-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
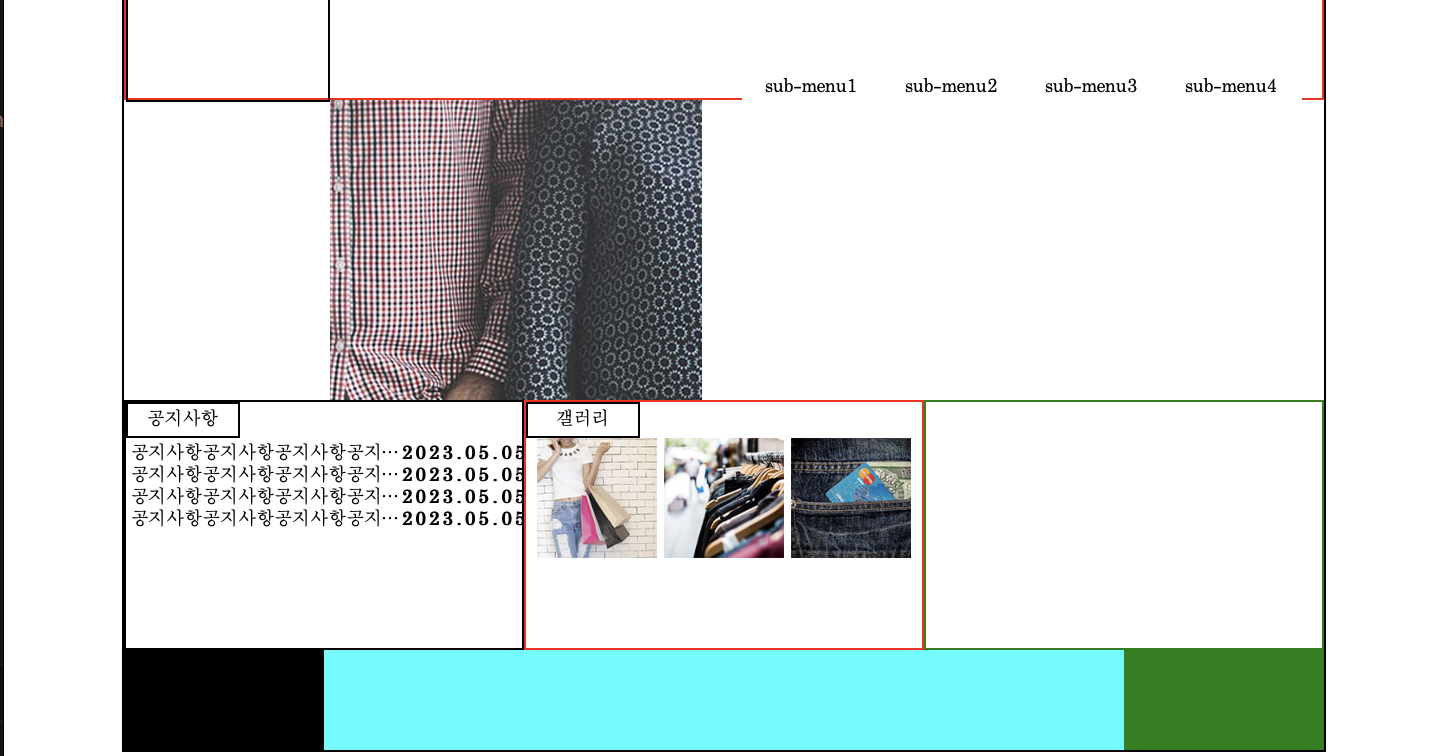
이미지 슬라이드가 1200*300으로 나오지 않고 정사각형으로 표현이 됩니다
23.06.27 19:45 작성 조회수 89
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A타입</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">sub-menu1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu1</a>
</div>
</li>
<li>
<a href="#none">sub-menu2</a>
<div class="sub-menu">
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu2</a>
</div>
</li>
<li>
<a href="#none">sub-menu3</a>
<div class="sub-menu">
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu3</a>
</div>
</li>
<li>
<a href="#none">sub-menu4</a>
<div class="sub-menu">
<a href="#none">sub-menu4</a>
<a href="#none">sub-menu4</a>
<a href="#none">sub-menu4</a>
<a href="#none">sub-menu4</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt=""></a>
<a href="#none"><img src="images/slide-02.jpg" alt=""></a>
<a href="#none"><img src="images/slide-03.jpg" alt=""></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a class="open-modal" href="#none"><em>공지사항공지사항공지사항공지사항공지사항</em> <b>2023.05.05</b></a>
<a href="#none"><em>공지사항공지사항공지사항공지사항공지사항</em> <b>2023.05.05</b></a>
<a href="#none"><em>공지사항공지사항공지사항공지사항공지사항</em> <b>2023.05.05</b></a>
<a href="#none"><em>공지사항공지사항공지사항공지사항공지사항</em> <b>2023.05.05</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="btn">
갤러리
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt=""></a>
<a href="#none"><img src="images/gallery-02.jpg" alt=""></a>
<a href="#none"><img src="images/gallery-03.jpg" alt=""></a>
</div>
</div>
<div class="shortcut"></div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>스트리밍 서버 이전으로 서비스 장애</h2>
<p>위 내용을 보시면 제법 큰 작업이었음을 알 수 있습니다. <br>
특히 문자셋의 변경에 따라 기존의 DB, data, 웹사이트 솔루션 등의 커스트마이징 등에 상당한 어려움이 있었고, <br>
이에 따른 일부 접속 오류가 있을 수 있었음에 양해를 구합니다.<br>
특히 인터넷익스플로러 11로 접속하셨을 경우 일부 문제은행 목차가 출력되지 않았을 수도 있습니다.<br><br>
서버 이전 작업으로 고객님들께 불편을 드려서 대단히 죄송합니다. 정상 운영되도록 최선을 다하겠습니다. 감사합니다.<br> </p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
body {
color: #000;
font-size:15px;
background-color: #fff;
margin:0;
}
a {
text-decoration: none;
color:inherit;
}
.container {width :1200px; border:1px solid #000; margin:auto;}
header {height:100px; border:1px solid red; position:relative;}
.slide {height:300px;}
.items {height:250px;}
footer {height:100px;}
/* header */
header > div {
height:100px;
}
.header-logo {
border:1px solid #000;
width:200px;
float:left;
}
.navi {
/* border:1px solid #000; */
width:600px;
float:right;
margin-right:20px;
margin-top:55px;
}
.menu {
}
.menu li {
list-style: none;
float:left;
width:25%;
}
.menu li > a {
display: block;
padding:5px;
background-color: #fff;
text-align: center;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
display: none;
}
.sub-menu a {
display:block;
padding:5px;
background-color: #fff;
text-align: center;
}
.sub-menu a:hover {
background-color: #000;
color:#fff;
}
/* slide */
.slide {
position:relative;
overflow:hidden;
}
.slide > div {
font-size: 0;
width:3600px;
position:absolute;
top:0;
left:0;
float: left;
animation:slide 10s linear infinite;
}
@keyframes slide {
0% {left:0;}
30% {left:0;}
35% {left:-1200px;}
65% {left:-1200px;}
70% {left:-2400px;}
95% {left:-2400px;}
100% {left:0;}
}
/* items */
.items > div {
height:250px;
float:left;
box-sizing: border-box;
}
.news {
width:400px;
border:1px solid #000;
}
.btn {
display: inline-block;
padding:5px;
border: 1px solid #000;
width:100px;
text-align: center;
}
.tab1 {}
.tab1 a {display:block;
padding:5px;}
.tab1 a em {
width:70%;
float:left;
font-style:normal;
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
.tab1 a b {
width:30%;
float:right;
}
.gallery {
width:400px;
border:1px solid red;
}
.tab2 {
text-align: center;
}
.tab2 a {}
.tab2 img {
width:120px;
}
.shortcut {
width:400px;
border:1px solid green;
}
/* footer */
footer > div {
height:100px;
float:left;
box-sizing:border-box;
}
.footer-logo {
width:200px;
background-color: #000;
}
.copyright {
width:800px;
background-color: aqua;
}
.sns {
width:200px;
background-color: green;
}
/* modal */
.modal{
position:absolute;
top:0;
left:0;
background-color: rgba(0, 0, 0, 0.5);
width:100%;
height:100%;
display: none;
}
.modal-content {
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
background-color: #fff;
height:350px;
}
.modal-content a {
display: block;
padding:20px;
float:right;
border:1px solid #000;
}

