-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
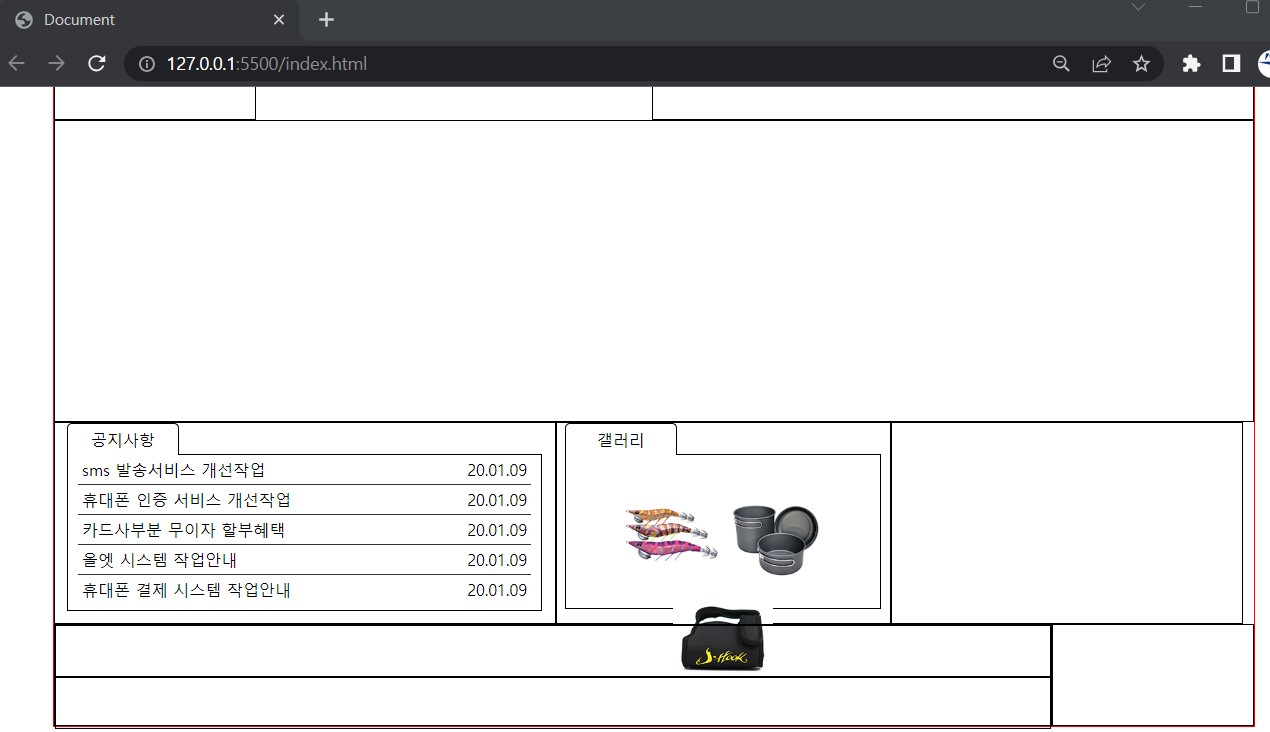
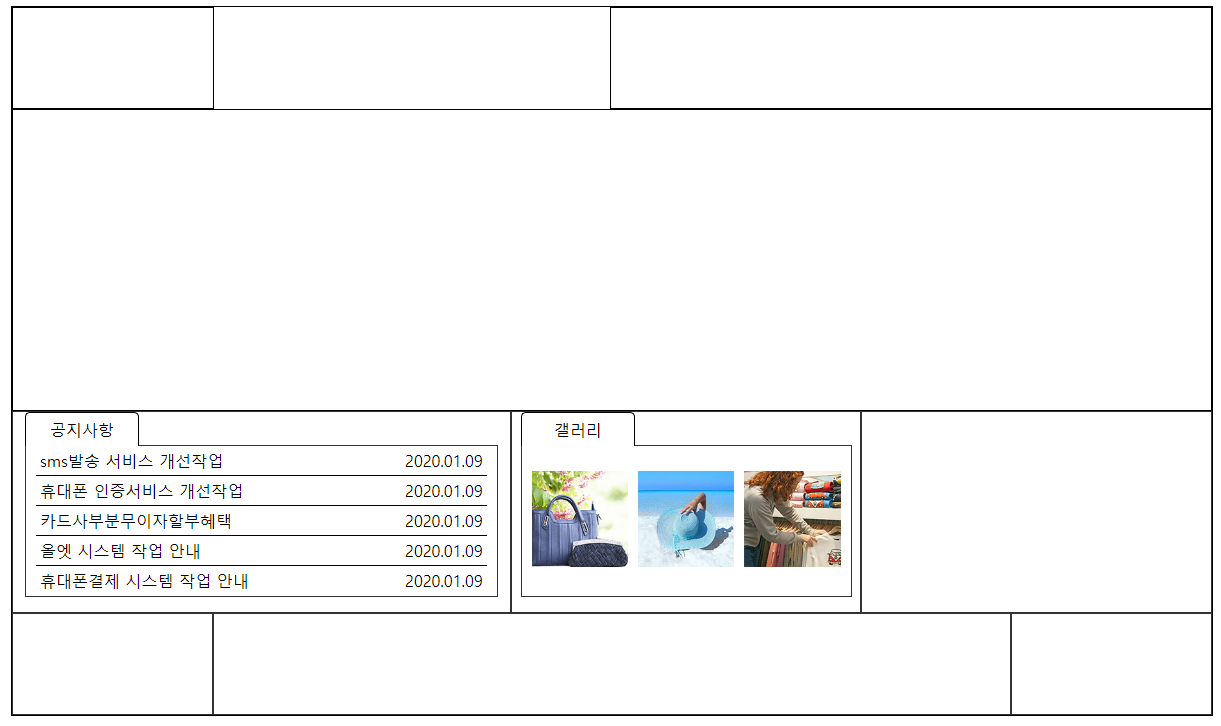
선생님처럼 했는데 창이이상하게 그림이 계속 떨어지네요 ,,,
23.07.20 15:53 작성 조회수 151
1
/*tab-inner*/
.tab-inner,
.gallery-inner{
width: 95%;
margin: auto;
}
.tab-inner .btn{}
.tab-inner .btn span,
.gallery-inner .btn span{
border: 1px solid #000;
display: inline-block;
width: 100px;
padding: 5px;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #fff;
}
.tab-inner .tab,
.gallery-inner .tab{
border: 1px solid #000;
padding: 0 10px;
height: 155px;
}
.tab-inner .tab a {
display: block;
text-decoration: none;
color: #000;
border-bottom: 1px solid #333;
padding: 4px;
}
.tab-inner .tab a:last-child{
border-bottom: none;
}
.tab-inner .tab a b {
float: right;
font-weight: normal;
}
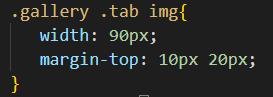
.gallery .tab img{
width: 100px;
}
.gallery .tab{
text-align: center;
padding-top: 30px;
box-sizing: border-box;
} 소스는 똑같이한거같은데 사진이 문제인가 저렇케 내려와서요 뭐가 문제일까요 /...???
소스는 똑같이한거같은데 사진이 문제인가 저렇케 내려와서요 뭐가 문제일까요 /...???
답변을 작성해보세요.
1
0

jkjk7088
질문자2023.07.21
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab">
<a href="#none">sms발송 서비스 개선작업 <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증서비스 개선작업<b>2020.01.09</b></a>
<a href="#none">카드사부분무이자할부혜택 <b>2020.01.09</b></a>
<a href="#none">올엣 시스템 작업 안내 <b>2020.01.09</b></a>
<a href="#none">휴대폰결제 시스템 작업 안내 <b>2020.01.09</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="shortcut"></div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
