-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
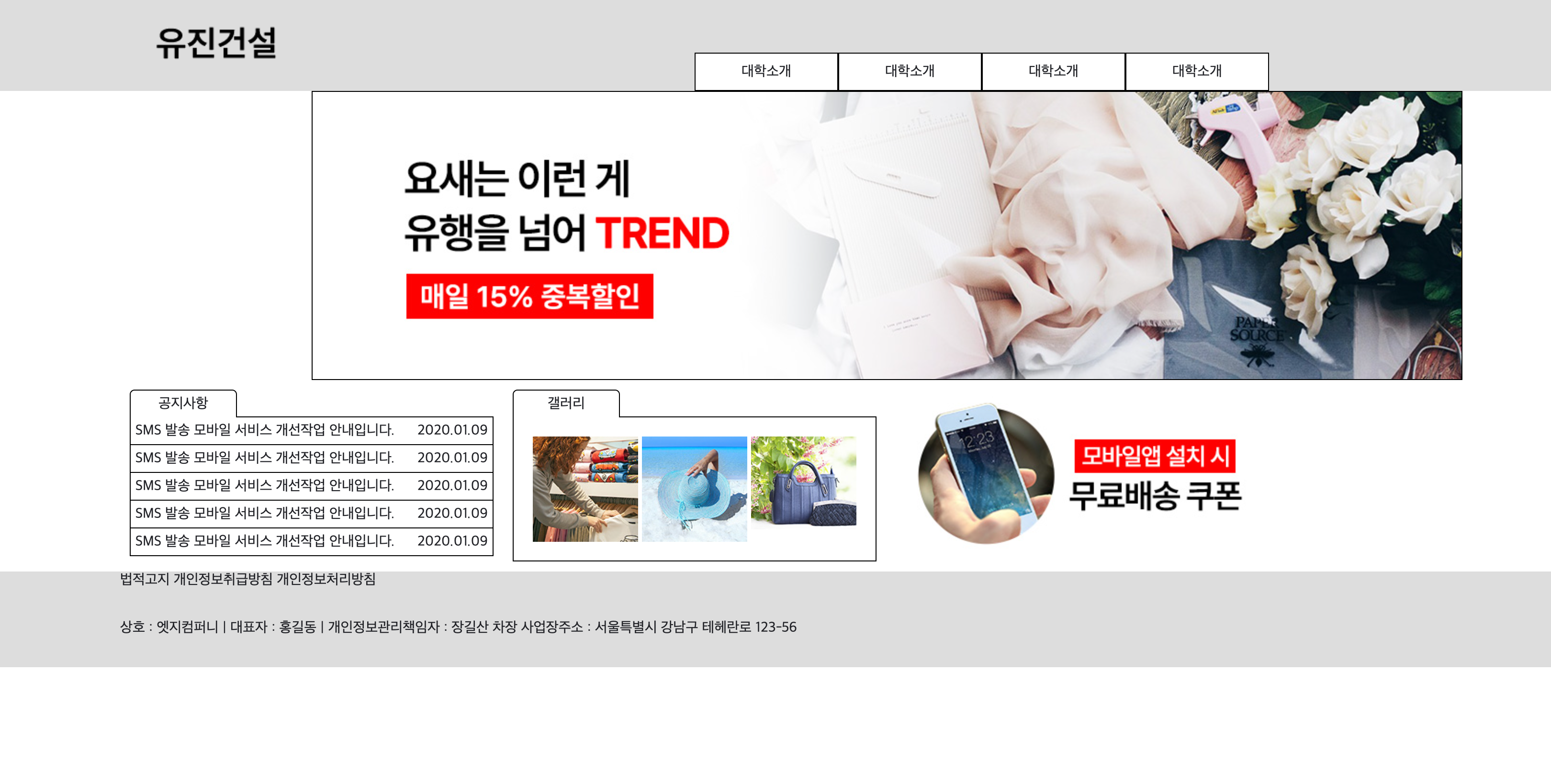
슬라이드 위치가 이상합니다...
