-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
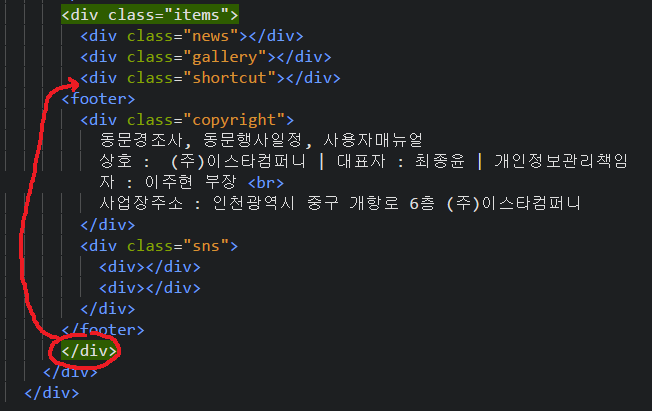
푸터 부분이 안보여요.
23.06.12 21:38 작성 조회수 182
1
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="logo header"></a>
</div>
<div class="navi"></div>
</header>
</div>
<div class="right">
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut"></div>
<footer>
<div class="copyright">
동문경조사, 동문행사일정, 사용자매뉴얼
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장 <br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="sns">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>
</div>
<script href="script/jquery-1.12.4.js" type="text/script"></script>
<script href="script/custom.js" type="text/script"></script>
</body>
</html>
@charset 'utf-8';
body {
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15px;
}
a {
color: #222328;
text-decoration: none;
}
.container {
width: 1000px;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {}
.header-logo {
border: 1px solid #000;
height: 100px;
}
.navi {
border: 1px solid #000;
height: 400px;
}
.slide {}
.slide > div {
border: 1px solid #000;
height: 350px;
}
.items {
overflow: hidden;
}
.items > div {
border: 1px solid #000;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 300px;
border: 1px solid #000;
}
.gallery {
width: 300px;
border: 1px solid #000;
}
.shortcut {
width: 200px;
border: 1px solid #000;
}
footer {
overflow: hidden;
}
footer > div {
border: 1px solid #000;
height: 100px;
float: left;
box-sizing: border-box;
}
.copyright {
width: 600px;
}
.sns {
width: 200px;
}
.sns div {
height: 50px;
border: 1px solid #000;
box-sizing: border-box;
}
footer에 overflow: hidden; 을 지우면
라인이 보이는데, 다시 넣으면 안보여요.
뭐가 잘못된걸까요?
답변을 작성해보세요.
1





답변 1