-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
무한 스크롤 관련 질문 드립니다.
23.06.12 22:14 작성 조회수 311
1
안녕하세요. 재남님
토이 프로젝트 강의를 보고 무한 스크롤을 구현을 했는데 스크롤 내릴 때 처음 데이터 15개만 불러와지고 스크롤 내릴 때에는 그 다음 데이터들이 불러오지 않습니다.
깃허브에 올려주신 코드를 복사 붙여놓기 해도 동일하게 데이터가 불러오지 않습니다.
스크롤 내릴 시 그 다음 데이터를 불러오는 것을 서버에서 확인을 해야 할 지 클라이언트에서 확인을 해야 할지 감이 잡히지 않습니다.
답변을 작성해보세요.
1

정재남
지식공유자2023.06.16
db상의 id는 '숫자형'인 반면, client로부터 넘어온 cursor값은 '문자열'이라서,=== 비교시 동일한 값을 찾아내지 못해 계속 초기 페이지만 반환되고 있습니다.
0

정재남
지식공유자2023.06.14
두군데에서 다 확인해야겠죠.
클라이언트에서 '다음 데이터'를 제대로 요청하고 있는지를 네트워크탭에서 확인해 보세요.
정상적으로 요청하고 있다면, 서버에서 해당 값을 받아서 정확히 원하는 값을 반환하고 있는지를 확인해 봐야겠죠.
둘다 정상이라면, 다시 클라이언트에서 useInfiniteQuery쪽에서 데이터를 제대로 처리하고 있는지를 확인해야 할 것입니다.
확인해보시고 정 안되면, 깃헙에 올려서 링크 공유해 주세요. 저도 확인해 볼게요 :)

안지환
질문자2023.06.15
문제
React를 실행하면 첫화면에 50개의 데이터 중 15개 데이터가 보여야 합니다. 그리고 나서 스크롤 내릴 때 그 다음의 15개의 데이터가 보여져야 하는데 위에 보여졌던 화면이 그대로 보여집니다.
예시
yarn run clinet와 yarn run server를 동시에 실행하고 Google Chrome 창에
http://localhost:3000 을 입력하면 화면이 나옵니다.

다음 화면으로 스크롤을 내리면 다음 화면에 35번 ~ 1번 데이터가 출력이 되어 하는데 다시 50번 부터 36까지 번호가 반복해서 출력이 됩니다.

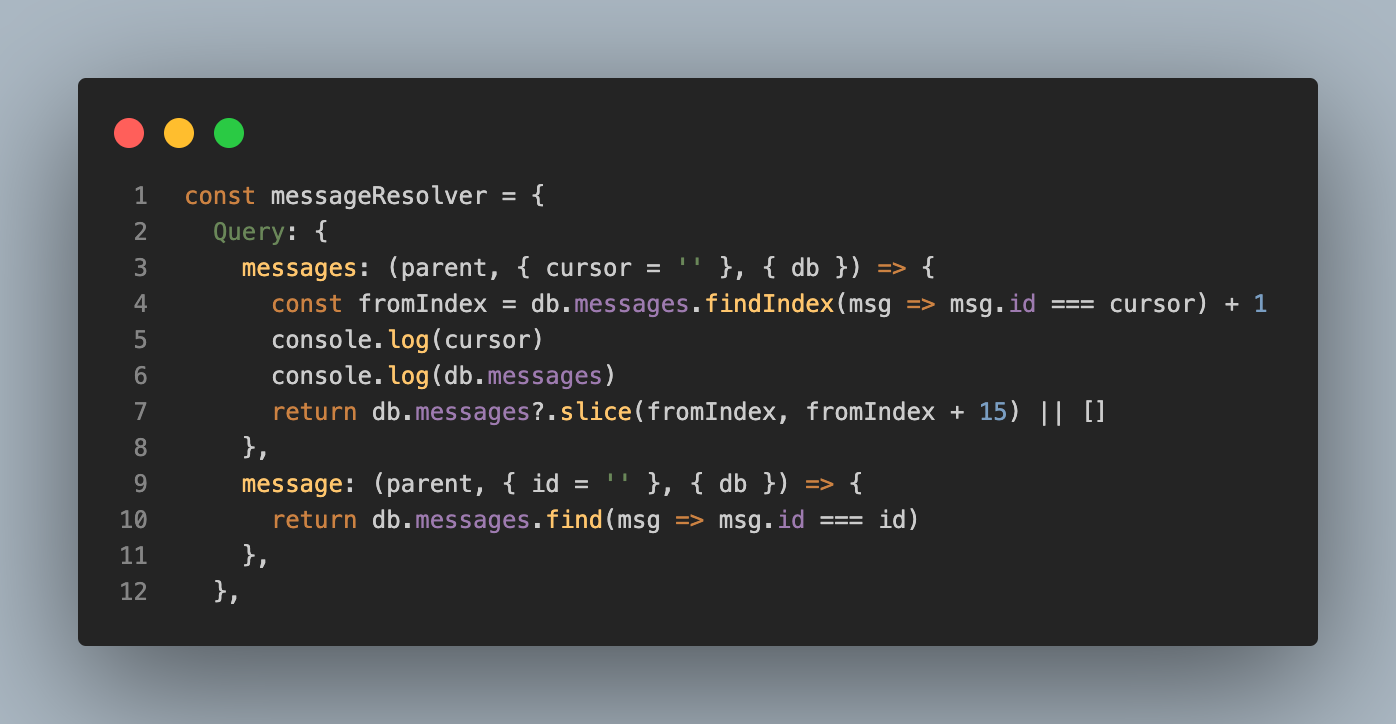
우선 Server에 화면에 데이터를 출력 하는 곳을 console.log로 확인 해봤습니다.

