-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
D,E유형 제이쿼리로 슬라이드 할 때 CSS 문의
23.04.12 18:34 작성 23.04.12 18:43 수정 조회수 467
1

이런 상황에서는 어떻게 css를 고쳐야할지 궁금합니다 ㅠㅠ
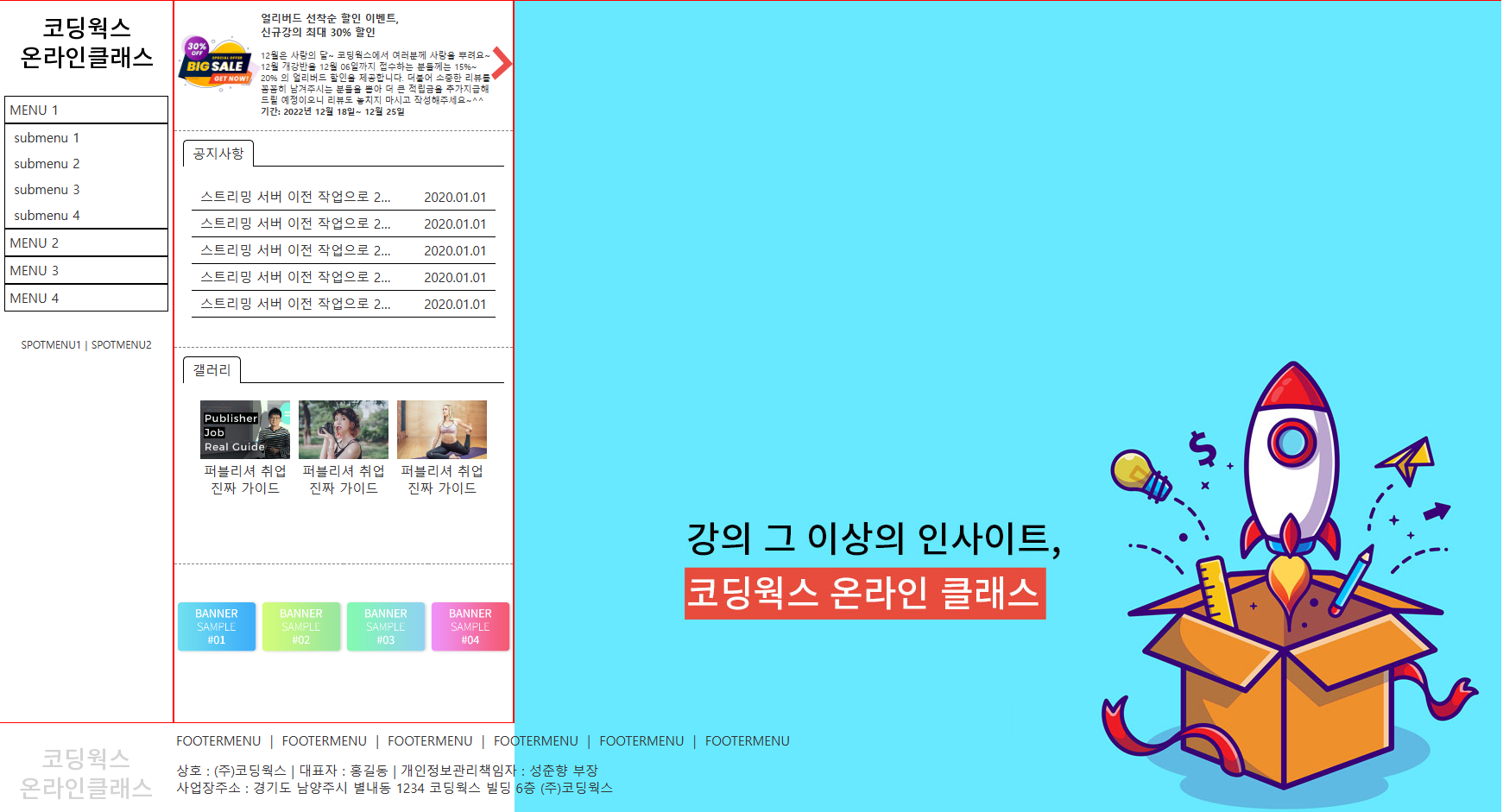
슬라이드 크기가 넘쳐요 높이값 적용이 안되고있는것같습니다.
