-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
업로드 후 홈화면에서 이미지가 보이지 않습니다
23.02.27 20:04 작성 23.02.27 21:34 수정 조회수 400
0
데이터 베이스에도 기록이 잘 들어가고 사이트 홈화면에도 잘 뜨는데 화면의 이미지가 안뜹니다.
uploads파일에도 이미지 다 잘 들어갑니다.
인강과 데이터베이스를 비교해봤을 때 경로문제인것같긴한데 어떻게 수정을 해야할까요?
근데 DB경로의 역슬래시를 슬래시로 바꾸어도 안뜨고 uploads에는 사진도 잘 들어가고 사진의 경로를 봤을때도 동일해서... 왜 안뜨는걸까요?
단순히 한사진의 오류라고생각했었는데 등록한 것 모두 이렇게 되어서...
어딜 어떻게 수정해야할지모르겠어서... 일단은 깃허브링크 함께올려봅니다...
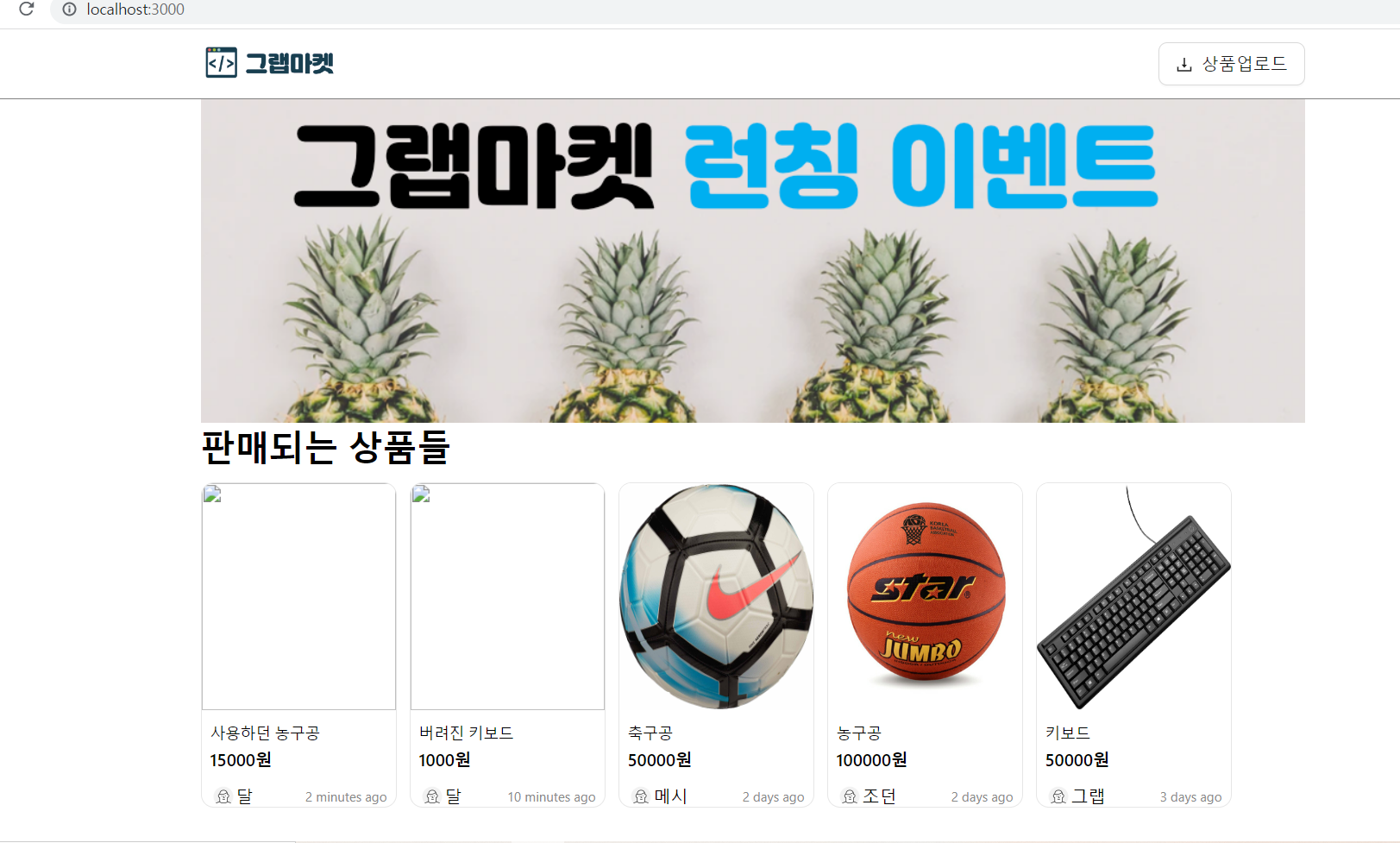
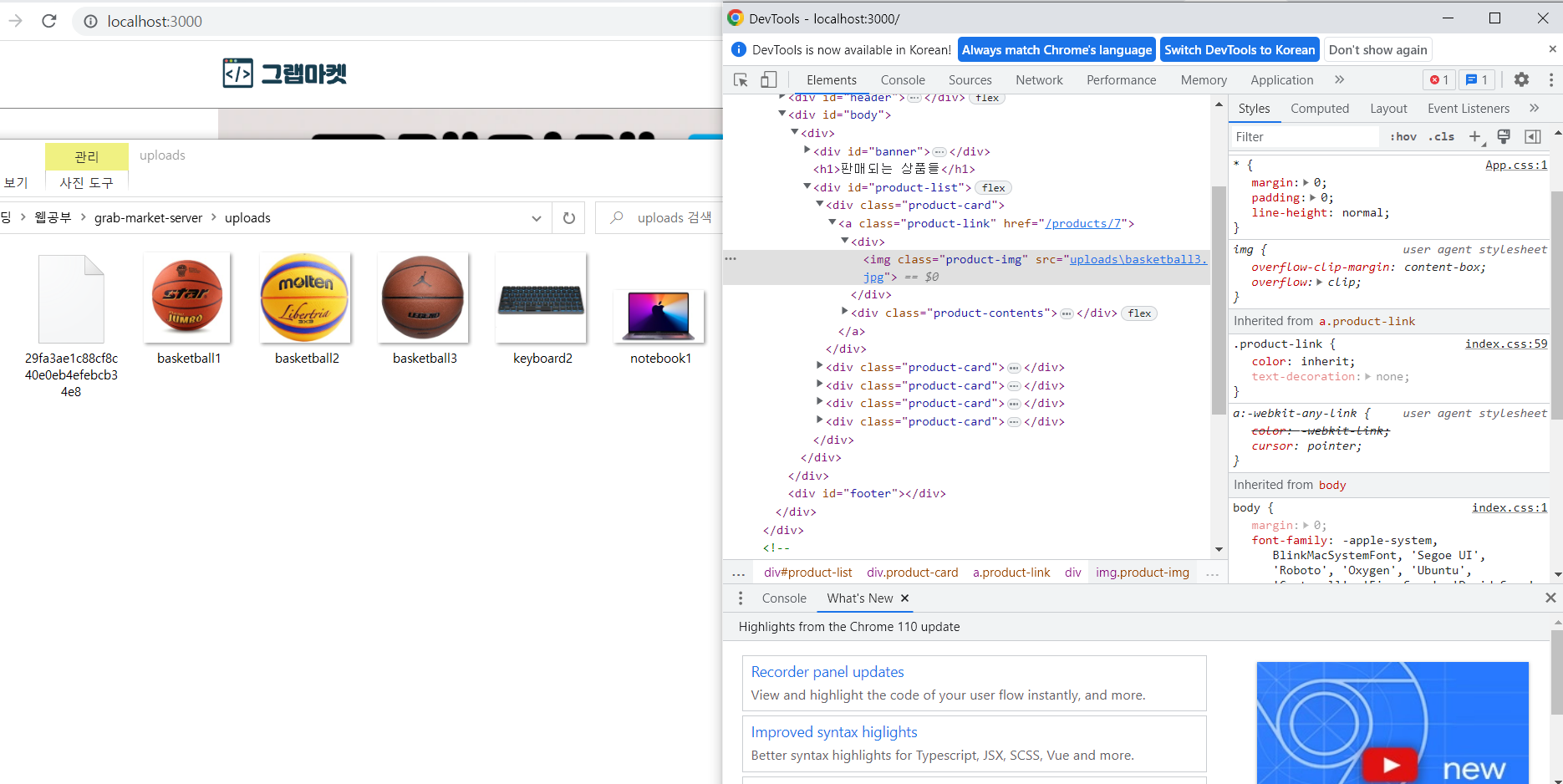
홈사이트 화면
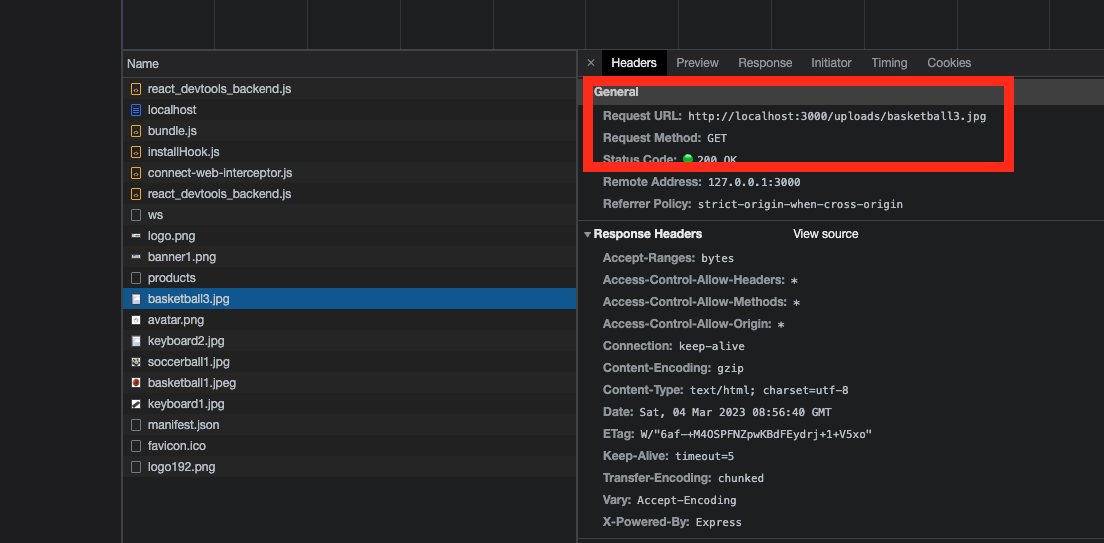
