-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
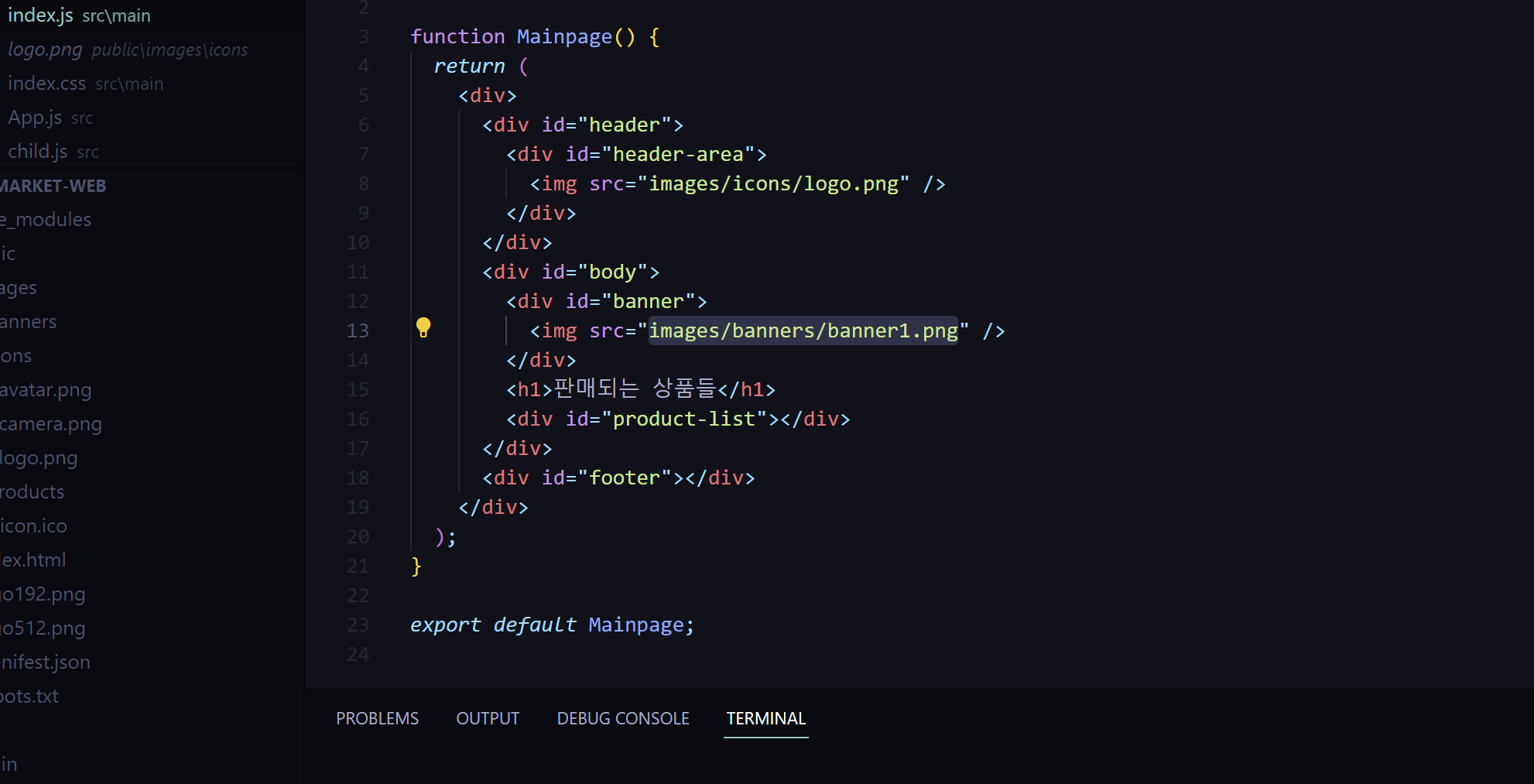
왜 src폴더 위치에서 images가 불러와 지는 지 모르겠습니다
23.06.26 13:29 작성 조회수 256
0
 <img src="images/icons/logo.png" /> 만으로 사진이 불러와 지는데요 엄밀히 따지면 images 파일은 public 폴더 아래 있으니
<img src="images/icons/logo.png" /> 만으로 사진이 불러와 지는데요 엄밀히 따지면 images 파일은 public 폴더 아래 있으니
<img src="../public/images/icons/logo.png" /> 처럼 상위 폴더로 이동 후 public에서 images에 접근할 수 있는 것 아닌가요?
답변을 작성해보세요.
0

그랩
지식공유자2023.07.01
만약 질문자님이 입력하신 것처럼 상대경로로 images/...를 썼다면 react에서 내부적으로 경로를 검색할 때 public이라는 폴더를 붙여서 public/images로도 검색을 하게 됩니다!
구체적인 내용은 아래 답변을 참고해보셔도 좋을 것 같습니다.
https://inflearn.com/questions/911255
0

use07125
2023.06.29
상대경로에서 src는 자신이 있는 파일부터 위치를 탐색합니다.
.은 현위치라는 뜻이고, ..은 상위 폴더로 이동한다는 뜻입니다.
images/icons/logo.png이 뜻은 ./images/icons/logo.png와 같은 뜻입니다.
../public/images/icons/logo.png이와 같이 접근할 수 있지만 접근하려는 파일이 images 파일과 같은 위치에 있다면 images/icons/logo.png이와 같이 접근하는것도 맞는 방법입니다.
0

인프런 AI 인턴
2023.06.28
안녕하세요, 인프런 AI 인턴입니다. 프로그래밍 관련한 질문에 답변드리도록 하겠습니다.
HTML에서 이미지를 불러오는 경우, 이미지 파일의 경로를 정확하게 설정해야 합니다. 보통 이미지 파일은 웹사이트의 public 폴더에 위치시키는 것이 일반적입니다.
경로 설정에 따라 이미지 파일을 불러올 때, 상대 경로와 절대 경로를 사용할 수 있습니다. 상대 경로는 현재 파일의 위치를 기준으로 상대적으로 경로를 설정하는 방식입니다. 반면, 절대 경로는 파일의 경로를 전체적으로 표기하여 설정하는 방식입니다.
예를 들어, src 폴더 아래의 images 폴더에 위치한 logo.png를 불러오기 위해서는 상대 경로를 사용하여 경로를 설정할 수 있습니다. src 폴더와 images 폴더가 같은 위치에 있다면, <img src="images/icons/logo.png" />와 같이 경로를 설정할 수 있습니다.
만약 public 폴더 아래에 images 폴더가 위치한다면, 상위 폴더로 이동하여 public 폴더 안에 있는 images 폴더에 접근할 수 있습니다. 이 경우에는 <img src="../public/images/icons/logo.png" />와 같이 경로를 설정할 수 있습니다.
경로 설정에 따라 이미지 파일을 불러올 수 있습니다. 정확한 경로 설정 확인 후 다시 시도해보세요. 만약 계속해서 문제가 발생한다면, 파일 구조를 확인하거나 파일 이름에 오타가 있는지 다시 한번 확인해보시는 것을 추천드립니다.
더 자세한 내용은 웹 페이지의 개발자 도구를 사용하여 경로를 확인하실 수 있습니다. 감사합니다.




답변 3