-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
탭메뉴가 실행이 안됩니다 ㅠ
23.02.15 20:39 작성 조회수 184
1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">MENU-1</a>
<div class="sub-menu">
<a href="#">sun-menu1</a>
<a href="#">sun-menu2</a>
<a href="#">sun-menu3</a>
<a href="#">sun-menu4</a>
</div>
</li>
<li>
<a href="#">MENU-2</a>
<div class="sub-menu">
<a href="#">sun-menu1</a>
<a href="#">sun-menu2</a>
<a href="#">sun-menu3</a>
<a href="#">sun-menu4</a>
</div>
</li>
<li>
<a href="#">MENU-3</a>
<div class="sub-menu">
<a href="#">sun-menu1</a>
<a href="#">sun-menu2</a>
<a href="#">sun-menu3</a>
<a href="#">sun-menu4</a>
</div>
</li>
<li>
<a href="#">MENU-4</a>
<div class="sub-menu">
<a href="#">sun-menu1</a>
<a href="#">sun-menu2</a>
<a href="#">sun-menu3</a>
<a href="#">sun-menu4</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#"><img src="img/slide1.jpg" alt=""></a>
<a href="#"><img src="img/slide2.jpg" alt=""></a>
<a href="#"><img src="img/slide3.jpg" alt=""></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">공지사항</div>
<div class="tab2">갤러리</div>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="img/banner_img.jpg" alt=""></a>
</div>
<div class="shortcut">
<a href="#"><img src="img/shortcut_img.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#"><img src="img/logo2.png" alt=""></a>
</div>
<div class="copy">
COPYRIGHTⓒ by JUST Shop. ALL RIGHTS RESERVED
</div>
<div class="sns">
<a href="#"><img src="img/sns1.png" alt=""></a>
<a href="#"><img src="img/sns2.png" alt=""></a>
<a href="#"><img src="img/sns3.png" alt=""></a>
</div>
</footer>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
.container{ width: 1200px; margin: auto;}a{ text-decoration: none; color: #333;}header{ height: 100px; position: relative; z-index: 1;}header>div{ height: 100px; /* border: 1px solid red; /}.header-logo{ width: 200px; float: left;}.navi{ width: 800px; float: right;}.menu{ margin-top: 30px; list-style: none; / border: 1px solid #000; / padding: 0;}.menu>li{ / border: 1px solid #000; / float: left; width: 25%; box-sizing: border-box; text-align: center;}.menu>li>a{ border: 1px solid #000; display: block; padding: 5px; transition: 0.5s;}.menu>li:hover>a{ background-color: #000; color: #fff;}.sub-menu{ border: 1px solid #000; background-color: #fff; display: none;}.sub-menu>a{ display: block; padding: 5px; transition: 0.5s;}.sub-menu>a:hover{ background-color: #000; color: #fff;}.slide{ position: relative; height: 300px; width: 1200px; / border: 1px solid red; / overflow: hidden;}.slide>div{ position: absolute; top: 0; left: 0; font-size: 0; animation: slide 10s linear infinite;
}@keyframes slide { 0% {top: 0;} 30% {top: 0;} 35% {top: -300px;} 65% {top: -300px;} 70% {top: -600px;} 95% {top: -600px;} 100% {top: 0;}}
.items{ overflow: hidden;}.items>div{ height: 200px; float: left; / border: 1px solid red; / box-sizing: border-box;}.news{ width: 400px;}.tab-inner{ width: 95%; margin: auto;}.btn{}.btn>span{ border: 1px solid #000; padding: 5px; width: 130px; display: inline-block; text-align: center; border-radius: 5px 5px 0 0; background-color: #ddd; margin-right: -5px; border-bottom: none; margin-bottom: -1px; cursor: pointer;}.btn>span:active{ background-color: #fff;}.tabs{}.tabs>div{ border: 1px solid #000; height: 160px;}.tab1{}.tab2{ display: none;}
.banner{ width: 400px;}.shortcut{ width: 400px;}
footer{}footer>div{ height: 100px; / border: 1px solid red; */ float: left; box-sizing: border-box;}.footer-logo{ width: 200px; line-height: 130px;}.copy{ width: 800px; line-height: 100px; text-align: center;}.sns{ width: 200px; line-height: 140px; text-align: center;}
$('.menu>li').mouseover(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu>li').mouseout(function(){
$(this).children('.sub-menu').stop().slideUp()
})
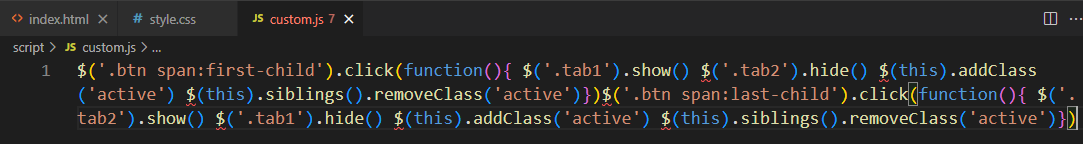
$('.btn span:first-child').click(function(){ $('.tab1').show() $('.tab2').hide() $(this).addClass('active') $(this).siblings().removeClass('active')})$('.btn span:last-child').click(function(){ $('.tab2').show() $('.tab1').hide() $(this).addClass('active') $(this).siblings().removeClass('active')})

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
3. 상단 드롭다운 네비게이션(3가지 타입) – HTML+CSS+JQUERY
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.02.15
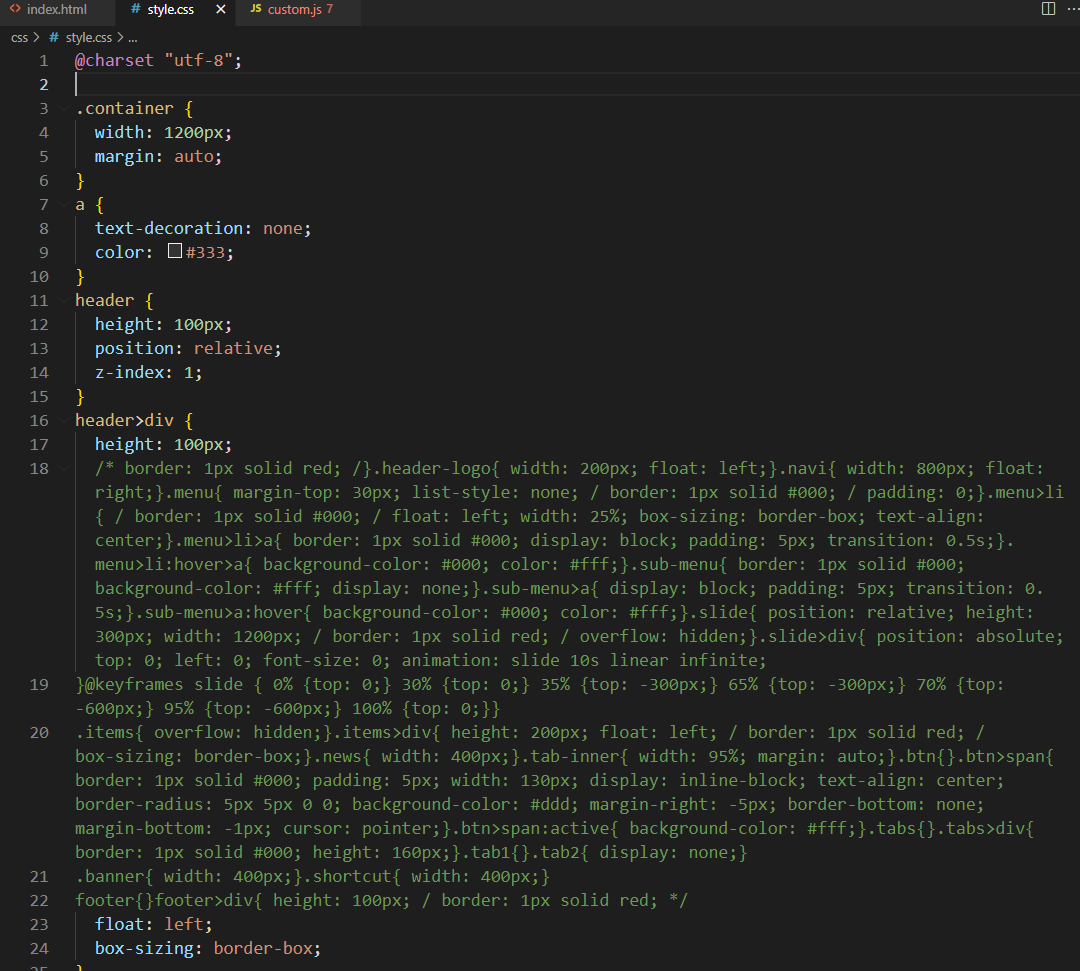
html css js 코드 다시 올려주세요.
복사했더니 아래처럼 나옵니다. css에 주석처리 되어 있어요.
그리고 제이쿼리는 엔터를 치지 않으면 오류납니다.
현재 상태로는 테스트 어렵습니다.




답변 1