-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
box-sizing을 전체선택자에 주면 안되나요
23.03.04 10:45 작성 23.03.04 10:51 수정 조회수 433
1
다음과 같이 box-sizing을 전체선택자에 줄경우
크롬에선 적용이 되고
엣지에선 적용이 안되는데
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}(각 div 영역에 box-sizing:border-box줄때는 됩니다.)
웹디자인 기능사에선 크롬,엣지,익스플로러(이제 익스플로러는 퇴출이겠지만..?) 동일하게 출력되어야 할거 같은데....
결론적으로 전체선택자에 box-sizing:border-box를 주면 안되는걸까요?
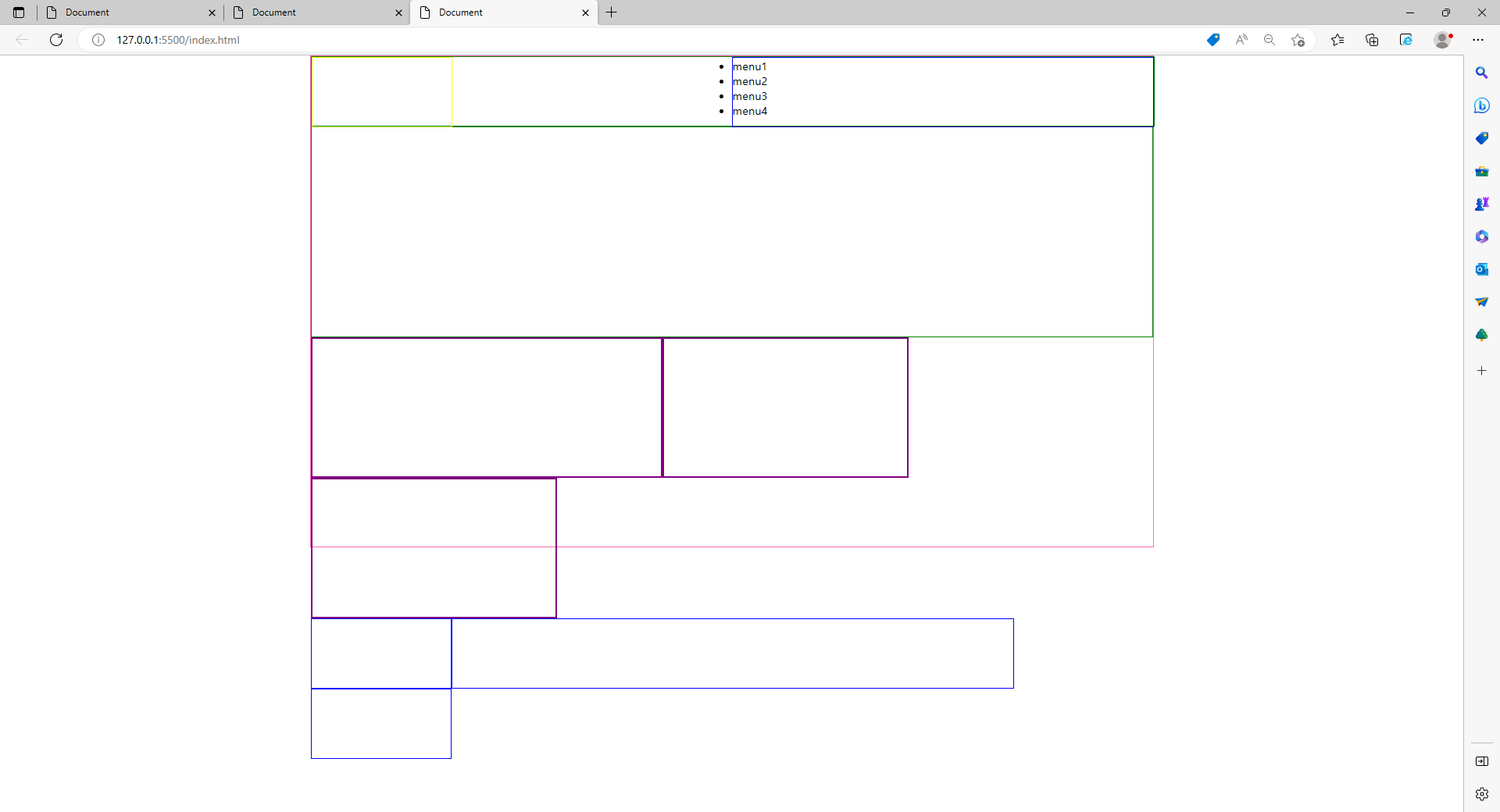
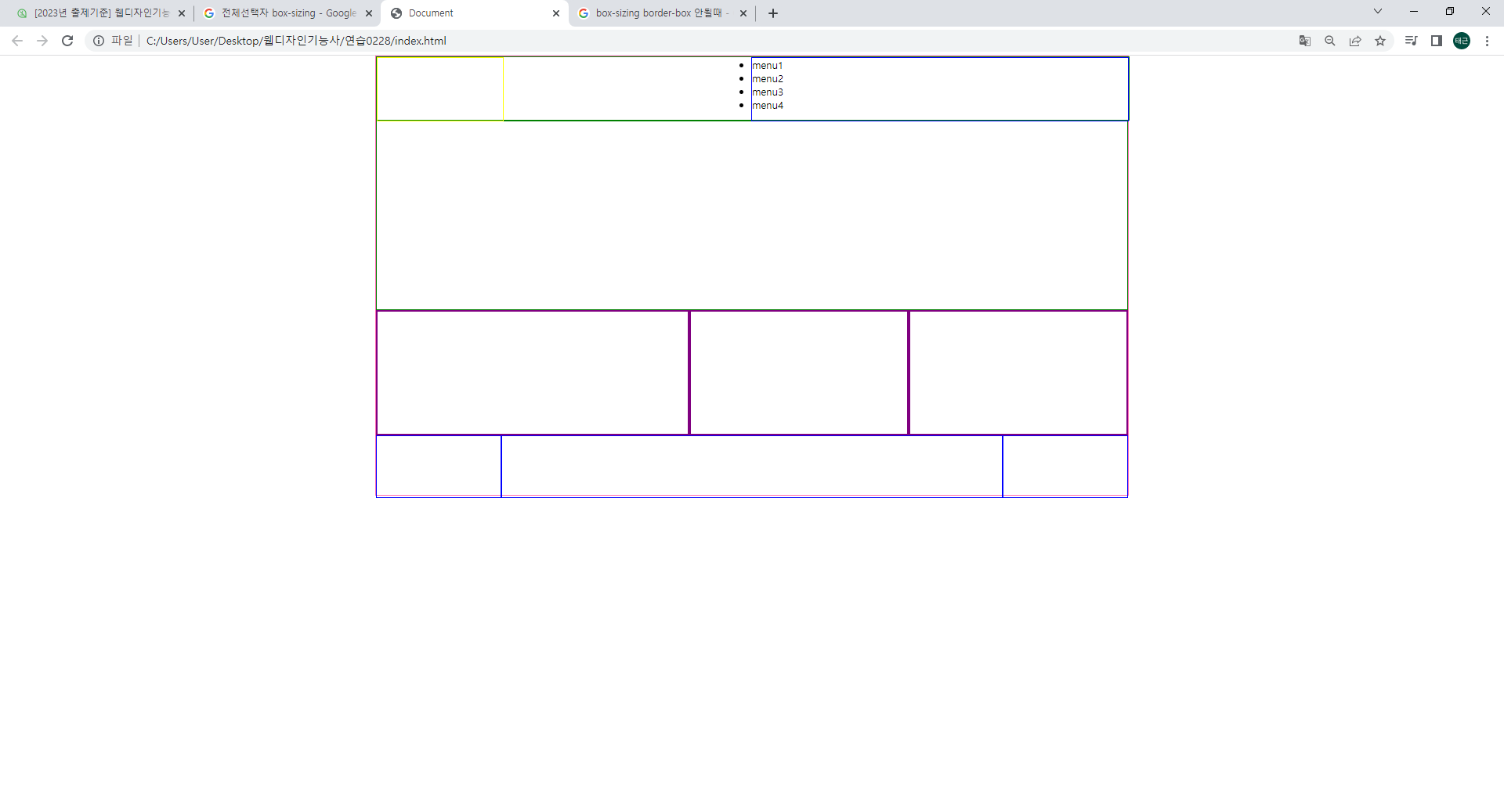
아래 캡처화면은 크롬과 엣지에서 실행시킨 결과입니다.
엣지 화면