23.06.16 00:16 작성 조회수 266
1
 범위가 넓어지면서 슬라이드가 오른쪽으로 빗겨나갑니다..
범위가 넓어지면서 슬라이드가 오른쪽으로 빗겨나갑니다..
왜일까요..ㅠㅠ
<!DOCTYPE html> <html lang="kr"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> <title>B-4 강의들으면서 만들기</title> </head> <body> <div class="container"> <div class="header-inner"> <div class="header"> <div class="logo"><a href="#none"><img src="image/logo.png" alt="header logo"></a></div> <div class="navi"> <ul class="menu"> <li> <a href="#none">대학소개</a> <div class="sub-menu"> <a href="#none">총장인사말</a> <a href="#none">학교소개</a> <a href="#none">홍보관</a> <a href="#none">캠퍼스안내</a> </div> </li> <li> <a href="#none">대학소개</a> <div class="sub-menu"> <a href="#none">총장인사말</a> <a href="#none">학교소개</a> <a href="#none">홍보관</a> <a href="#none">캠퍼스안내</a> </div> </li> <li> <a href="#none">대학소개</a> <div class="sub-menu"> <a href="#none">총장인사말</a> <a href="#none">학교소개</a> <a href="#none">홍보관</a> <a href="#none">캠퍼스안내</a> </div> </li> <li> <a href="#none">대학소개</a> <div class="sub-menu"> <a href="#none">총장인사말</a> <a href="#none">학교소개</a> <a href="#none">홍보관</a> <a href="#none">캠퍼스안내</a> </div> </li> </ul> <div class="sub-back"></div> </div> </div> </div> <div class="content-inner"> <div class="slide"> <div> <a href="#none"><img src="image/slide_1.jpg" alt="slide1"></a> <a href="#none"><img src="image/slide_2.jpg" alt="slide2"></a> <a href="#none"><img src="image/slide_3.jpg" alt="slide3"></a> </div> </div> <div class="items"> <div class="notice"> <div class="tab-inner"> <div class="btn"> <a href="#none">공지사항</a> </div> <div class="tab1"> <a href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a> <a href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a> <a href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a> <a href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a> <a href="#none"><em>SMS 발송 모바일 서비스 개선작업 안내입니다.</em><b>2020.01.09</b></a> </div> </div> </div> <div class="gallery"> <div class="tab-inner"> <div class="btn"> <a href="#none">갤러리</a> </div> <div class="tab2"> <a href="#none"><img src="image/gallery1.jpg" alt="gallery1"> </a> <a href="#none"><img src="image/gallery2.jpg" alt="gallery2"> </a> <a href="#none"><img src="image/gallery3.jpg" alt="gallery3"> </a> </div> </div> </div> <div class="banner"><a href="#none"><img src="image/shortcut.jpg"></a></div> </div> </div> <div class="footer-inner"> <div class="footer"> <div class="copyright"> <div>법적고지 개인정보취급방침 개인정보처리방침</div> <div>상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장 사업장주소 : 서울특별시 강남구 테헤란로 123-56</div> </div> <div class="site"></div> </div> </div> <div class="modal"> <div class="modal-content"> <h2>SNS비회원주문하기 종료 안내</h2> <p>안녕하세요, JUST 쇼핑몰 MD 홍길동입니다. 안타깝게도 SNS비회원 주문하기 서비스가 한달 뒤 종료될 예정입니다. <br> 회원가입없이 SNS계정을 이용해 그동안 제품주문을 하실수 있었는데, 금번 강화된 개인정보보호법 시행령 제 9조 (부칙 3조 3항)에 의거, SNS를 이용한 상품 주문/결제등이 근래에 많은 보안잇슈로 문제가 되고 있음에 다라 KISA의 권고조치의 일환으로 했습니다. 따라서, 한달뒤인 2019.03.10 이후 모든 비회원 고객님들께서는 회원가입으로 전환 후 실명인증이 되어야 하며, 이는 모든 쇼핑몰/오픈마켓등의 전자상거래서비스의 공통된 사항이라는 점을 안내해드립니다.</p> <a href="#none">X 닫기</a> </div> </div> </div> <script src="script/jquery-1.12.4.js"></script> <script src="script/custom.js"></script> </body> </html>
