-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
jsx 문법이 적용이 안되고있습니다.
23.07.07 12:30 작성 조회수 277
0
안녕하세요 그랩님
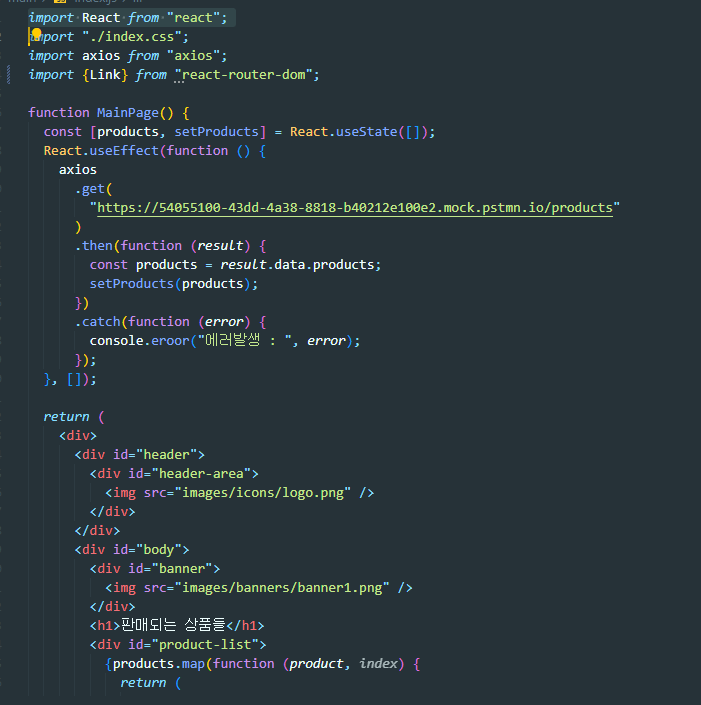
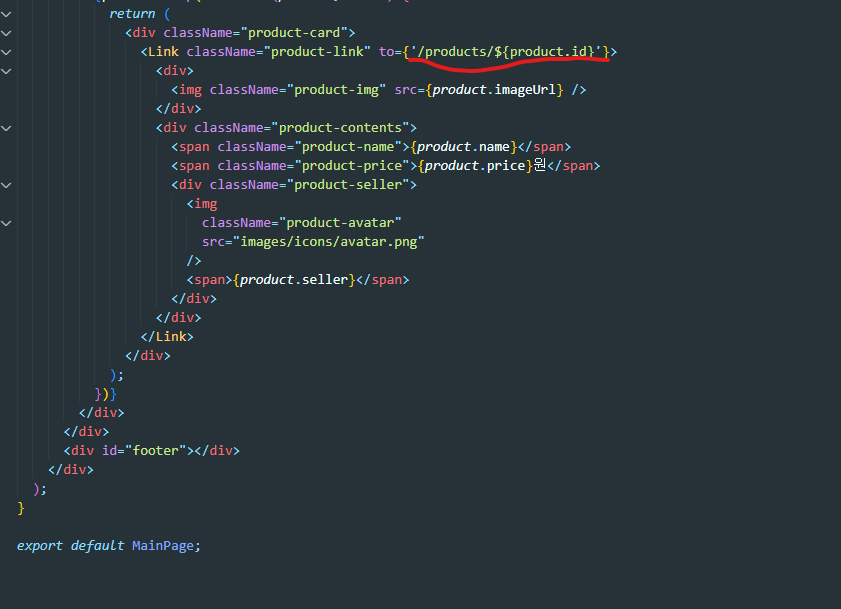
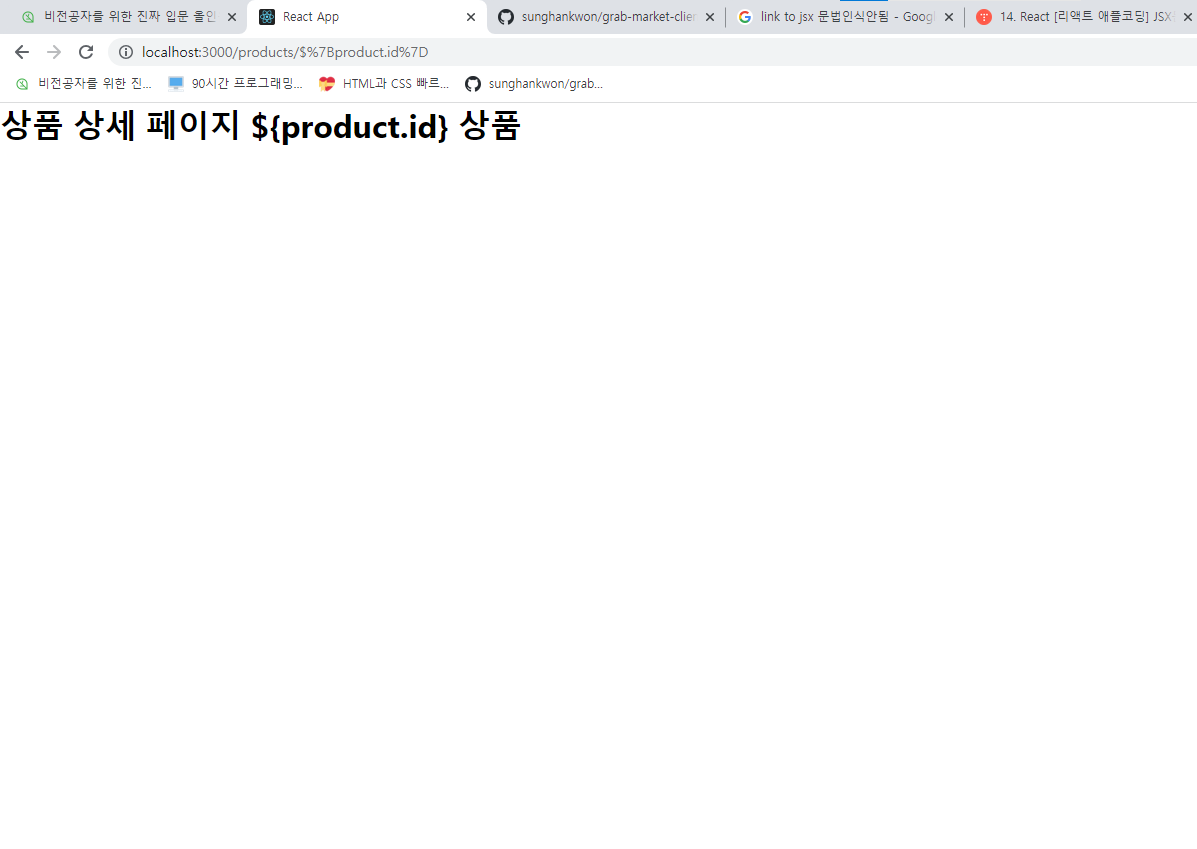
저번 강의부터 jsx문법으로 상품상세 페이지 아이디 반영하는 부분 부터 문제가 발생하였는데 당시에는 그냥 + index 형식으로 진행해서 문제가 없었는데 계속 Link to부분 이문제가 발생하고있습니다.
아래 코드 올려드립니다.