크롬 화면

전체 코드입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="logo">
</div>
<nav>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</nav>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="notice">
</div>
<div class="banner">
</div>
<div class="link">
</div>
</div>
<footer>
<div class="logo2">
</div>
<div class="copyright">
</div>
<div class="sns">
</div>
</footer>
</div>
<!-- <script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script> -->
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
border: 1px solid hotpink;
width: 1200px;
height: 700px;
margin: auto;
}
header{
width: 1200px;
height: 100px;
border: 1px solid green;
}
header .logo{
width: 200px;
height: 100px;
border: 1px solid yellow;
float: left;
}
header nav{
width: 600px;
height: 100px;
border: 1px solid blue;
float: right;
}
header nav ul {
}
.slide{
}
.slide div{
border: 1px solid green;
height: 300px;
}
.items{
overflow: hidden;
}
.items div{
border: 3px solid purple;
height: 200px;
float: left;
box-sizing: border-box;
}
.notice{
width: 500px;
}
.banner{
width: 350px;
}
.link{
width: 350px;
}
footer{}
footer div{
border: 2px solid blue;
height: 100px;
float: left;
box-sizing: border-box;
}
.logo2{
width: 200px;
}
.copyright{
width: 800px;
}
.sns{
width: 200px;
}

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
2. 가로 고정형 레이아웃(A1~A4) - 보더를 사용해서 HTML+CSS 구조만들기
강의실 바로가기
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2023.03.04
전체 코드 올리신걸로 확인해봤는데 같은 코드가 크롬과 엣지에서 다르게 보이지는 않습니다.
전체 선택자에 box-sizing:border-box를 주셔도 상관없습니다.
다만 float로 배치하는 경우 .items 안에 div들을 가로 배치할 때 % 배치가 아니고 픽셀로 너비를 주시면 마지막 div가 올라가지 않을거에요. 그래서 가급적이면 시험이니까 실수하지 않기 위해서 box-sizing:border-box를 개별적으로 주시는게 좋다고 강의 내용에 있습니다.
물론 %로 배치하시거나 Flex로 배치하시는거라면 전체 선택자에 box-sizing:border-box를 주셔도 상관없습니다. 플렉스로 배치하면 전체 레이아웃 배치할 때 box-sizing:border-box를 사용할 일이 없습니다.
작년 3회차 시험부터 IE로 체크하지 않고 Edge로 체크하니까 플렉스 배치로 하시는게 훨씬 효율적입니다.
물론 float 배치로 하셔도 상관없습니다.
참고로 올해부터 새롭게 추가된 D,E타입은 Flex 배치로 강의되어 있습니다.

lipper2501
질문자2023.03.04
감사합니다. 확인해보니 크롬,엣지의 문제는 아니였고
전체선택자로 border-box를 줄경우
바깥쪽 .container한테도 적용이 되니 .container가 갖는 border때문에 밀림현상이 발생하였습니다.
답변 감사합니다. 플렉스도 굉장히 편한것 같아서 좋아요~!


답변 1