이미지슬라이드가 1200*300 이 아니라
정사각형으로 나오는데 원인을 모르겠어서 문의합니다^^;;
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.06.27
.slide에 너비값으로 100% 주세요.

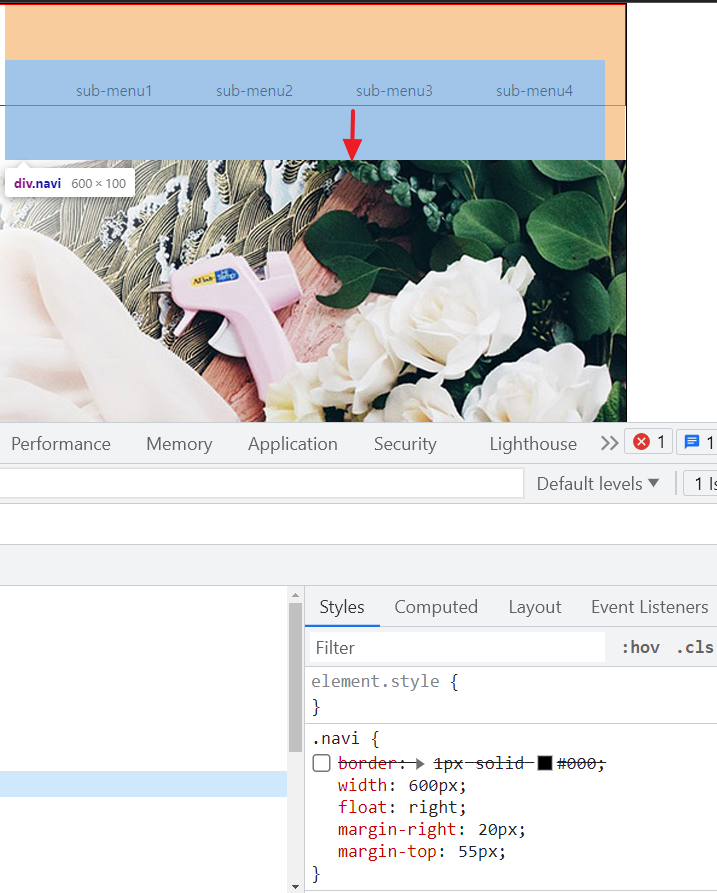
그리고 네비게이션을 margin-top으로 하면 아래처럼 슬라이드가 아래로 밀립니다.
header에 padding-top으로 맞추세요.





답변 1