-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
슬라이드
23.02.10 18:54 작성 조회수 195
1
안녕하세요 슬라이드가 안되서
확인 부탁드립니다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#"><img src="images/logo.png" alt="로고"></a>
</div>
<div class="navi"></div>
</header>
<div class="slide">
<a href="#"><img src="images/img1.png" alt="img1"></a>
<a href="#"><img src="images/img2.png" alt="img2"></a>
<a href="#"><img src="images/img3.png" alt="img3"></a>
</div>
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#"><img src="images/banner.jpg" alt="배너"></a>
</div>
<div class="shortcut">
<a href="#"><img src="images/shortcut.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#"><img src="images/logo.png" alt="로고"></a>
</div>
<div class="copy">
<span>COPYRIGHTⓒ by JUST Shop. ALL RIGHTS RESERVED</span>
</div>
<div class="sns">
<a href="#"><img src="images/sns1.jpg" alt="sns1"></a>
<a href="#"><img src="images/sns2.jpg" alt="sns2"></a>
<a href="#"><img src="images/sns3.jpg" alt="sns3"></a>
</div>
</footer>
</div>
</body>
</html>@charset "utf-8";
.container{
width: 1200px;
margin: auto;
border: 1px solid red;
}
header{
height: 100px;
}
header>div{
height: 100px;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
.slide{
height: 300px;
position: relative;
overflow: hidden;
}
.slide>div{
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {top: 0;}
30% {top: 0;}
35% {top: -300px;}
65% {top: -300px;}
70% {top: -600px;}
95% {top: -600px;}
100% {top: 0;}
}
.items{
overflow: hidden;
}
.items>div{
height: 200px;
float: left;
width: 400px;
box-sizing: border-box;
}
.news{}
.banner{}
.shortcut{}
footer{
overflow: hidden;
}
footer>div{
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
}
.copy{
width: 800px;
line-height: 100px;
text-align: center;
}
.sns{
width: 200px;
line-height: 140px;
text-align: center;
}그리고 푸터 부분에
텍스트는 line-height할때 높이값을 기존 높이와 동일한 사이즈로 하면되는데 이미지는 왜 기존 높이 사이즈로 하면 안되는걸까요??
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.02.10
이틀전 질문이랑 같은 질문이신데요.
답변 드렸었는데 못보셨나보네요.
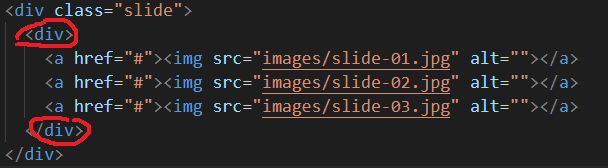
.slide 밑에 div가 없어요.

line-height의 경우 폰트랑 이미지는 적용되는게 조금 다릅니다.
폰트는 눈에 보이지 않지만 위 아래에 약간의 마진... 정확히는 폰트마다 다른 상하 줄간격이 있습니다. 그런데 이미지는 그런게 없어서 일괄적으로 line-height 준다고 텍스트와 이미지가 완전히 동일하게 적용되지는 않을거에요.




답변 1