-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
.sub-back
22.11.06 22:13 작성 조회수 168
2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none">
<img src="images/logo-header.png" alt="header logo">
</a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">입학안내</a>
<div class="sub-menu">
<a href="#none">수시모집</a>
<a href="#none">정시모집</a>
<a href="#none">편입학</a>
<a href="#none">재외국민</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">대학정보알림</a>
<a href="#none">정보공개</a>
<a href="#none">정보서비스안내</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">참여게시판</a>
<a href="#none">자료실</a>
</div>
</li>
</ul>
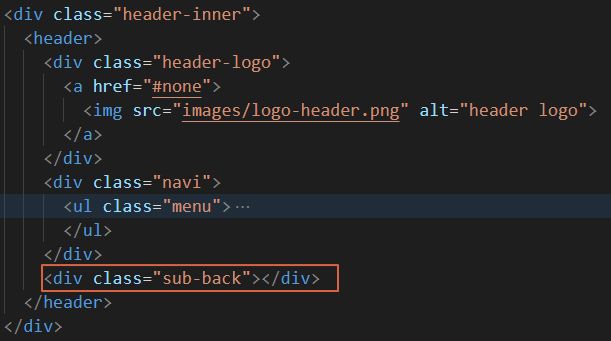
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none">
<img src="images/slide-01.jpg" alt="slide1">
<img src="images/slide-02.jpg" alt="slide2">
<img src="images/slide-03.jpg" alt="slide3">
</a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">산업대학교 동문회장배 자선골프대회<b>2016-09-12</b></a>
<a href="#none">개교 100주년 기념 야외 오페라 초청<b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천<b>2016-09-09</b></a>
<a href="#none">진행위원회(정회원) 선발 결과<b>2016-09-07</b></a>
<a href="#none">산업대학교 동문회 개최일 변경<b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none">
<img src="images/gallery-01.jpg" alt="gallery1">
<img src="images/gallery-02.jpg" alt="gallery2">
<img src="images/gallery-03.jpg" alt="gallery3">
</a>
</div>
</div>
</div>
<div class="banner">
<a href="#none">
<img src="images/banner.jpg" alt="banner">
</a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="Copyright">
<div></div>
<div></div>
</div>
<div class="family-site"></div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "UTF-8";
body {
margin: 0;
background-color: #ffffff;
color: #333333;
font-size: 15px;
}
a {
color: #333333;
text-decoration: none;
}
.container {}
.header-inner {
border: 1px solid red;
}
header {
height: 100px;
width: 1200px;
margin: auto;
}
header > div {
/* border: 1px solid blue; */
height: 100px;
position: relative;
z-index: 10;
}
.header-logo {
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
margin-right: 20px;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
margin-bottom: 20px;
}
.slide > div {
