-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
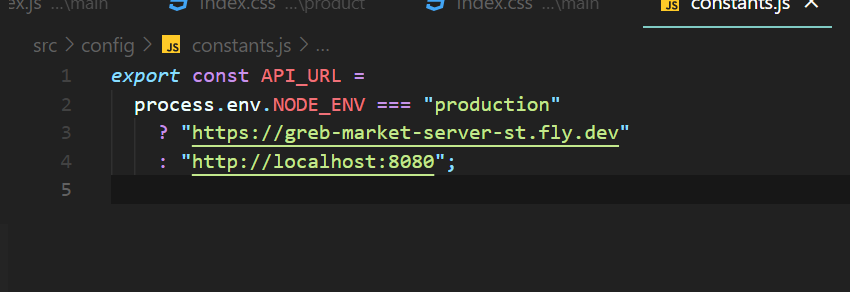
fiy.io로 진행할 때 APIURL설정에 관하여
23.05.23 00:08 작성 23.05.23 00:12 수정 조회수 399
0
fiy.io강의 진행 후
vercel에 그맵마켓 웹 배포하기 강의 진행했는데
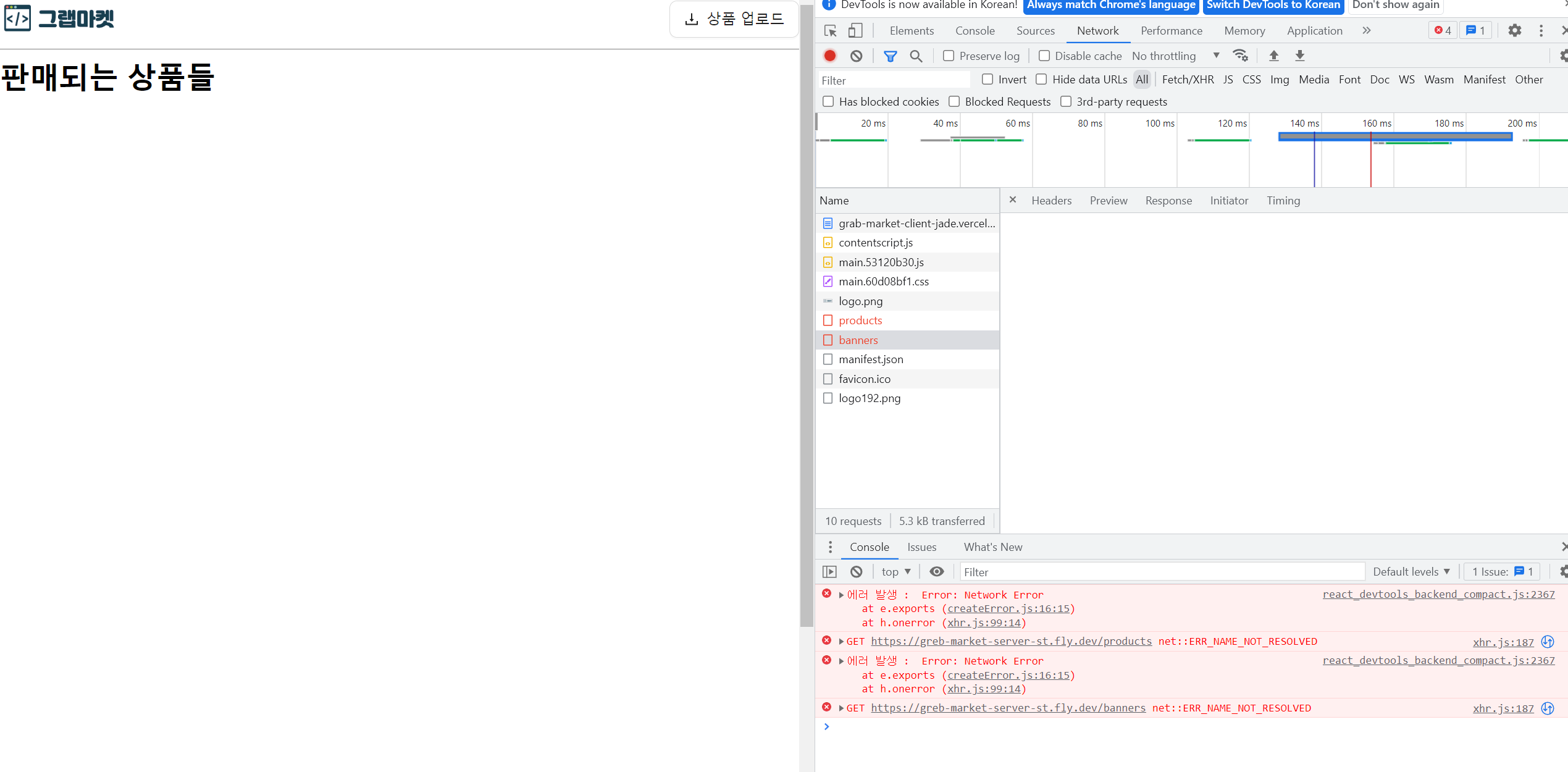
화면에 데이터를 못받아 오고 있습니다.