</body>
</html>
@charset "UTF-8";
.container{
border: 1px solid #000;
width: 1200px;
margin: auto;
}
header{
display: flex;
justify-content: space-between;
}
header >div{
border: 1px solid #000;
height: 100px;
}
.header-logo{
width: 200px;
}
.navi{
width: 600px;
}
.slide{}
.slide >div{
border: 1px solid #000;
height: 300px;
}
.items{
display: flex;
}
.items >div{
border: 1px solid #333;
height: 200px;
}
.news{
width: 500px;
}
.gallery{
width: 350px;
}
.shortcut{
width: 350px;
}
footer{
display: flex;
}
footer >div{
border: 1px solid #333;
height: 100px;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}
/*tab inner*/
.tab-inner,
.gallery-inner{
width: 95%;
margin: auto;
}
.tab-inner .btn{}
.tab-inner .btn span,
.gallery-inner .btn span{
display: inline-block;
border: 1px solid #000;
width: 100px;
padding: 6px;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #fff;
}
.tab-inner .tab,
.gallery-inner .tab{
border: 1px solid #333;
padding: 0 10px;
height: 150px;
}
.tab-inner .tab a{
display: block;
text-decoration: none;
color: #000;
border-bottom: 1px solid #000;
padding: 4px;
}
.tab-inner .tab a:last-child{
border-bottom: none;
}
.tab-inner .tab a b{
float: right;
font-weight: normal;
}
.gallery .tab img{
width: 100px;
margin-top: 20px;
}
.gallery .tab{
text-align: center;
padding-top: 9px;
box-sizing: border-box;
}0
0

코딩웍스(Coding Works)
지식공유자2023.07.20
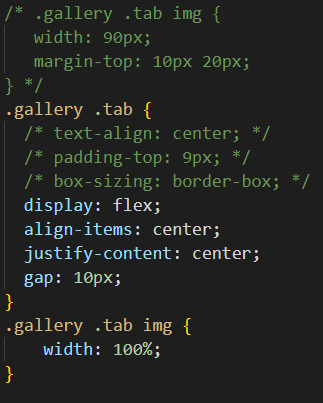
.gallery .tab img{ width: 100px; }
이미지의 너비가 커서 그런거니까 줄이 바뀌지 않는 선에서 너비를 줄여보세요.

