-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
react 렌더링이 늦는 것
23.02.08 15:10 작성 23.02.08 15:11 수정 조회수 411
0

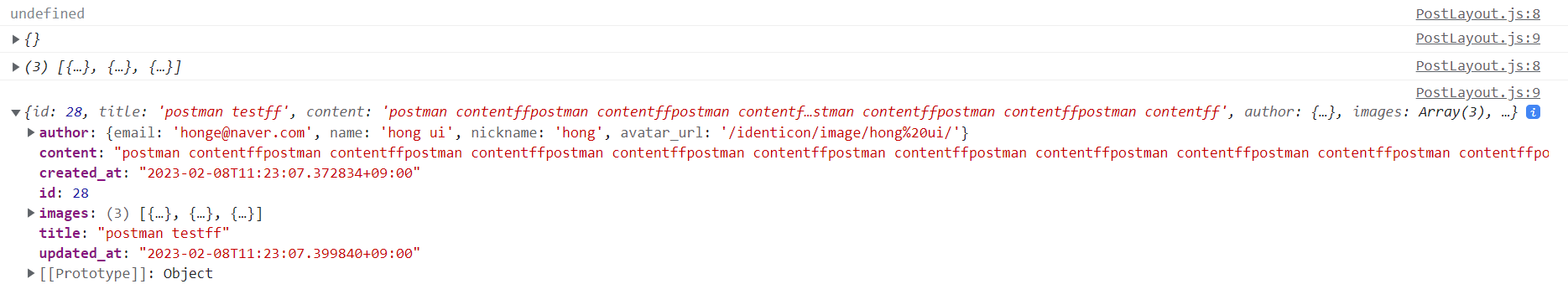
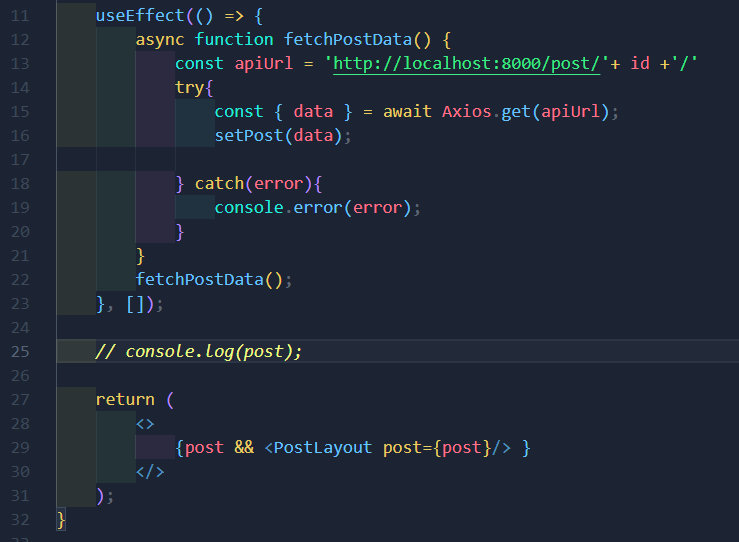
 두번째 사진(Post)에서 async를 이용하여 api통신을 하는데, 여기서 받은 데이터를 PostLayout으로 전달해줍니다.
두번째 사진(Post)에서 async를 이용하여 api통신을 하는데, 여기서 받은 데이터를 PostLayout으로 전달해줍니다.
하지만 PostLayout에서 console.log(post)를 하면, {}로 빈 오브젝트가 먼저 발생하여 에러가 나타납니다
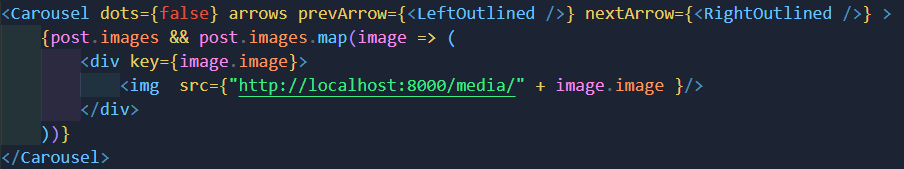
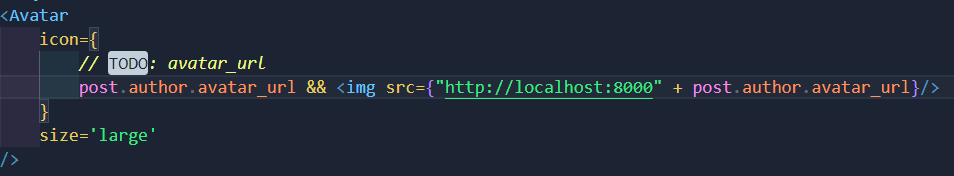
강사님과 같이 &&를 이용하는 방법은 이미지 처리에서는 되었는데, 나머지 author 안 에있는 email, username, nickname 처리에는 알맞게 되지 않고있습니다. 아래와 같은 경우에는 에러가 나타납니다.
아래와 같은 경우에는 에러가 나타납니다.

답변을 작성해보세요.
1

이진석
지식공유자2023.02.09
안녕하세요.
jsx 에서 아래의 코드는 post 값이 참(true) 으로 판정받을 때에 PostLayout 컴포넌트를 렌더링합니다.
post && <PostLayout post={post} />
js 에서 boolean 외에도 다양한 타입의 값들로도 참/거짓 판정을 할 수 있는 데요.
undefined 나 0 혹은 빈 문자열은 거짓 판정을 받습니다. 이를 확인하는 방법은 js 콘솔에서 각 값 앞에 느낌표(!)를 2개 붙여보세요. 느낌표는 해당 값의 부정한 값을 반환합니다. 그럼 그 값의 참/거짓 판정을 알 수 있습니다.
!!undefined 값은 false이며, !!0 그리고 !!"" 값도 false 입니다.
그런데 !!{} 과 !![] 은 true 입니다. 즉 {} 은 참 판정을 받기 때문에 post 가 {} 일 때에도 PostLayout 이 렌더링되었던 것입니다.
post 상탯값의 초기값을 {} 이 아니라 undefined 로 지정하는 것도 한 방법입니다.
화이팅입니다. :-)




답변 1