-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
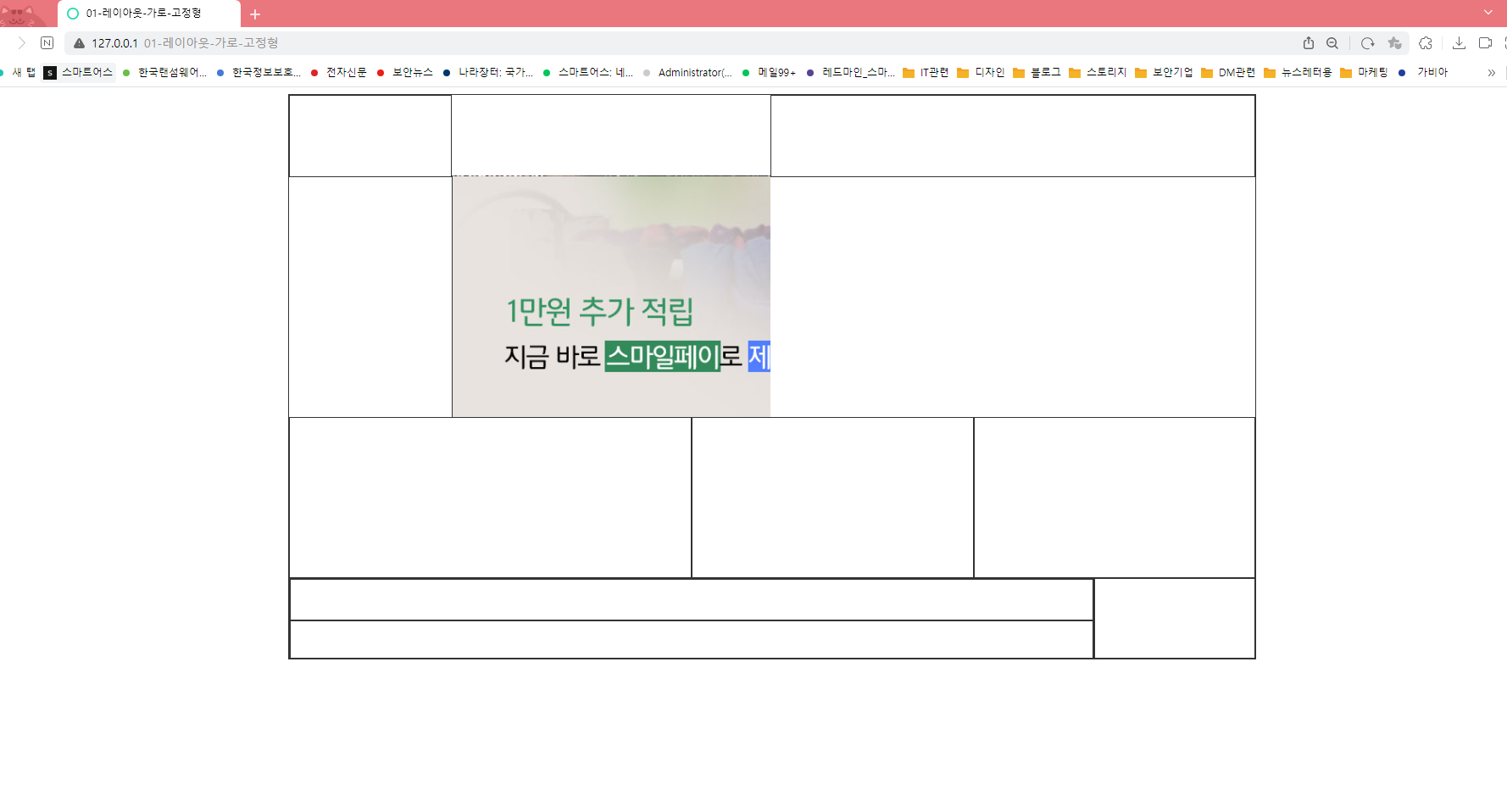
슬라이드 위아래 이상하게 나오는데 뭐가 잘못된건지 모르겠습니다 ㅠㅠ
23.05.23 17:11 작성 조회수 288
1
슬라이드 가로-> 세로를 잘 연습해서
위 -> 아래로 제작 했는데 이거는 이상하게 나오는데 뭐가 잘못된건지 모르겠습니다 ㅠㅠ
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2023.05.23
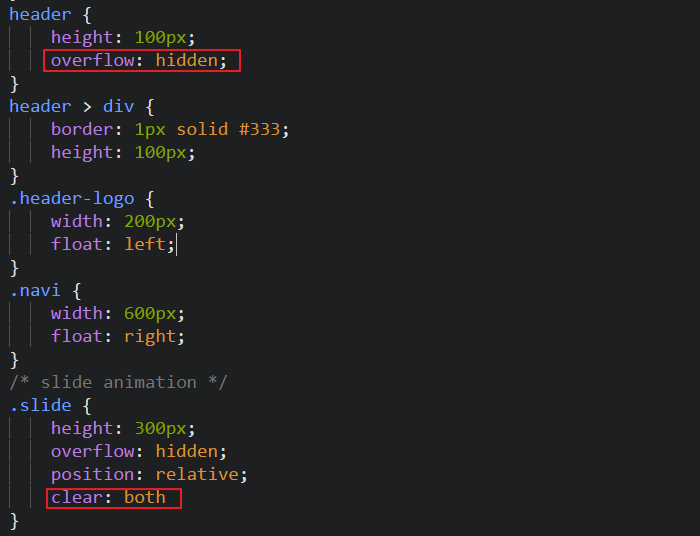
슬라이더가 화면처럼 나오는건 float 속성을 상속 받았는데 다음에 오는 .navi에서 float 속성 해제해주지 않아서 그렇습니다.
.navi에 float 속성을 다음에 오는 .slide에서 clear: both로 해제를 해주던가 아니면 float 속성을 가진 요소의 부모요소인 header에 overflow: hidden을 주던가 둘 중에 한가지를 하시면 정상적으로 슬라이더가 나옵니다.

0

혜민
질문자2023.05.23
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>01-레이아웃-가로-고정형</title>
<link rel="stylesheet" href="css/stlye.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
<!-- slide animation-->
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<!-- slide animation-->
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
<footer>
<div class="copyright">
<div></div>
<div></div>
</div>
<div class="footerlogo"></div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
혜민
질문자2023.05.23
.container {
border: 1px solid #333;
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header > div {
border: 1px solid #333;
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 600px;
float: right;
}
/* slide animation */
.slide {
height: 300px;
overflow: hidden;
position: relative;
}
.slide > div {
border: 1px solid #333;
font-size: 0;
top: 0;
left: 0;
position: absolute;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -300px;
}
65% {
top: -300px;
}
70% {
top: -600px;
}
95% {
top: -600px;
}
100% {
top: 0;
}
}
/* slide animation */
.items {
overflow: hidden;
}
.items > div {
border: 1px solid #333;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
overflow: hidden;
}
footer > div {
border: 1px solid #333;
height: 100px;
float: left;
box-sizing: border-box;
}
.footerlogo {
width: 200px;
}
.copyright {
width: 1000px;
}
.copyright div{
border: 1px solid #333;
height: 50px;
}



답변 2