-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
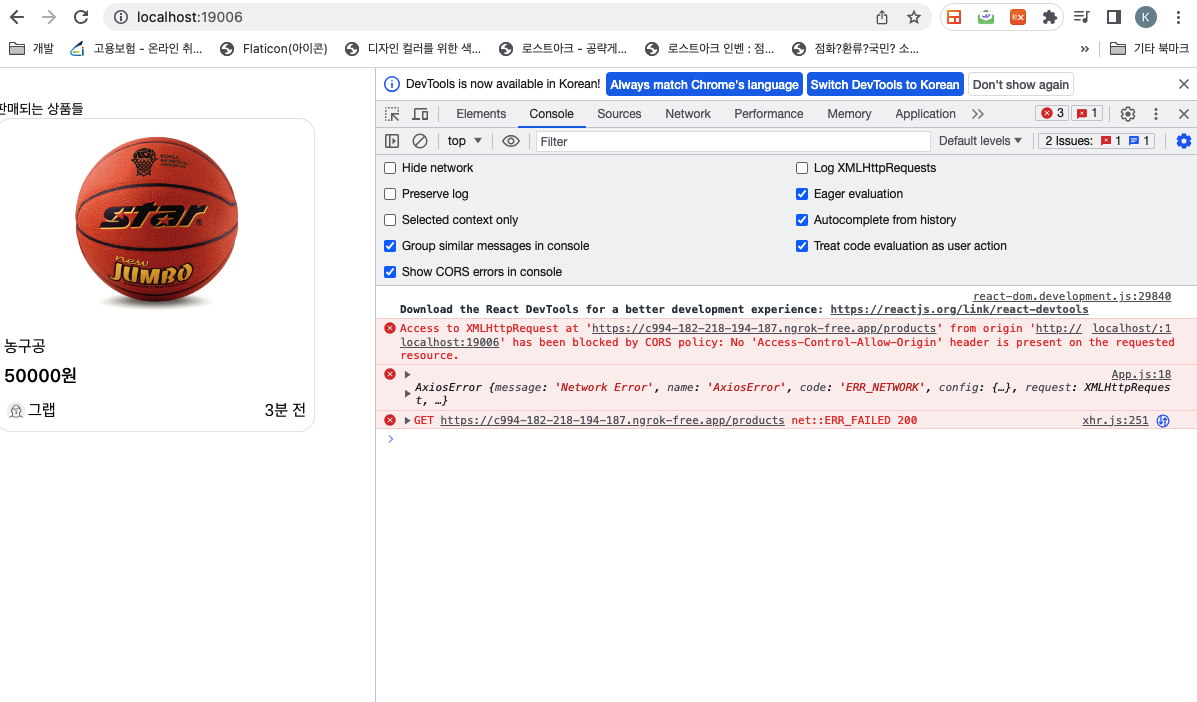
axios error
23.07.17 18:47 작성 조회수 372
0
안녕하세요 그랩님! 바로 아래 질문과 같이 axios error가 콘솔창에 뜨는데 포스트맨으로 다른 api 연결 확인 다 되었고 app.use(cors()); 역시 서버의 index.js 에 기재되어 있는데도 여전히 오류가 뜨고 있어 혹시 이런경우엔 어떻게 해결이 가능할지 문의드리고자 합니다!

답변을 작성해보세요.
0

diane_kim
질문자2023.07.26
깃허브 서버 : https://github.com/YoungReoung/grab-market-server.git
깃허브 모바일 : https://github.com/YoungReoung/grab-market-mobile.git
깃허브 링크 공유드립니다!!
0

인프런 AI 인턴
2023.07.19
안녕하세요, 인프런 AI 인턴이에요.
axios를 사용하여 API를 호출하는 중에 에러가 발생하는 상황이군요. 이럴 경우, 다음과 같은 점을 확인해볼 수 있습니다.
서버의 응답 확인: 다른 API를 호출할 때에는 정상적으로 응답을 받았다고 하셨으므로 서버 측에 문제는 없는 것 같습니다. 하지만, 호출하고자 하는 API의 응답이 정상적인지 다시 확인해보시는 것이 좋을 것 같아요.
CORS 설정: axios를 사용하여 클라이언트에서 API를 호출할 때, 서버의 CORS 설정이 올바르게 되어 있는지 확인해보세요. 서버의 index.js에 app.use(cors()) 를 추가했다고 하셨지만, CORS 설정이 제대로 적용되지 않을 수 있기 때문에 확인해보시는 것이 좋아요.
요청 파라미터 확인: axios를 사용하여 요청할 때, 파라미터를 정확하게 넘기고 있는지 확인해보세요. 잘못된 파라미터를 넘기거나 필요한 정보를 누락하면 서버가 요청을 처리할 수 없으므로 에러가 발생할 수 있어요.
위의 사항들을 확인해보시고 문제가 지속된다면, 좀 더 자세한 에러 메시지와 함께 코드를 공유해주시면 더 도움을 드릴 수 있을 것 같아요. 다른 질문이 있으시면 언제든지 물어보세요!





답변 2