/* border: 1px solid green; */
height: 300px;
}
.items {
width: 1200px;
margin: auto;
overflow: hidden;
}
.items > div {
/* border: 1px solid blue; */
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 425px;
}
.gallery {
width: 425px;
}
.banner {
width: 350px;
}
.footer-inner {
border: 1px solid red;
}
footer {
height: 100px;
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid green;
height: 100px;
float: left;
box-sizing: border-box;
}
.Copyright {
width: 1000px;
}
.Copyright div {
border: 1px solid black;
height: 50px;
}
.family-site {
width: 200px;
}
/* slide */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide > div {
position: absolute;
width: 3600px;
font-size: 0;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -1200px;
}
65% {
left: -1200px;
}
70% {
left: -2400px;
}
95% {
left: -2400px;
}
100% {
left: 0;
}
}
/* news & gallery */
.tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn span {
border: 1px solid #000000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #ffffff;
}
.tab1,
.tab2 {
border: 1px solid #000000;
padding: 0 15px;
height: 160px;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid #000000;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 img {
width: 120px;
padding-top: 25px;
}
.banner img {
width: 96%;
}
/* navigation */
.menu {
list-style: none;
padding: 0;
padding-top: 52px;
border: 1px solid red;
}
.menu li {
border: 1px solid black;
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid #000000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000000;
color: #ffffff;
}
.sub-menu {
border: 1px solid #000000;
}
.sub-menu a {
display: block;
padding: 5px;
color: #ffffff;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #ffffff;
color: #000000;
}
.sub-back {
background-color: #000000;
width: 1200px;
height: 140px;
position: absolute;
left: 0;
top: 100%;
z-index: -1;
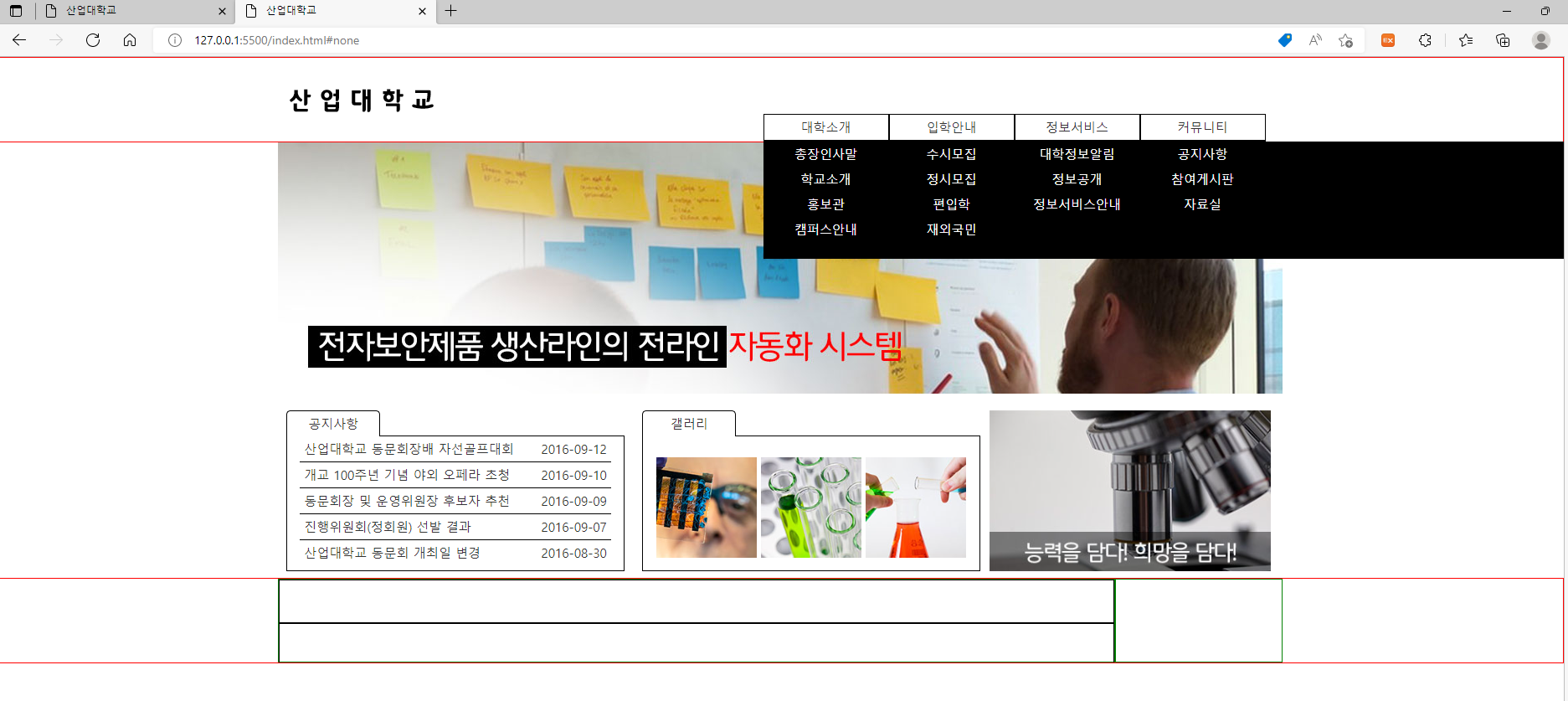
} 배경색이 왼쪽으로 이동이 안됩니다.
배경색이 왼쪽으로 이동이 안됩니다.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.11.07
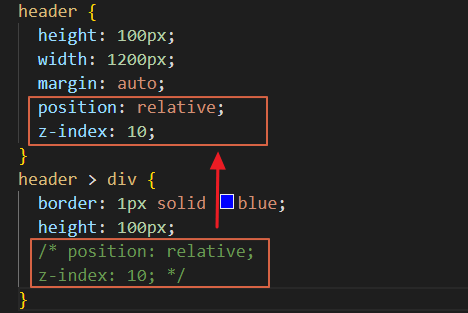
.sub-back은 ul 안에 있으면 안됩니다. header 바로 밑에 있어야 header가 부모요소, .sub-back이 자식요소로 해서 left: 0가 제대로 위치합니다.

그리고 아래처럼 CSS 해줘야 합니다.




답변 1