인프런 커뮤니티 질문&답변
suggestion에서 onFollowUser을 수행할때 에러 질문입니다!
해결된 질문
23.03.03 12:00 작성
·
394
0
import React from "react";
import { Button, Avatar } from "antd";
import "./Suggestion.scss";
//프레젠테이션 컴포넌트라 할 수 있다
export default function Suggestion({ suggestionUser, onFollowUser }) {
const { username, avatar, is_follow } = suggestionUser;
return (
<div className="suggestion">
<div className="avatar">
<Avatar icon={<img src={avatar} alt={`${username}'s avatar`} />} />
{/* <UserAddOutlined /> */}
</div>
<div className="usesrname">{username}</div>
<div className="action">
{is_follow && "팔로잉 중"}
{!is_follow && (
<Button size="small" onClick={() => onFollowUser(username)}>
Follow
</Button>
)}
</div>
</div>
);
}
import React, { useEffect, useState } from "react";
import "./SuggestionList.scss";
import { Card } from "antd";
import Suggestion from "./Suggestion";
import { useAppContext } from "store";
import Axios from "axios";
import useAxios from "axios-hooks";
export default function SuggestionList({ style }) {
const {
store: { jwtAccessToken },
} = useAppContext();
const [userList, setUserList] = useState([]);
//axios을 좀더 일반적으로 쓰기위한 훅을 이용 useAxios hook
//useEffect자체가 필요없다 요청자체를 useAxios가 보내게 되니까?
//useAxios는 조회를 할때는 유용한다 post을 할때는 코드가 복잡해진다?
const headers = { Authorization: `Bearer ${jwtAccessToken}` };
const [{ data: origUserList, loading, error }, refetch] = useAxios({
url: "http://127.0.0.1:8000/accounts/suggestions/",
headers,
});
useEffect(() => {
if (!origUserList) setUserList([]);
else
setUserList(origUserList.map((user) => ({ ...user, if_follow: false })));
}, [origUserList]);
const onFollowUser = (username) => {
console.log("성공");
try {
Axios.post(
"http://127.0.0.1:8000/accounts/follow/",
{ username },
{ headers }
)
.then((response) => {
setUserList((prevUserList) => {
return prevUserList.map((user) => {
if (user.username === username) {
return { ...user, is_follow: true };