지금 상황 말고도 다른 유형에서 calc 함수를 줄 때마다 제대로 적용이 안돼서 가로는 꼭 flex:1을 썼는데,
혹시 flex가 위에 있으면 적용이 안된다거나..
특정 (block, inline-block..등) 요소에만 되거나 등등
적용 가능/불가능한 조건이 있나요?
숫자에 공백 다 주고 똑같이 작성해도 잘 안됩니다.

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
E유형(E1 최종본 제작) - 왼쪽 개별 아래 메뉴, 좌우 슬라이드, 뉴스 갤러리 분리
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.04.12
올리신 코드에서 슬라이드 부분 CSS에 빠진 부분이 많아요.
그리고 html에서 클래스 네임은 .slide-image-inner를 추가해서 하시면 더 편합니다.
물론 .slide-items a 와 .slide-image-inner a 는 동일합니다.
<div class="slide-image-inner slide-items">
이미지의 너비와 높이가 유동적으로 가득차야 하기 때문에 E타입 슬라이드 만드는게 CSS가 어렵습니다.
아래 전체 코드를 올려 드릴게요. 제이쿼리 구문을 잘하셨어요. 슬라이드 부분만 보세요.<!DOCTYPE html>
####### HTML ########
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>E타입 슬라이드(가로)</title>
<link rel="stylesheet" href="css/style1.css">
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
<div class="spot-menu"></div>
</header>
</div>
<div class="center">
<div class="items">
<div class="shortcut"></div>
<div class="news"></div>
<div class="gallery"></div>
<div class="slide-banner"></div>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-image-inner slide-items">
<a class="slide-item" href="#none"><img src="images/slide-e-01.jpg" alt="slide1"></a>
<a class="slide-item" href="#none"><img src="images/slide-e-02.jpg" alt="slide2"></a>
<a class="slide-item" href="#none"><img src="images/slide-e-03.jpg" alt="slide3"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="footer-content">
<div class="footer-link"></div>
<div class="copyright"></div>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom1.js"></script>
</body>
</html>
####### CSS ########
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: inherit;
}
/* Entire Layout */
.container {}
.main-content {
display: flex;
}
.main-content > div {
border: 1px solid #000;
/* height: 800px; */
}
.left {
width: 200px;
}
.center {
width: 400px;
}
.right {
/* width: calc(100% - 600px); */
flex: 1;
}
/* Header */
header {}
header > div {
border: 1px solid red;
}
.header-logo {
height: 100px;
}
.navi {
height: 400px;
}
.spot-menu {
height: 50px;
}
/* Slide */
.slide {}
.slide-image {
height: calc(100vh - 120px);
}
/* Slide */
.slide {
display: flex;
}
.slide-image {
flex: 1;
position: relative;
overflow: hidden;
}
.slide-image-inner {
/* 실제로 움직이는 요소 */
font-size: 0;
width: 300%;
height: inherit;
position: absolute;
}
.slide-image-inner a {
/* 움직이는 .slide-image-inner에 포함된 요소 */
display: inline-block;
height: inherit;
width: calc(100% / 3);
}
.slide-image-inner a img {
width: 100%;
height: inherit;
object-fit: cover;
}
.items {}
.items > div {
border: 1px solid #000;
}
/* Shortcut */
.shortcut {
height: 150px;
}
/* News & Gallary */
.news {
height: 250px;
}
.gallery {
height: 250px;
}
/* Slide Banner */
.slide-banner {
border: 1px solid #000;
height: 150px;
}
/* Footer */
footer {
display: flex;
}
footer > div {
border: 1px solid blue;
height: 120px;
}
.footer-logo {
width: 200px;
}
.footer-content {
flex: 1;
}
.footer-content div {
border: 1px solid red;
height: 60px;`
}
.footer-link {}
.copyright {}
0

Park Ji Eun
질문자2023.04.12
setInterval(function(){
$('.slide-items').animate({left:'-100px'},function(){
$('.slide-itmes').css({left:0});
$('.slide-item:first-child').appendTo('.slide-itmes');
})
},3500)
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