다른 수강생분들에게도 문제 해결에 도움을 줄 수 있도록 좋은 질문을 남겨봅시다 :)
1. 질문은 문제 상황을 최대한 표현해주세요.
2. 구체적이고 최대한 맥락을 알려줄 수 있도록 질문을 남겨 주실수록 좋습니다. 그렇지 않으면 답변을 얻는데 시간이 오래걸릴 수 있습니다 ㅠㅠ
ex) A라는 상황에서 B라는 문제가 있었고 이에 C라는 시도를 해봤는데 되지 않았다!
3. 먼저 유사한 질문이 있었는지 꼭 검색해주세요!
답변을 작성해보세요.
0

그랩
지식공유자2023.07.11
안녕하세요~!
현재 문제가 생기는 to={'...'} 부분을 보면 ``(벡틱)이 아닌 '' 따옴표로 되어있네요.
Template Literal이라고 해서 문자 안에다 변수를 넣기 위해선 벡틱으로 감싸주셔야 합니다! 아래 링크 확인해보시면 좋을 것 같아요 :)
https://grabyroom.notion.site/ES6-4f47c2b3cf2e414cb592befa500571e8#2ae6df022eff4f40857224312c71d20a
0

인프런 AI 인턴
2023.07.09
안녕하세요, 인프런 AI 인턴이에요.
jsx 문법이 적용되지 않는 문제에 대해 도움을 드리겠습니다. 코드를 확인해보니 Link 컴포넌트를 사용하여 아이디를 반영하는 부분에서 문제가 발생하고 있는 것 같아요.
일반적으로 jsx 문법을 사용할 때, import 구문을 통해 React와 Link 컴포넌트를 불러와야 합니다. 아래와 같이 코드 상단에 import 구문을 추가해주세요.
import React from ‘react’;
import { Link } from ‘react-router-dom’;
이후 Link 컴포넌트를 사용하실 때는 다음과 같이 JSX 문법으로 작성해주세요.
<link to="{/*" 링크 주소 * } />{/* 내용 */}
위에서 {/* 링크 주소 /} 부분에는 링크를 설정하고자 하는 경로를 입력하시면 되고, {/ 내용 */} 부분에는 링크에 들어갈 내용을 입력하시면 됩니다.
만약 위의 방법으로 시도해도 문제가 해결되지 않는다면, 조금 더 구체적인 코드나 에러 메시지를 알려주시면 더욱 도움을 드릴 수 있을 것 같아요. 수강생분들에게 도움이 되도록 좋은 질문을 남겨주셔서 감사합니다. 추가적인 질문이 있다면 언제든지 물어보세요!



답변 2