} else return user;
});
});
})
.catch((error) => {
console.log(error);
});
} catch (error) {
console.log("여기 에러야 :", error);
}
};
return (
<div style={style}>
{/* 정말 빠르게 지나갈 것이다 */}
{loading && <div>Loading...</div>}
{error && <div>로딩중에 에러가 발생했습니다.</div>}
{/* <button onClick={() => refetch()}>Reload</button> */}
<Card
size="small"
title="Suggestions for you"
// extra={<a href="#">More</a>}
style={{
width: 300,
}}
>
{userList.map((suggestionUser) => (
<Suggestion
key={suggestionUser.username}
suggestionUser={suggestionUser}
onFollowUser={onFollowUser} //속성값으로 주입함
/>
))}
</Card>
</div>
);
}
첫번째 블럭이 Suggestion.js이고 두번째 블럭은 SuggestionList.js입니다.
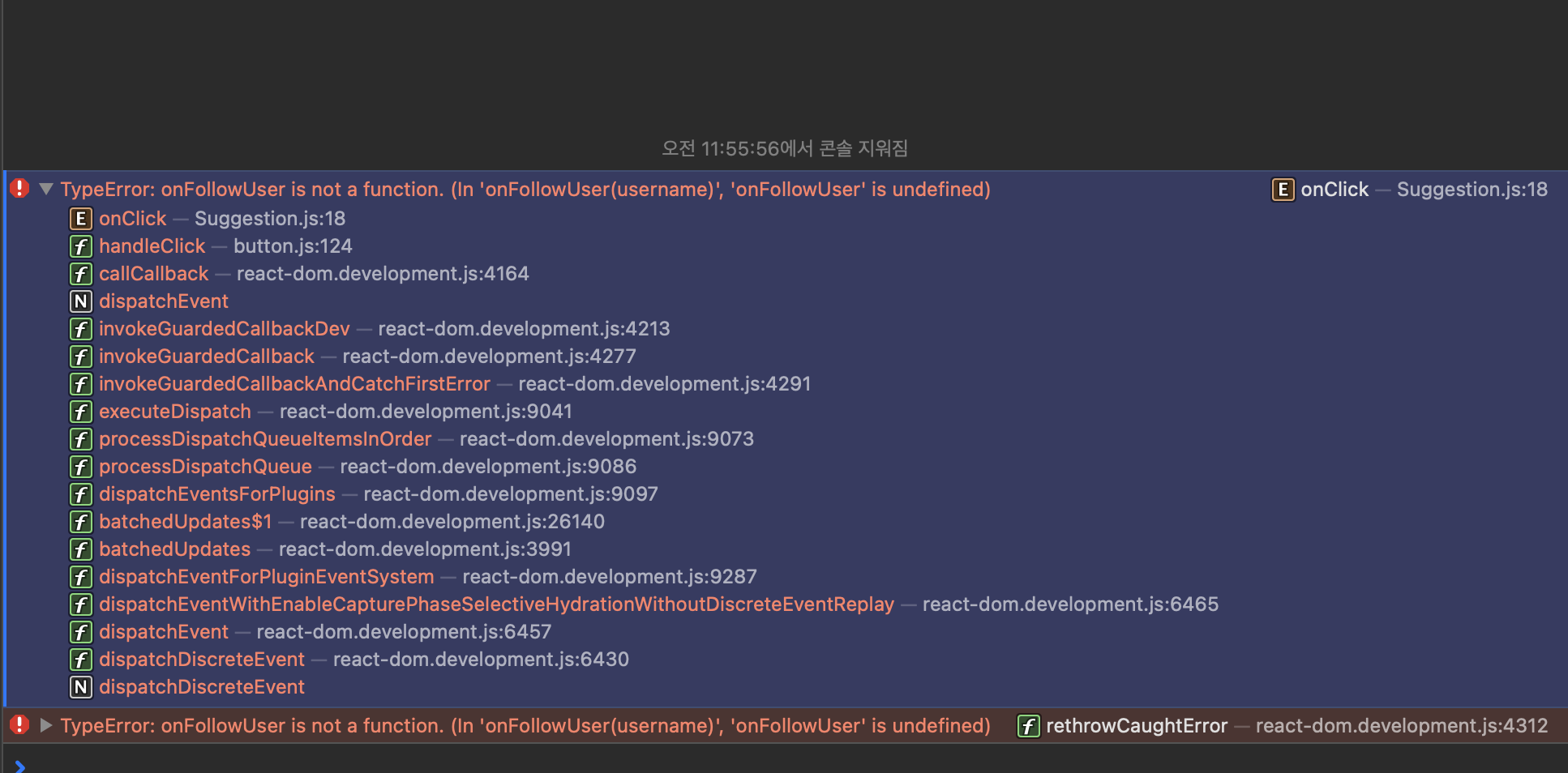
 follow 버튼을 눌렀을때 이러한 에러가 뜨기 시작했는데 왜 그런걸까요ㅠㅠ 분명 원래는 잘 되었는데 학습진도를 더 나가다 보니 어느순간 작동하지 않던데 그 이유를 잘 모르겠습니다 서버쪽으로 요청도 가지 않는거 같은데 서버쪽의 문제일 수 있을까요??
follow 버튼을 눌렀을때 이러한 에러가 뜨기 시작했는데 왜 그런걸까요ㅠㅠ 분명 원래는 잘 되었는데 학습진도를 더 나가다 보니 어느순간 작동하지 않던데 그 이유를 잘 모르겠습니다 서버쪽으로 요청도 가지 않는거 같은데 서버쪽의 문제일 수 있을까요??
답변 1
0
이진석
지식공유자
2023. 03. 03. 15:47
안녕하세요.
Suggestion 컴포넌트의 속성값으로 받는 onFollowUser 속성값이 undefined 라는 오류네요.
Suggestion 컴포넌트의 속성값을 props로 받으셔서 function Suggestion(props), 그 props 값을 출력해보시면 어떤 이름으로 어떤 속성값들이 있는 지 확인하실 수 있습니다. 정말 onFollowUser 속성값이 안 넘어오는 지 확인해보시구요.
파일 저장의 문제이거나 다른 경로의 Suggestion 컴포넌트를 참조하고 있으실 수도 있습니다.
같은 이름의 다른 컴포넌트를 참조하고 있거나
소스코드 파일을 저장하지 않아서, 에디터에 보이는 코드와 같은 코드로 동작하고 있거나
이러한 이슈는 어딘가에 누락하신 부분이 있으신 것이니, 차근차근 찾아보는 수 밖에 방법이 없습니다.
확인해보시고 댓글 남겨주세요.
화이팅입니다. :-)

2023. 03. 04. 15:44
확인했습니다!! 제가 강의를 수강하면서 SuggestionList.js을 Axios에서 useAxios로 코드를 변경할 당시 처음 버전의 SuggestionList.js코드를 지워버리기 보단 나중에 한번더 참고해보자는 느낌으로 SuggestionList.js 을 SuggestionListV2.js로 이름을 변경했습니다. 그리고 useAxios을 이용한 컴포넌트는 이름을 SuggestionList.js로 새로 만들었습니다. 그런데 그렇게 변경하던중 Home.js에 import SuggestionList from "components/SuggestionListV2"; 이런식으로 자동으로 변경이 되었나 봅니다ㅠㅠ home에서 다른 컴포넌트를 참조하고 있어서 문제가 발생했습니다. props로 확인을 해보니 onFollowUser함수가 넘어오지를 않아서 확인했더니 발견했습니다. 감사합니다!