0

Park Ji Eun
질문자2023.04.12
@charset 'utf-8';
body {
background-color: #fff;
margin: 0;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
.container {
width: 100%;
}
.main-content {
display: flex;
}
.main-content > div {
border: 1px solid red;
}
.left {
width: 200px;
}
header {}
header > div {
}
.header-logo {
height: 100px;
}
.header-logo img {
margin-top: 10px;
}
.navi {
}
.spot-menu {
font-size: 12px;
margin-top: 20px;
height: 50px;
text-align: center;
}
.spot-menu a:hover {
text-decoration: underline;
}
.center {
width: 400px;
}
.center > div {
}
.shortcut {
height: 150px;
border-bottom: 1px dashed gray;
}
.shortcut-logo {
width: 100px;
}
.shortcut > div {
padding: 5px;
}
.shortcut a {
display: flex;
align-items: center;
}
.shortcut h3 {
font-size: 12px;
}
.shortcut p {
font-size: 10px;
}
.shortcut b {
font-size: 10px;
}
.shortcut-icon {
width: 25px;
height: 40px;
}
.news {
height: 250px;
border-bottom: 1px dashed gray;
}
.tab-inner {
padding: 10px;
}
.btn {}
.btn a {
display: inline-block;
border: 1px solid black;
padding: 5px 10px;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: #fff;
margin-bottom: -1px;
}
.tab1, .tab2 {
border-top: 1px solid black;
}
.tab1 {
padding-top: 20px;
}
.tab1 a {
display: block;
margin: 0 10px;
border-bottom: 1px solid black;
overflow: hidden;
padding: 5px 10px;
}
.tab1 a em {
width: 70%;
font-style: normal;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
float: left;
}
.tab1 a b {
width: 25%;
float: right;
text-align: right;
font-weight: normal;
}
.gallery {
height: 250px;
}
.tab2 {
padding: 20px;
display: flex;
justify-content: space-between;
gap: 10px;
}
.tab2 a {
text-align: center;
}
.tab2 a img {
width: 100%;
}
.tab2 a span {
}
.slide-banner {
height: 150px;
display: flex;
justify-content: center;
}
.slide-banner img {
width: 98px;
padding-top: 40px;
border-top: 1px dashed gray;
}
.right {
flex: 1;
}
.slide {
display: flex;
}
.slide-image {
flex: 1;
}
.slide-items {
font-size: 0;
width: 300%;
height: calc(100vh - 120px);
}
.slide-items a {
display: inline-block;
height: inherit;
width: calc(100% / 3);
}
.slide-item {
height: inherit
width: 100%;
object-fit: cover;
}
.slide-item img {}
footer {
height: 120px;
display: flex;
}
footer > div {
height: 120px;
}
.footer-logo {
width: 200px;
}
.footer-logo img {
margin-top: 20px;
}
.copyright {
flex: 1;
}
.copyright > div {
height: 60px;
}
.footer-menu {
margin-top: 10px;
}
.footer-menu a {
padding: 5px;
}
.footer-menu a:hover {
text-decoration: underline;
}
.copyright2 {
padding: 5px;
margin-top: -30px;
}
.menu {
padding: 10px 0;
list-style: none;
width: 95%;
margin: auto;
}
.menu li {
}
.menu li > a {
display: block;
padding: 5px;
border: 1px solid black;
transition: 0.5s;
}
.menu li:hover > a {
background-color: gray;
}
.sub-menu {
border: 1px solid black;
}
.sub-menu a {
padding: 5px;
display: block;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: gray;
}0

Park Ji Eun
질문자2023.04.12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="main-content">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">MENU 1</a>
<div class="sub-menu">
<a href="#none"> submenu 1</a>
<a href="#none"> submenu 2</a>
<a href="#none"> submenu 3</a>
<a href="#none"> submenu 4</a>
</div>
</li>
<li>
<a href="#none">MENU 2</a>