console.log(db.messages) 출력 화면에서는 50 ~ 1번 데이터가 모두 출력이 됩니다.

console.log(cursor) 로그에서는 36이 출력이 됩니다.

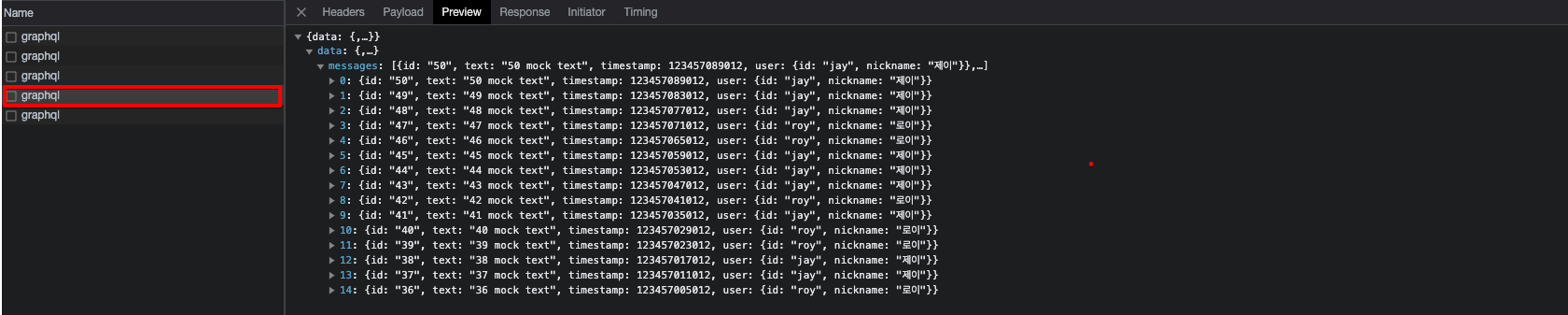
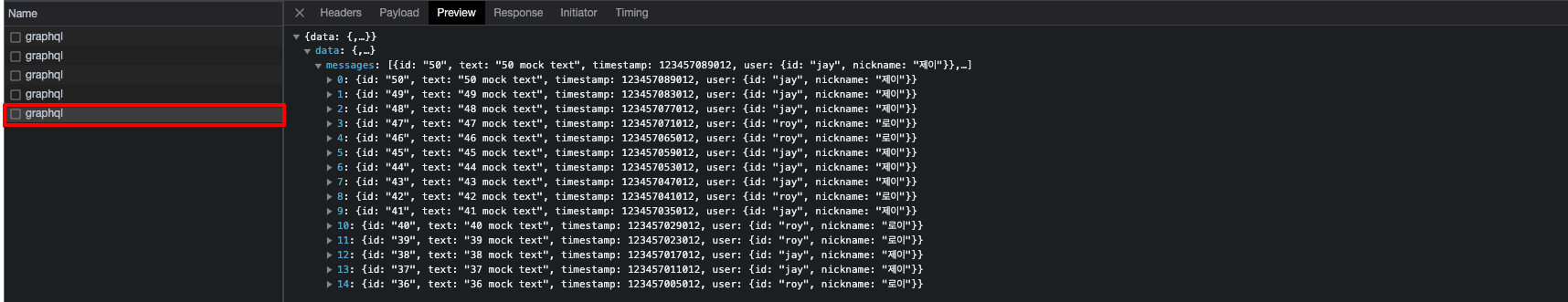
Google Chrome 개발창에서 Network 탭에서 데이터를 확인 해봤습니다.

 커서 내릴 때 동일한 데이터가 출력이 됩니다.
커서 내릴 때 동일한 데이터가 출력이 됩니다.
클라이언트와 서버를 확인 해봤을 때는 데이터가 출력이 되는데 커서를 내릴때마다 동일한 값으로 출력이 됩니다. 커서의 기능이 정상적으로 작동이 되지 않아서 동일한 값으로 출력이 되는 걸로 예상이 됩니다.
소스에서 어떤 부분이 잘 못 됐는지 찾지 못해서 소스코드 한번 참조해주시면 감사하겠습니다~~!



답변 2