인프런 커뮤니티 질문&답변
scrollTo 완성본
23.02.24 16:20 작성
·
473
·
수정됨
0
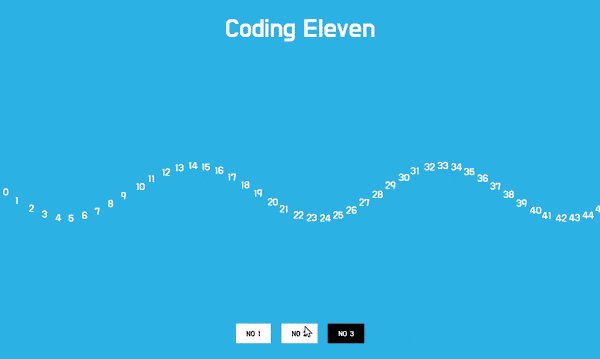
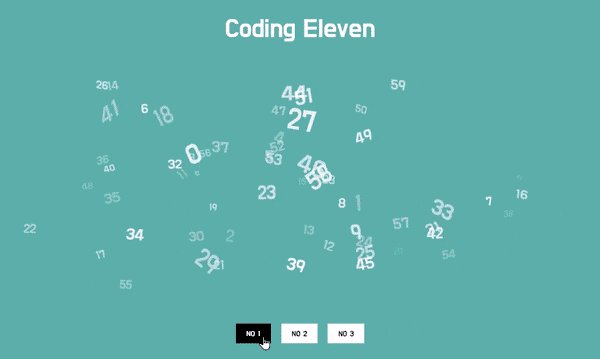
scrollTo - 페이지 스크롤 부분
완성본 자체가 작동이 안되네요
크롬브라우저에서 상하 이동 자체가 안되네요 ..
복사해서 붙여넣기 해도요
왜그런건가요?
다음 페이징 스크롤 이동.html 완성본도
크롬 브라우저에서 작동 안합니다
콘솔 이거맞죠?
console.log(scrollTo());이렇게 하면 아래와같이 나옵니다

아래 저와 같은 분이 있어
https://codepen.io/yahao2512/pen/jOmKgGo\
여기서 확인해보니
이동은 하나
크롬에서는 behavior: 'smooth',
이게 안되는것 같아요 ~~
답변 2
0
2023. 02. 25. 22:50
네
콘솔 하면 잘 찍힙니다
console.log(window.scrollY)

https://codepen.io/yahao2512/pen/jOmKgGo\
여기 확인해보니
이동은 안하고 top 누르면 텍스트 content1 나오고
bottom 누르면 텍스트 content1나와요
이동은 안합니다
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
여기들어가니 스크롤바가 이동은 하나
scroll-behavior: smooth;가 안먹혀서 인지
딱딱하게 이동만해요
scroll-behavior: auto;랑
scroll-behavior: smooth; 둘다 똒같이 딱딲하게 스크롤바만 이동해요 ...ㅠㅠ
0
2023. 02. 25. 00:51
안녕하세요
확인을 다시 해봐도 저는 맥북 크롬, 사파리에서 확인 시 잘 되고 있습니다.
그리고 console.log(scrollTo()) 는 scrollTo() 가 없어서 undefined 가 나오는 게 맞습니다.
console.log(window.scrollY) 를 해보세요.
그리고 아래 url 은 제가 만들어 놓은 것입니다. 제가 yahao2512입니다.
https://codepen.io/yahao2512/pen/jOmKgGo\
이 페이지도 한 번 보시고 테스트 해보세요.
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
위 url은 되시는지 답변 부탁드립니다.

2023. 02. 25. 23:09
아래 url도 안 된다고 하시니 난감하네요.
https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-behavior
css에 아래 코드 추가해보세요.