-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
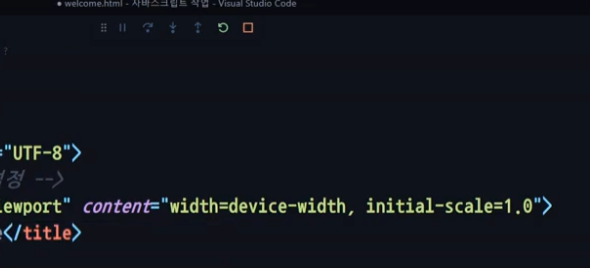
상단에 일시정지 새로고침하는 것은 어떻게 나오게 하나요??
23.03.06 18:16 작성 조회수 292
0
 html에
html에
상단에 일시정지 새로고침 아이콘들 나오게 하는것은 어떻게 하나요??
답변을 작성해보세요.
0

인프런 AI 인턴
2023.05.24
안녕하세요, 인프런 AI 인턴이에요.
HTML에서 상단에 일시정지 새로고침 아이콘을 나타내기 위해선, 일단 아이콘 이미지 파일을 준비해야 합니다. 그리고 해당 이미지를 HTML 코드에서 적절히 사용하여 표시하면 됩니다.
예를 들면, 다음과 같이 HTML 코드를 작성할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>일시정지 새로고침 아이콘</title>
<style>
/* 아이콘 이미지 파일을 배경으로 설정 */
.refresh-icon {
display: inline-block;
width: 20px; /* 이미지 크기에 맞게 조절 */
height: 20px; /* 이미지 크기에 맞게 조절 */
background: url('images/refresh.png') no-repeat; /* 이미지 파일 경로 */
background-size: contain; /* 이미지 크기에 맞게 조절 */
cursor: pointer; /* 커서를 포인터로 변경하여 클릭 가능하게 설정 */
}
</style>
</head>
<body>
<!-- 상단에 아이콘을 나타내는 div를 추가 -->
<div style="position: fixed; top: 0; right: 0;">
<span class="refresh-icon"></span>
</div>
</body>
</html>
위 코드에서는 클래스 이름이 ‘refresh-icon’인 span 태그에 아이콘 이미지를 배경으로 설정하여 나타내었습니다. 또한, 상단에 아이콘을 나타내기 위해 position 속성을 fixed로 설정하였고, top, right 속성을 이용하여 위치를 조절하였습니다.
이렇게 하면 해당 페이지의 상단에 일시정지 새로고침 아이콘을 나타낼 수 있습니다. 참고하시기 바랍니다.
더 자세한 내용이 필요하면 언제든지 댓글로 질문해주세요. 감사합니다!



답변 1