<div class="sub-menu">
<a href="#none"> submenu 1</a>
<a href="#none"> submenu 2</a>
<a href="#none"> submenu 3</a>
<a href="#none"> submenu 4</a>
</div>
</li>
<li>
<a href="#none">MENU 3</a>
<div class="sub-menu">
<a href="#none"> submenu 1</a>
<a href="#none"> submenu 2</a>
<a href="#none"> submenu 3</a>
<a href="#none"> submenu 4</a>
</div>
</li>
<li>
<a href="#none">MENU 4</a>
<div class="sub-menu">
<a href="#none"> submenu 1</a>
<a href="#none"> submenu 2</a>
<a href="#none"> submenu 3</a>
<a href="#none"> submenu 4</a>
</div>
</li>
</ul>
</div>
<div class="spot-menu">
<a href="#none">SPOTMENU1</a>
<span>|</span>
<a href="#none">SPOTMENU2</a>
</div>
</header>
</div>
<div class="center">
<div class="shortcut">
<a href="#none">
<img src="images/shortcut-01.png" alt="shortcut-01" class="shortcut-logo">
<div>
<h3>얼리버드 선착순 할인 이벤트, <br>신규강의 최대 30% 할인</h3>
<p>12월은 사랑의 달~ 코딩웍스에서 여러분께 사랑을 뿌려요~<br>
12월 개강반을 12월 06일까지 접수하는 분들께는 15%~ 20% 의 얼리버드 할인을 제공합니다. 더불어 소중한 리뷰를 꼼꼼히 남겨주시는 분들을 뽑아 더 큰 적립금을 추가지급해 드릴 예정이오니 리뷰도 놓치지 마시고 작성해주세요~^^<br>
<b>기간: 2022년 12월 18일~ 12월 25일</b>
</p>
</div>
<img src="images/shortcut-02.png" alt="shortcut-02" class="shortcut-icon">
</a>
</div>
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none">공지사항</a>
</div>
<div class="tab1">
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2020.01.01</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2020.01.01</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2020.01.01</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2020.01.01</b></a>
<a href="#none"><em>스트리밍 서버 이전 작업으로 2시간 서비스 중지</em><b>2020.01.01</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<a href="#none">갤러리</a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.png" alt="gallery-01">
<span>퍼블리셔 취업 진짜 가이드</span>
</a>
<a href="#none"><img src="images/gallery-02.png" alt="gallery-02">
<span>퍼블리셔 취업 진짜 가이드</span>
</a>
<a href="#none"><img src="images/gallery-03.png" alt="gallery-03">
<span>퍼블리셔 취업 진짜 가이드</span>
</a>
</div>
</div>
</div>
<div class="slide-banner">
<a href="#none"><img src="images/banner-01.png" alt="slide-banner1"></a>
<a href="#none"><img src="images/banner-02.png" alt="slide-banner2"></a>
<a href="#none"><img src="images/banner-03.png" alt="slide-banner3"></a>
<a href="#none"><img src="images/banner-04.png" alt="slide-banner4"></a>
</div>
</div>
<div class="right">
<div class="slide">
<div class="slide-image">
<div class="slide-items">
<a href="#none" class="slide-item"><img src="images/slide-e-01.jpg" alt="slide-e-01"></a>
<a href="#none" class="slide-item"><img src="images/slide-e-02.jpg" alt="slide-e-02"></a>
<a href="#none" class="slide-item"><img src="images/slide-e-03.jpg" alt="slide-e-03"></a>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="footer-logo"></a>
</div>
<div class="copyright">
<div class="footer-menu">
<a href="#none">FOOTERMENU </a><span>|</span>
<a href="#none">FOOTERMENU </a><span>|</span>
<a href="#none">FOOTERMENU </a><span>|</span>
<a href="#none">FOOTERMENU </a><span>|</span>
<a href="#none">FOOTERMENU </a><span>|</span>
<a href="#none">FOOTERMENU </a>
</div>
<div class="copyright2">
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장<br>
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</div>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>

답변 4