jkjk7088
질문자2023.07.21
.gallery .tab img{
width:30px;
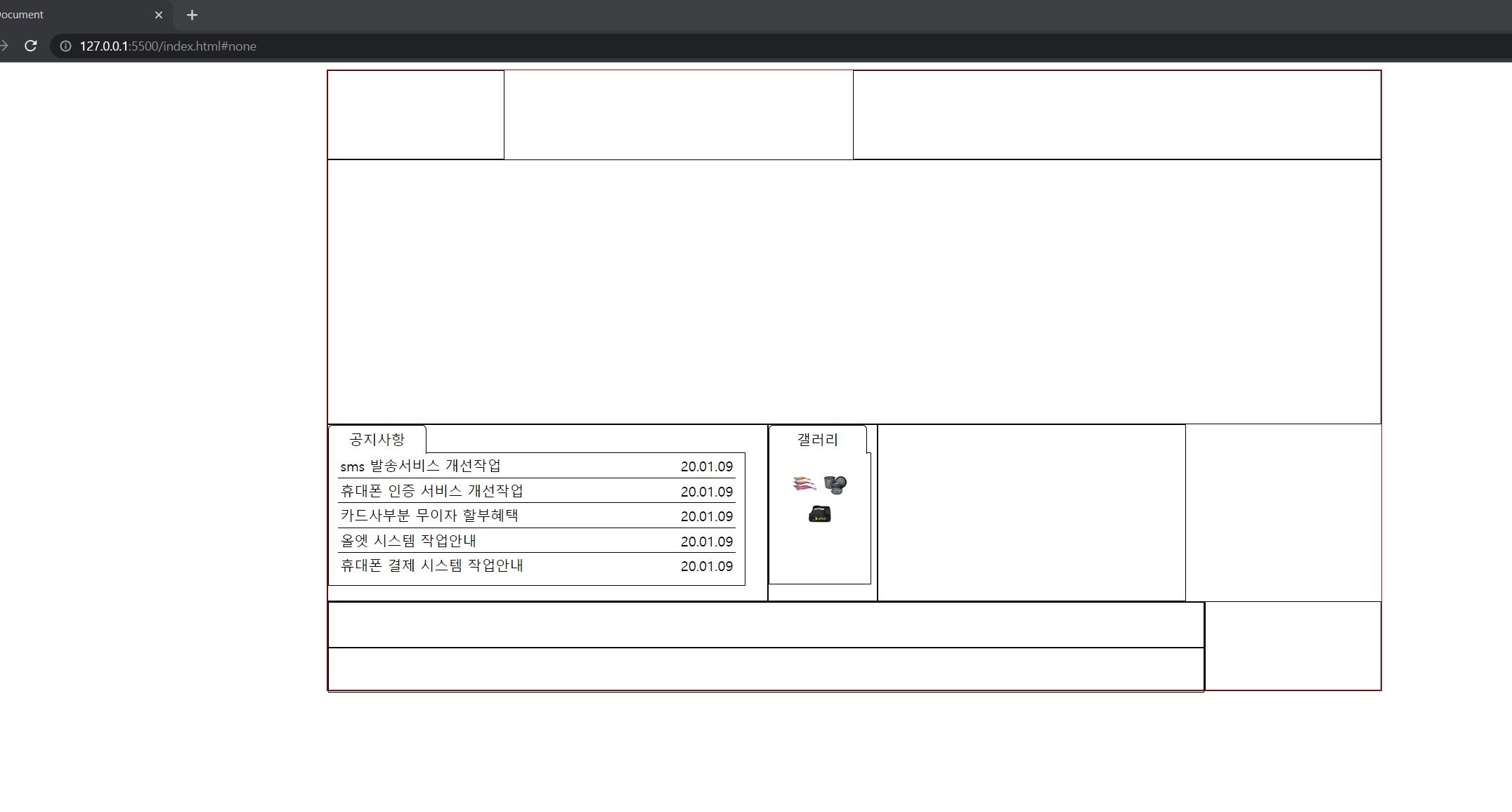
} 값을 줄여도 저렇케 밖에 안줄어요 ,,, 제가 잘못만든걸까요 ? 저상태로 크기만작아져서요 ,,
값을 줄여도 저렇케 밖에 안줄어요 ,,, 제가 잘못만든걸까요 ? 저상태로 크기만작아져서요 ,,






답변 4