정말 죄송한데 원인을 잘 모르겠어요..



 어떤 부분을 어떻게 찾아봐야할까요..
어떤 부분을 어떻게 찾아봐야할까요..
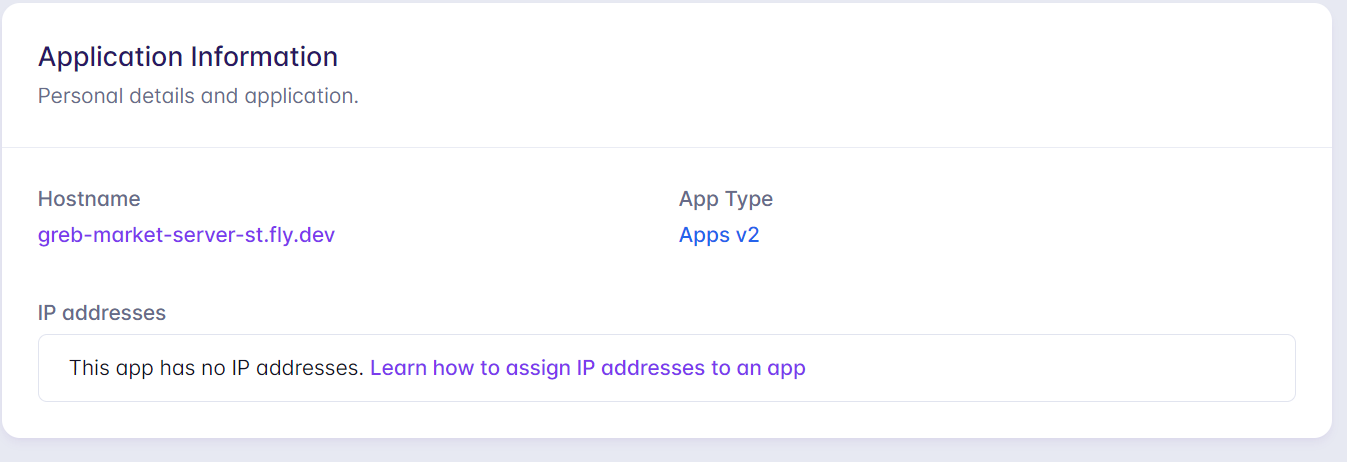
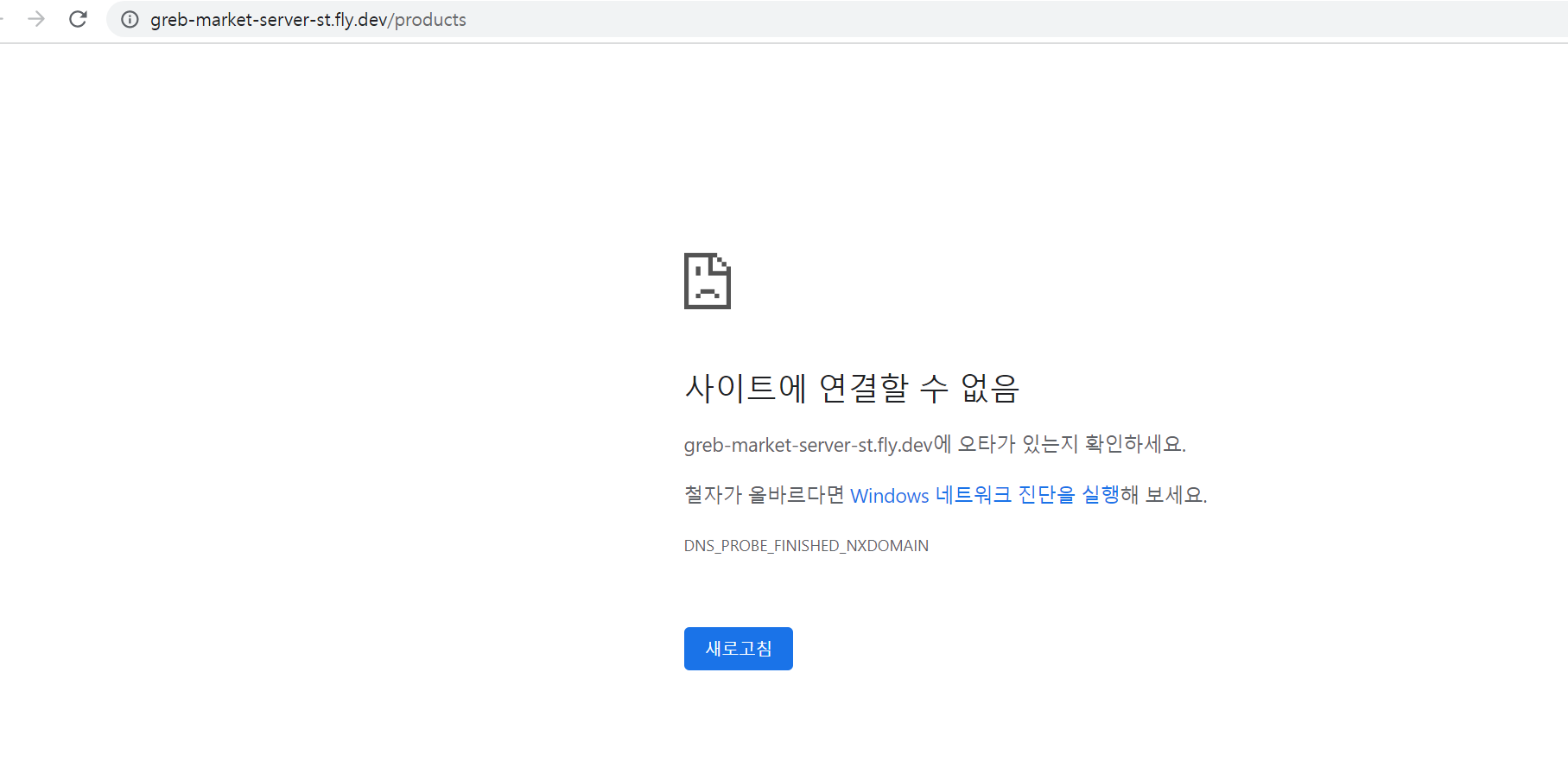
fly.io에서 URL에 안들어가지는게 뭔가 이상한거같은데..안돌아가고 있다는 느낌이랄까요

greb-market-server에서 fly deploy에러나는데 이거때문일까여?
PS D:\VScode\grab-market-server> fly deploy
==> Verifying app config
Validating D:\VScode\grab-market-server\fly.toml
Platform: machines
✓ Configuration is valid
--> Verified app config
==> Building image
Remote builder fly-builder-blue-feather-4034 ready
==> Creating build context
--> Creating build context done
==> Building image with Docker
--> docker host: 20.10.12 linux x86_64
[+] Building 23.1s (0/1)
[+] Building 12.9s (12/14)
=> CACHED [internal] load remote build context 0.0s
=> CACHED copy /context / 0.0s
=> resolve image config for docker.io/docker/dockerfile:1 1.9s
=> CACHED docker-image://docker.io/docker/dockerfile:1@sha256:39b85bbfa7536a5feceb7372a0817649e 0.0s
=> [internal] load metadata for docker.io/library/node:16.17.1-slim 0.6s
=> [base 1/2] FROM docker.io/library/node:16.17.1-slim@sha256:1f6cbe8654b31c214225bddd12451b857 0.0s
=> CACHED [base 2/2] WORKDIR /app 0.0s
=> CACHED [build 1/6] RUN apt-get update -qq && apt-get install -y python pkg-config build- 0.0s
=> CACHED [build 2/6] COPY --link package.json package-lock.json ./ 0.0s
=> CACHED [build 3/6] RUN npm ci --include=dev 0.0s
