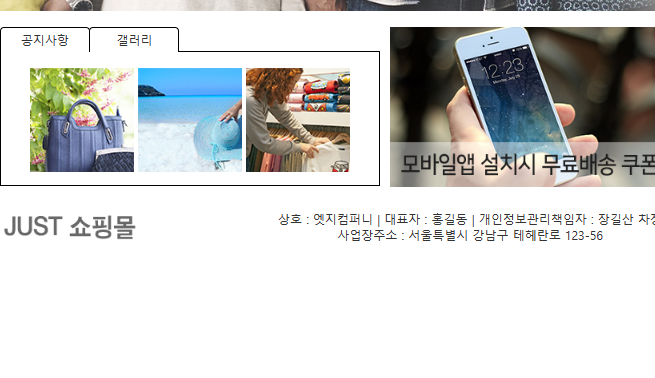
처음 화면에는 이렇게 잘 뜨는데,
갤러리를 누르면 두개 다 흰색으로변경되고 이후에 쭉
두 메뉴 모두 흰색텝으로만 뜨는데 왜이러는걸가용?ㅠㅠ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">탑</a>
<div class="sub-menu">
<a href="#none">블라우스</a>
<a href="#none">티</a>
<a href="#none">셔츠</a>
<a href="#none">니트</a>
</div>
</li>
<li>
<a href="#none">아우터</a>
<div class="sub-menu">
<a href="#none">자켓</a>
<a href="#none">코트</a>
<a href="#none">가디건</a>
<a href="#none">머플러</a>
</div>
</li>
<li>
<a href="#none">팬츠</a>
<div class="sub-menu">
<a href="#none">청바지</a>
<a href="#none">짧은바지</a>
<a href="#none">긴바지</a>
<a href="#none">레깅스</a>
</div>
</li>
<li>
<a href="#none">악세서리</a>
<div class="sub-menu">
<a href="#none">귀고리</a>
<a href="#none">목걸이</a>
<a href="#none">반지</a>
<a href="#none">팔찌</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide-01">
</a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tab">
<div class="tab1">
<a href="#none">SMS 발송 모바일 서비스 개선작업 <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 <b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 <b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내 <b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업 <b>2019.12.20</b>
</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
</div>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/shortcut.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo">
</a>
</div>
<div class="copy">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장 <br>
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="facebook"></a>
<a href="#none"><img src="images/sns-02.png" alt="twitter"></a>
<a href="#none"><img src="images/sns-03.png" alt="instagram"></a>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
background-color: #fff;
color: #333333;
margin: 0;
font-size: 15px;
}
a {
color: #333333;
text-decoration: none;
}
/* 기본구도잡기 */
.container {
/* border: solid 1px red; */
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header > div {
/* border: 1px solid blue; */
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 600px;
float: right;
}
.slide {}
.slide > div {
/* border: 1px solid green; */
height: 300px;
}
.items {
overflow: hidden;
}
.items > div {
/* border: 1px solid pink; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
overflow: hidden;
}
footer > div {
/* border: 1px solid purple; */
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copy {
width: 800px;
}
.sns {
width: 200px;
}
/* 이미지와 텍스트 */
header {
position: relative;
z-index: 10;
}
.header-logo {
line-height: 130px;
}
.slide {
margin-bottom: 20px;
}
.footer-logo {
line-height: 130px;
}
.copy {
text-align: center;
padding-top: 30px;
}
.sns {
padding-top: 20px;
text-align: center;
}
/* 슬라이드 */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide > div {
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
font-size: 0;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -300px;
}
65% {
top: -300px;
}
70% {
top: -600px;
}
95% {
top: -600px;
}
100% {
top: 0;
}
}
/* 네비게이션 */
.menu {
list-style: none;
padding: 0;
padding-top: 20px;
/* border: 1px solid red; */
}
.menu li {
/* border: 1px solid #000; */
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid black;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
background-color: #fff;
border: 1px solid black;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
/* 뉴스와 갤러리 텝메뉴 */
.tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
margin-right: -6px;
border-bottom: none;
margin-bottom: -1px;
background-color: #ddd;
}
.btn a.active {
background-color: #fff;
}
.tab {}
.tab1 {
border: 1px solid #000;
padding: 0 10px;
/* display: none; */
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
border: 1px solid #000;
height: 169px;
text-align: center;
padding-top: 20px;
box-sizing: border-box;
display: none;
}
.tab2 img {
width: 130px;
}
// 네비게이션
$('.menu li').mouseenter(function(){
$('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu').stop().slideUp()
})
// $('.menu li').mouseenter(function(){
// $(this).children('.sub-menu').stop().slideDown()
// })
// $('.menu li').mouseleave(function(){
// $(this).children('.sub-menu').stop().slideUp()
// })
// 텝메뉴
$('.btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).sliblings().removeClass('active')
})
$('.btn a:last-child').click(function(){
$('.tab2').show()
$('.tab1').hide()
$(this).addClass('active')
$(this).sliblings().removeClass('active')
})답변을 작성해보세요.
1





답변 1