@charset 'utf-8'; body {margin: 0; background-color: #fff; color: #222328; font-size: 15px;} a {color: #222328; text-decoration: none;} ul, li {list-style: none; padding: 0; margin: 0;} .container {width: 100%; height: 1000px;} .header-inner {background-color: #ddd; } .header { width: 1200px; height: 100px; margin: auto; position: relative; z-index: 9999;} .header > div {} .header .logo {width: 200px; float: left;} .header .navi {width: 600px; float: right;} /* 네비게이션 */ .menu {margin-top: 60px; position: absolute;} .menu li {float: left; width: 150px; box-sizing: border-box; text-align: center; ;} .menu li > a {display: block; padding: 10px; border: 1px solid #000; transition: 0.5s; background-color: #fff;} .menu li:hover > a {background-color: #000; color: #fff;} .sub-menu {border: 1px solid #000; display: none;} .sub-menu a {display:block; padding: 5px; transition: 0.5s; color: #fff; background-color: #000; } .sub-menu a:hover { background: #fff; color: #000;} .sub-back { display: none; width: 1200px; height: 120px; background-color: #000; position: absolute; top: 98px; left: 0; z-index: -1; } /* 아이템 */ .content-inner { width: 100%; } /* 슬라이드 */ .slide { width: 1200px; height: 300px; border: 1px solid #000; position: relative; overflow: hidden;} .slide > div { width: 3600px; font-size: 0; animation: slide 10s linear infinite; top: 0; left: 0; position: absolute;} .slide > div > a:nth-child(1) {animation-delay: 0s;} .slide > div > a:nth-child(2) {animation-delay: 3.5s;} .slide > div > a:nth-child(3) {animation-delay: 7s;} @keyframes slide { 0% {left:0px} 30% {left:0px} 35% {left:-1200px} 65% {left:-1200px} 70% {left:-2400px} 95% {left:-2400px} 100% {left:0px} } /* 아이템 */ .items {width: 1200px; margin: auto; overflow: hidden;;} .items > div { height: 200px; box-sizing: border-box;} .notice {width: 400px; float: left;} .notice .tab-inner {width: 95%; margin: auto; margin-top: 10px;} .notice .tab-inner .btn {display: inline-block; border: 1px solid #000; text-align: center; width: 100px; border-radius: 5px 5px 0 0; border-bottom: none; padding: 5px; background-color: #fff; margin-bottom: -1px;} .notice .tab-inner .btn a {} .notice .tab-inner .tab1 {border: 1px solid #000;} .notice .tab-inner .tab1 a {padding: 5px; display: block; border-bottom: 1px solid #000;} .notice .tab-inner .tab1 a:last-child {border-bottom: none;} .notice .tab-inner .tab1 a b{ float: right; font-weight: normal;} .notice .tab-inner .tab1 a em {font-style: normal;} .gallery {width: 400px; float: left;} .gallery .tab-inner {width: 95%; margin: auto; margin-top: 10px;} .gallery .tab-inner .btn {display: inline-block; border: 1px solid #000; text-align: center; width: 100px; border-radius: 5px 5px 0 0; border-bottom: none; padding: 5px; background-color: #fff; margin-bottom: -1px;} .gallery .tab-inner .btn a {} .gallery .tab-inner .tab2 { text-align: center; border: 1px solid #000;} .gallery .tab-inner .tab2 img {width: 110px; padding-top:20px ; padding-bottom: 15px;} .banner {width: 400px; float: left; } /*푸터*/ .footer-inner {width: 100%; height: 100px; background-color: #ddd; overflow: hidden;} .footer {width: 1200px; margin: auto; overflow: hidden;} .footer > div { float: left; box-sizing: border-box; height: 100px;} .copyright {width: 1000px;} .copyright div {; height: 50%;} .site {width: 200px;} .modal {display: none;}
답변을 작성해보세요.
0





답변 1