=> CACHED [build 4/6] COPY --link . . 0.0s
=> ERROR [build 5/6] RUN npm run build 10.3s
------
> [build 5/6] RUN npm run build:
#12 0.549
#12 0.549 > grab-market-server@0.1.0 build
#12 0.549 > react-scripts build
#12 0.549
#12 1.839 Creating an optimized production build...
#12 10.22 Failed to compile.
#12 10.22
#12 10.22 ./src/App.js
#12 10.22 Line 6: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22 Line 7: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22 Line 8: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22 Line 9: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22 Line 10: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22 Line 12: 'React' must be in scope when using JSX react/react-in-jsx-scope
#12 10.22
#12 10.22 Search for the keywords to learn more about each error.
#12 10.22
#12 10.22
------
Error: failed to fetch an image or build from source: error building: executor failed running [/bin/sh -c npm run build]: exit code: 1
답변을 작성해보세요.
0

인프런 AI 인턴
2023.05.25
안녕하세요, 인프런 AI 인턴이에요.
fly.io와 vercel 배포할 때 오는 에러라니 불편하시겠네요. 이 에러가 원인인지는 확실하지 않지만, ‘grab-market-server에서 fly deploy’ 에러가 발생하는 부분을 조심해보시는 게 좋을 것 같아요. 그리고 위 과정에서 API URL을 설정할 때 이상이 있었다는 말씀이신데, fly.io URL이 들어가지 않는 문제라면 fly.io에서 설정 에러가 있는 것이 가능합니다. fly.io 설정을 다시 한 번 확인해보시면 어떨까요? 그리고 마지막 에러 메시지는 React를 import하지 않아 발생한 문제일 가능성이 있습니다. 이 부분도 확인해보시는 게 좋을 것 같아요.
도움이 되었기를 바랍니다.





답변 2