-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
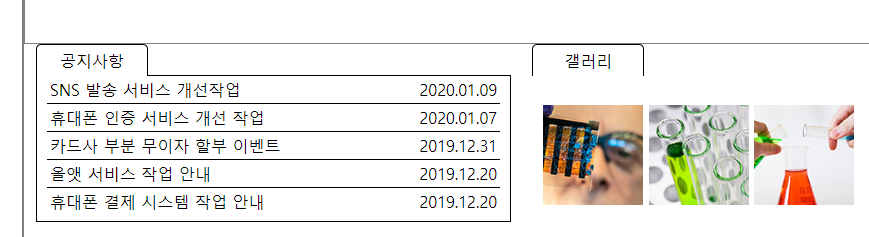
공지사항, 갤러리 tab 부분
22.11.06 21:26 작성 조회수 296
1
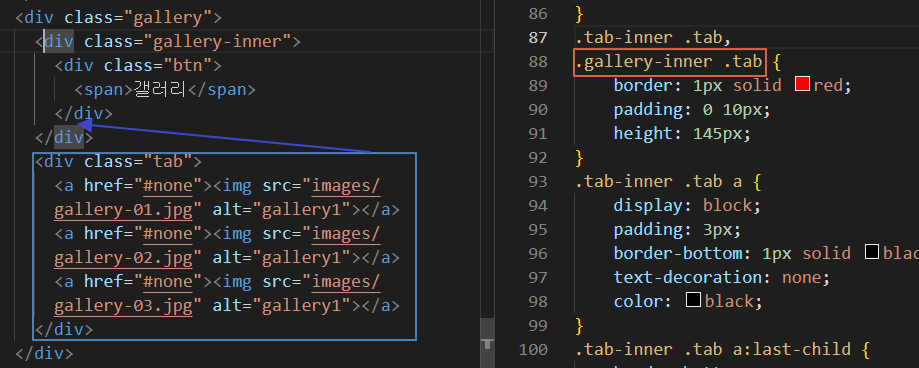
.tab-inner .tab,
.gallery-inner .tab {
border: 1px solid black;
padding: 0 10px;
height: 145px;
}
 부분에 갤러리도 같이 묶었는데 갤러리 부분만 반영되지 않습니다.
부분에 갤러리도 같이 묶었는데 갤러리 부분만 반영되지 않습니다.
실제 문제를 보니 공지사항과 tab 부분에 border값을 넣지 않던데 큰 상관이 없는 건가요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레이아웃 가로고정형-공지사항, 갤러리 별도구성</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">로고</div>
<div class="navi">네비게이션</div>
</header>
<div class="slide">
<div>이미지 슬라이드</div>
</div>
<!--아이템-->
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab">
<a href="#none">SNS 발송 서비스 개선작업 <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 <b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 <b>2019.12.31</b></a>
<a href="#none">올앳 서비스 작업 안내 <b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업 안내 <b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div>
</div>
<div class="tab">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery1"></a>
</div>
</div>
<div class="banner">배너</div>
</div>
<footer>
<div class="footer-logo">로고</div>
<div class="copyright">copyright</div>
<div class="sns">sns</div>
</footer>
</div>
</body>
</html>
.container {
border: 2px solid gray;
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header > div {
background-color: rgb(185, 185, 185);
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 660px;
float: right;
}
/* Content */
.slide {}
.slide > div {
border: 1px solid gray;
height: 300px;
}
.items {
overflow: hidden;
}
.items > div {
height: 200px;
float: left;
box-sizing: border-box;
/*border: 1px solid gray;*/
}
.news {
width: 500px;
}
.gallery {
width: 350px;
}
.banner {
border: 1px solid black;
width: 350px;
}
/*Footer*/
footer {
overflow: hidden;
}
footer > div {
border: 1px solid gray;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* Tab Content */
.tab-inner,
.gallery-inner {
width: 95%;
margin: auto;
}
.tab-inner .btn {}
.tab-inner .btn span,
.gallery-inner .btn span {
border: 1px solid black;
display:inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: white;
}
.tab-inner .tab,
.gallery-inner .tab {
border: 1px solid black;
padding: 0 10px;
height: 145px;
}
.tab-inner .tab a {
display: block;
padding: 3px;
border-bottom: 1px solid black;
text-decoration: none;
color: black;
}
.tab-inner .tab a:last-child {
border-bottom: none;
}
.tab-inner .tab a b {
float: right;
font-weight: normal;
}
/* gallery Content */
.gallery .tab img {
width: 100px;
}
.gallery .tab {
text-align: center;
padding-top: 30px;
box-sizing: border-box;
}답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.11.07
지시사항에 있는 보더는 보더가 없으면 시험기준을 보여줄 방법이 없어서 그런거구요.
그리고 보더가 몇개 없다고 당락을 결정하지는 않습니다.
현재 문제는 html 구조에서 문제가 있습니다.
.gallery-inner 안에 .tab이 있어야 하는데 .gallery-inner와 .tab이 형제요소로 되어 있어서 보더가 그리지지 않습니다.




답변 1