-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
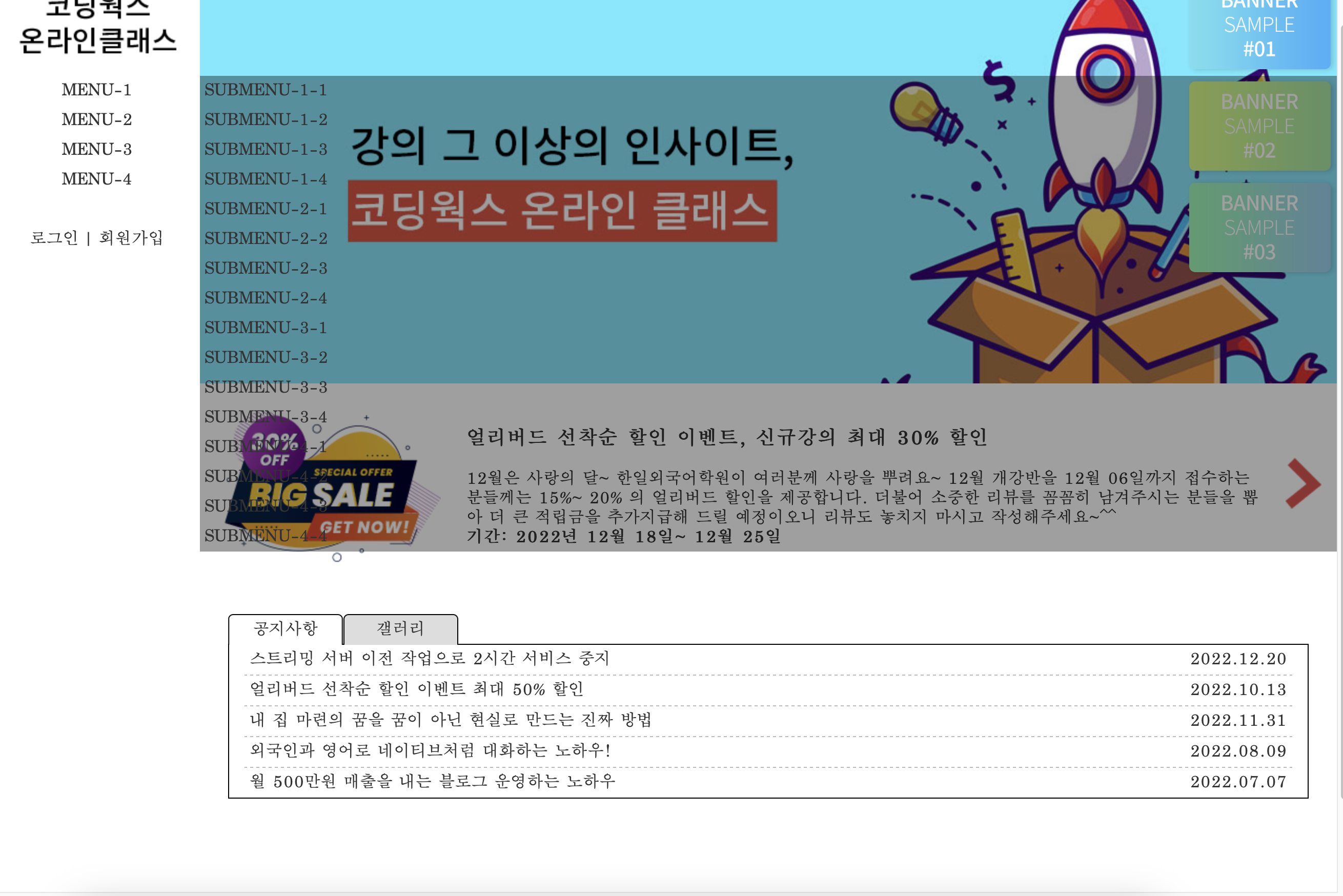
(수정) D 타입 메가 메뉴 서브메뉴 높이 설정에 문제가 있습니다
23.04.04 18:39 작성 23.04.04 19:47 수정 조회수 363
1
.menu {
list-style: none;
position:relative;
padding: 0;
margin:auto;
}
.menu li {
background-color: #fff;
text-align: center;
}
.menu li > a {
display:block;
padding:5px;
}
.menu li:hover > a{
background-color: #000;
color:#fff;
}
.sub-back{ /* display: none;
position:absolute;
background-color: #00000060;
top:0;
left:100%;
z-index: 1000;
width:100vw; }
.mega-menu { / display: flex; /}
.sub-menu { / height:calc(128px / 4); / / display:flex; align-items:center; */}
.sub-menu a { display:block; padding:5px;}
 .sub-menu a:hover { background-color: bisque;}
.sub-menu a:hover { background-color: bisque;}

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
D유형(D1 최종본 제작) - 왼쪽 개별 아래 메뉴, 상하 슬라이드, 뉴스 갤러리 탭 메뉴 #01
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.04.04
해결 되신 건가요? 다음에 젊은 주실 때는 html css JS 코드 모두 올려주세요. 그리고 브라우저 캡처 화면까지요. 지금처럼 말로만 설명하시고 질문하시면 자세한 답변 드리기가 어렵습니다.
0
0
0



답변 4