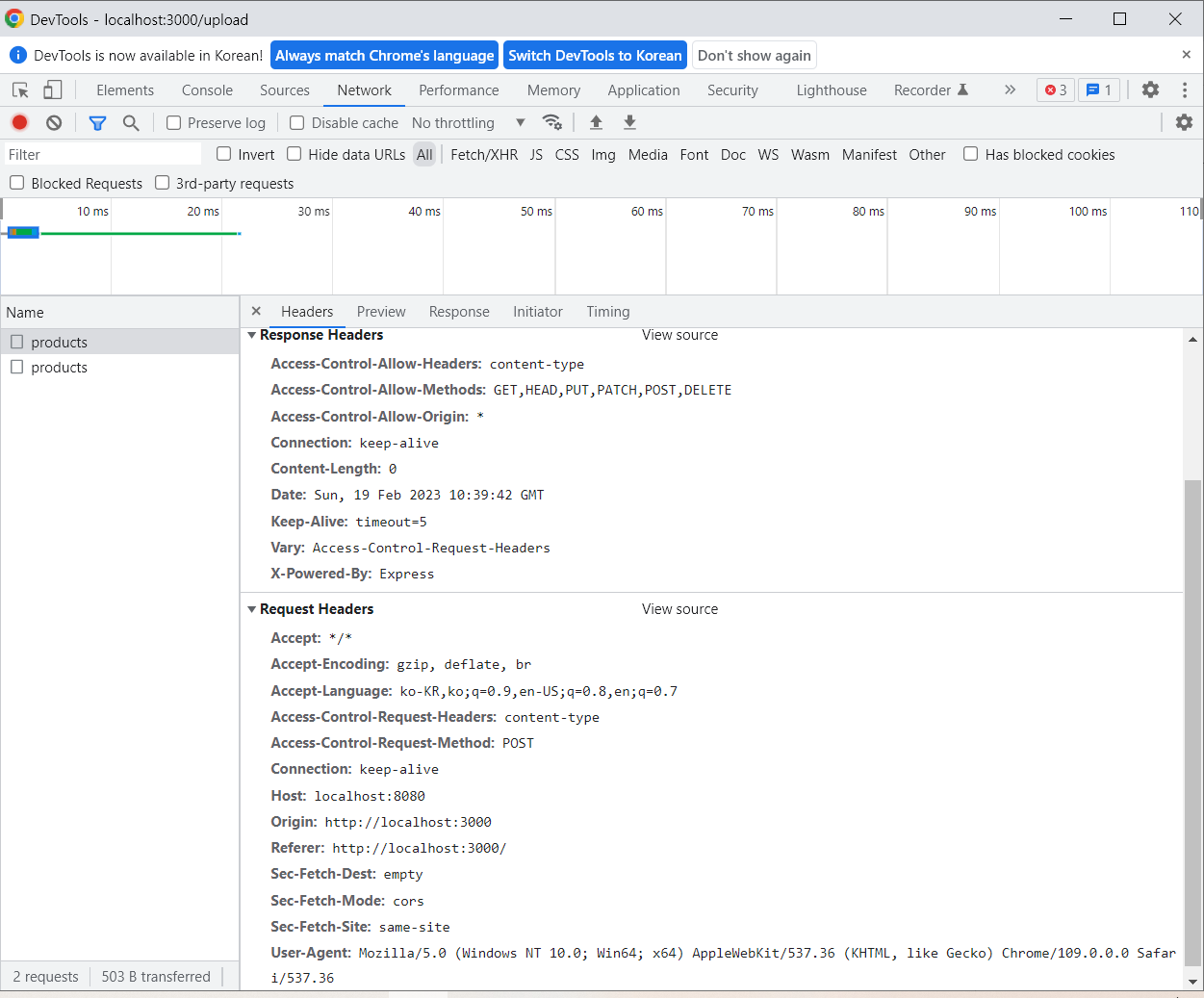
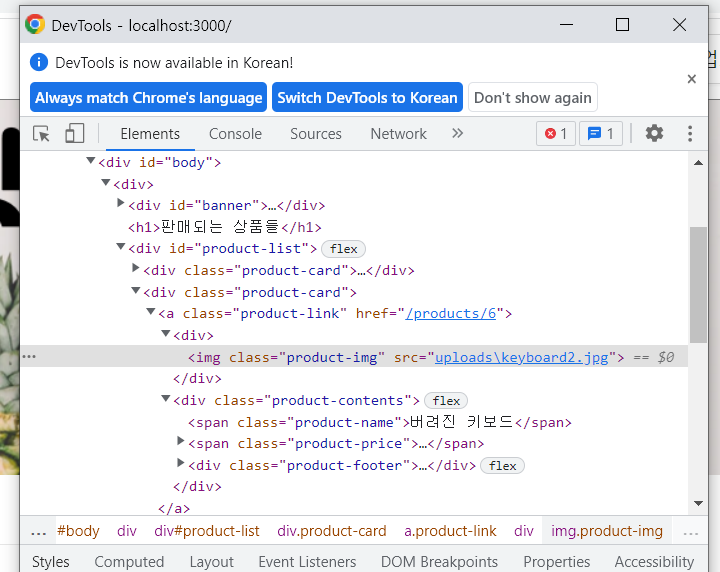
개발자 툴 상품넣고 난뒤
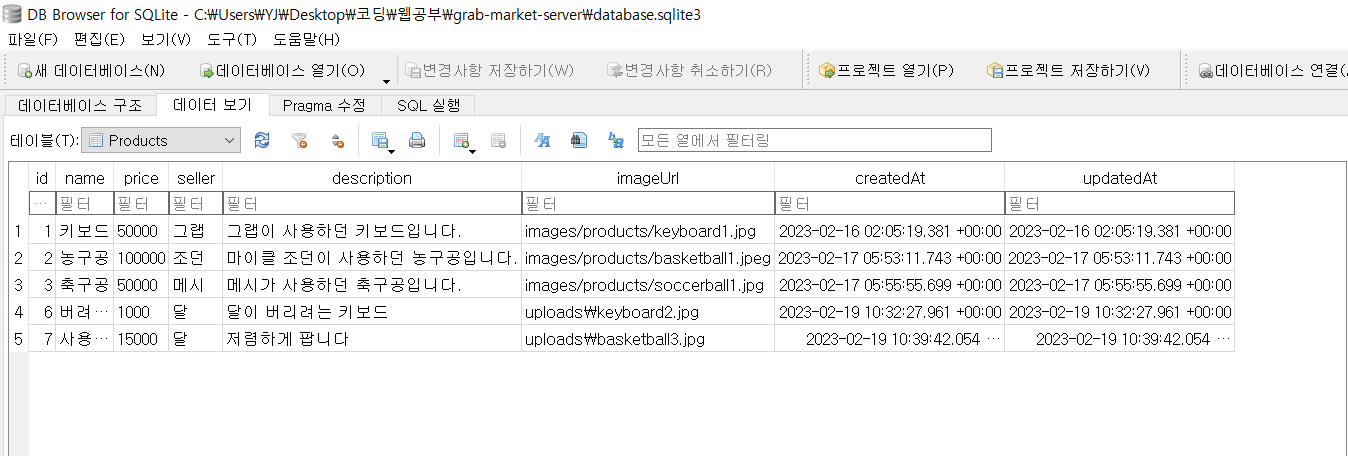
DB데이터 베이스
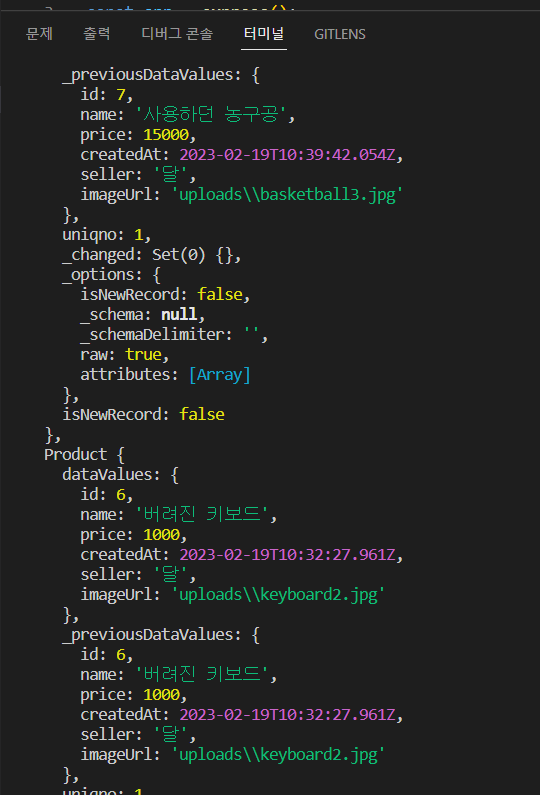
물건 등록 후 vscode에 뜨는것
깃허브 링크: https://github.com/Dalrae03/webstudy/commit/7a5981dafabdbf009b40c0c5814e7e7c6f3ea9de
https://github.com/Dalrae03/webstudy/commit/c9106654b1d6badba9ae64ce744a11da46b719a5
답변을 작성해보세요.
0

그랩
지식공유자2023.03.04
코드를 보니 client쪽 main.js 코드의 product-card 안을 보시면 img 태그의 src가 product.imageUrl로 되어있습니다. 현재 디비에서 내려주는 값을 보면 imageUrl은 uploads/... 와 같이 앞에 경로만 포함되서 들어오고 있는데요. 그렇게 되면 클라이언트(웹)에서는 해당 웹의 주소인 localhost:3000/uploads/... 이렇게 주소를 인식해서 요청하게 됩니다
따라서 아래처럼 API_URL로 API 서버 주소를 온전히 붙여주셔야 합니다
https://github.com/yansfil/grab-market-client/blob/3479df9b4e415a0b2200e6fc4bf360261ad35f7f/src/main/index.js#L54










답변 1