-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
공지사항, 갤러리 별도로 구성 부분이 막혔습니다.
22.11.05 00:06 작성 조회수 142
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>레이아웃 가로고정형-공지사항, 갤러리 별도구성</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab">
<a href="#none">SNS 발송 서비스 개선작업<b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업<b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트<b>2019.12.31</b></a>
<a href="#none">올앳 서비스 작업 안내<b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업 안내<b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">갤러리</div>
<div class="banner">배너</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>
</body>
</html>
.container {
border: 3px solid red;
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header div {
border: 1px solid blue;
height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 660px;
float: right;
}
.slide {}
.slide div {
border: 1px solid green;
height: 300px;
}
.items {
overflow: hidden;
}
.items div {
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
background-color:brown;
}
.gallery {
width: 350px;
}
.banner {
width: 350px;
}
footer {
overflow: hidden;
}
footer div {
border: 1px solid yellow;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}현재 작업중인 html이랑 css부분 첨부했습니다.
news 클래스쪽 span 공지사항 폰트는 잘 노출이 되는데
div class=tab에 있는 a href 5개 문구가 나오지 않습니다..
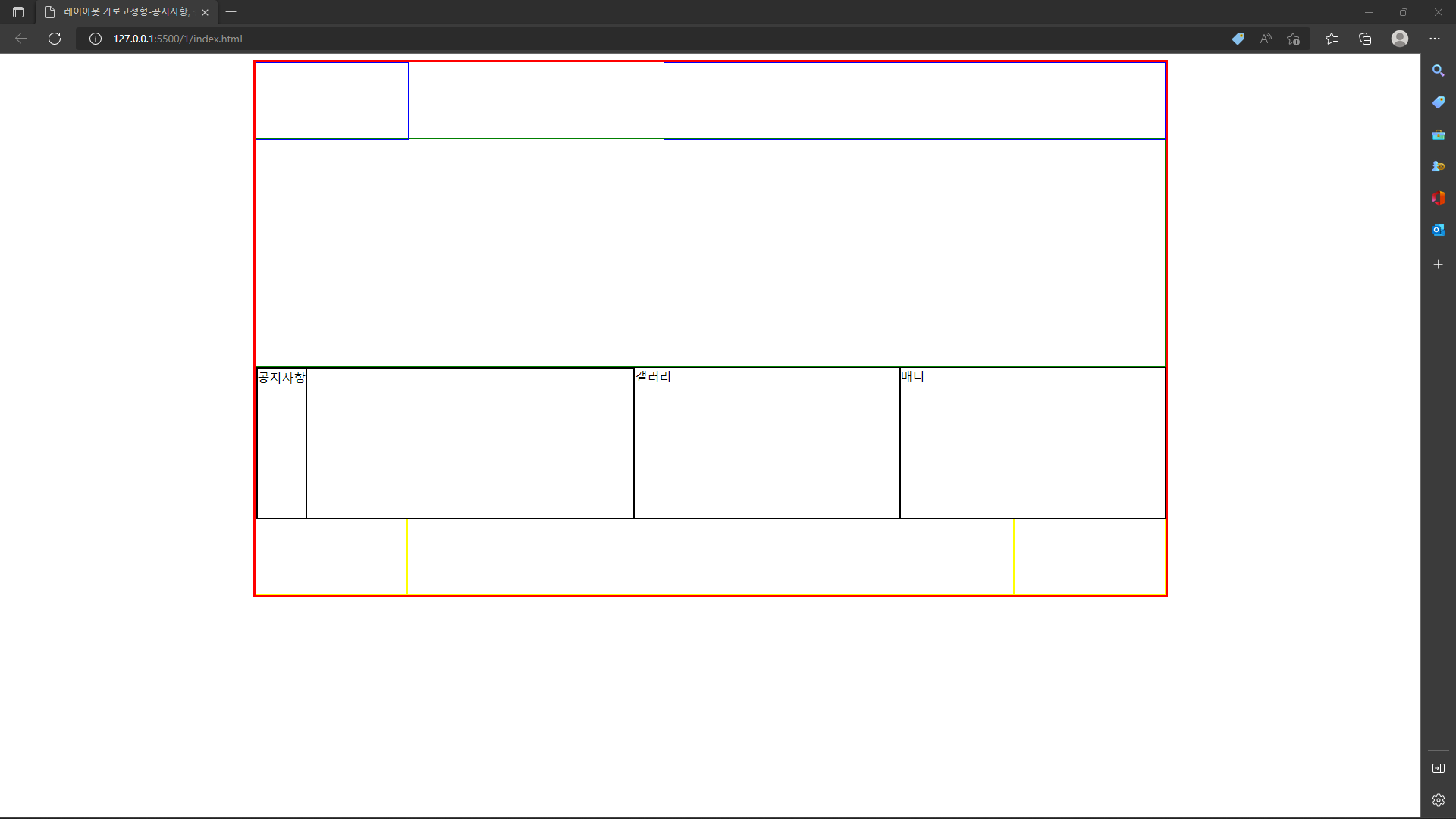
그리고 추가적으로 .news에 background-color를 없애고 .items div에 border를 설정하였는데
 이미지처럼 노출됩니다. 왜 이러는지 알 수 있을까요?
이미지처럼 노출됩니다. 왜 이러는지 알 수 있을까요?
답변을 작성해보세요.
0

lek7248
질문자2022.11.06

현재 a 태그 내용들은 나오게 했습니다.

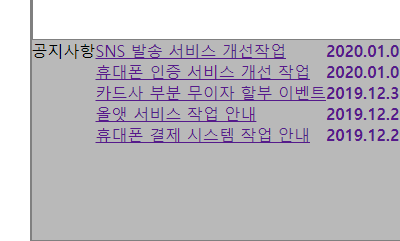
이 사진처럼 공지사항이랑 내용이 떨어져야는데 맨 위 사진처럼 붙어있네요..
그리고 a 태그 내용들을 클릭이 되는 게 맞는 걸까요?
(보라색 폰트에 밑줄이 그어져있습니다. css를 통해 밑줄을 없앴으며, 폰트색을 바꿨습니다. )
이건 어떻게 수정하면 될까요?



답변 1