-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
코드작성 후 반영되는 글자
22.11.10 00:45 작성 조회수 128
1
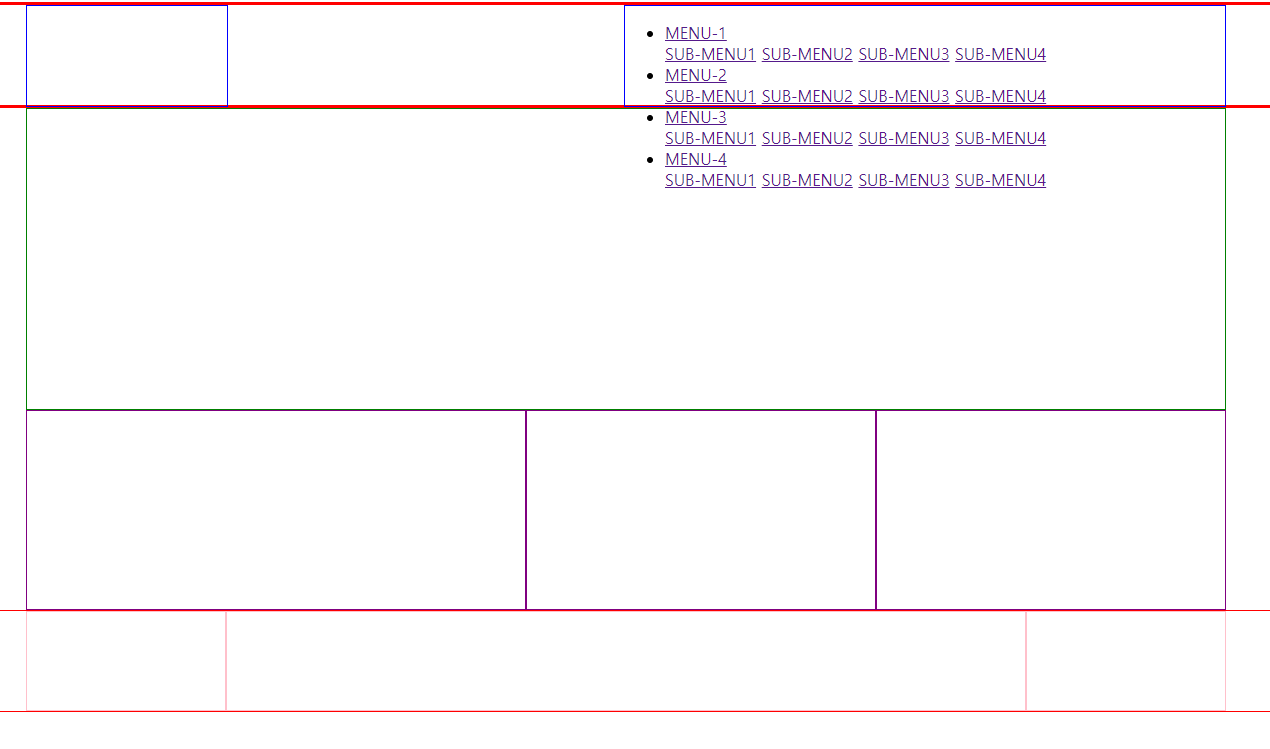
 해당 강의에 맞춰 작성하면 글씨가 보라색깔에 글씨 밑줄이 그어진 채 반영이 됩니다.
해당 강의에 맞춰 작성하면 글씨가 보라색깔에 글씨 밑줄이 그어진 채 반영이 됩니다.
강의에서는 하단 사진처럼 나오던데
여태까지 color랑 text-decoration으로 수정해왔는데 상관 없을까요?
네비게이션 작성 뿐만 아니라 공지사항/갤러리 작성할 때도 이랬습니다.
혹시 모르니 코드 작성한 것도 올려놓겠습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>네비게이션 상단 개별</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi">
<!--navi-->
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUB-MENU1</a>
<a href="#none">SUB-MENU2</a>
<a href="#none">SUB-MENU3</a>
<a href="#none">SUB-MENU4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUB-MENU1</a>
<a href="#none">SUB-MENU2</a>
<a href="#none">SUB-MENU3</a>
<a href="#none">SUB-MENU4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUB-MENU1</a>
<a href="#none">SUB-MENU2</a>
<a href="#none">SUB-MENU3</a>
<a href="#none">SUB-MENU4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUB-MENU1</a>
<a href="#none">SUB-MENU2</a>
<a href="#none">SUB-MENU3</a>
<a href="#none">SUB-MENU4</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
</div>
</body>
</html>
.container {}
.header-inner {
border: 3px solid red;
}
header {
height: 100px;
width: 1200px;
margin: auto;
}
header > div {
border: 1px solid blue;
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 600px;
float: right;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
border: 1px solid green;
height: 300px;
}
.items {
width: 1200px;
margin: auto;
overflow: hidden;
}
.items > div {
border: 1px solid purple;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
.footer-inner {
border: 1px solid red;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid pink;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.11.10
a 태그는 한번 방문한 링크는 보라색으로 표시됩니다. 이건 모든 브라우저의 기본입니다.
a 태그에 href="#" 이렇게 넣었기 때문에 방문한 페이지라고 인식합니다.
이유는 #이라는 의미는 현재 html 문서를 의미하기 때문입니다.



답변 1