-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
레이아웃 B타입 만들기 footer-inner 작동오류
23.03.22 22:38 작성 조회수 292
1
index.html
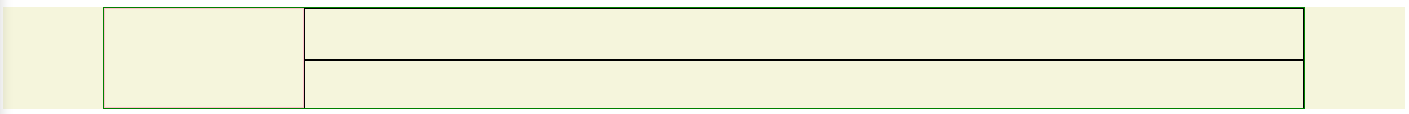
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright">
<div></div>
<div></div>
</div>
</footer>
</div>
style sheet
.footer-inner{
background-color: beige;
}
footer{
border: 1px solid green;
width: 1200px;
margin: auto;
}
footer > div {
height: 100px;
box-sizing: border-box;
float: left;
}
.footer-logo{
border: 1px solid pink;
width: 200px;
}
.copyright{
width: 1000px;
}
.copyright > div {
border: 1px solid black;
height: 50px;
}
footer-inner 부분만 먹히지 않아요... background-color를 줘도 실행이 안됩니다ㅠㅠ

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
3. 가로 100% 와이어프레임(B1~B4) - 보더를 사용해서 HTML+CSS 구조만들기
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.03.22

footer > div에 float를 주었으니까 footer에 overflow: hidden을 주아야 높이 값을 갖게 되면서 .footer-inner도 높이값을 갖게 됩니다.

다음에 질문하실 때는 이번처럼 부분 코드만 올리지 마시고 전체코드로 올려주세요.


답변 1